try {
sftp.cd(dir);
if (file != null) {
sftp.put(file, fileName);
flag=true;
return flag;
} else {
flag=false;
return flag;
}
} catch (Exception e) {
flag=false;
return flag;
}
}
/**
下载文件
@param directory
-
下载目录 @param downloadFile
-
下载的文件 @param saveFile
-
存在本地的路径 @param sftp
*/
public String download(String directory, String downloadFile,
String saveFile, ChannelSftp sftp) {
String result = “”;
try {
sftp.cd(directory);
sftp.get(downloadFile, saveFile);
result = “下载成功!”;
} catch (Exception e) {
result = “下载失败!”;
LOG.info(“下载失败!”, e);
;
}
return result;
}
/**
删除文件
@param directory
-
要删除文件所在目录 @param deleteFile
-
要删除的文件 @param sftp
*/
public String delete(String directory, String deleteFile, ChannelSftp sftp) {
String result = “”;
try {
sftp.cd(directory);
sftp.rm(deleteFile);
result = “删除成功!”;
} catch (Exception e) {
result = “删除失败!”;
LOG.info(“删除失败!”, e);
}
return result;
}
private void closeChannel(Channel channel) {
if (channel != null) {
if (channel.isConnected()) {
channel.disconnect();
}
}
}
private void closeSession(Session session) {
if (session != null) {
if (session.isConnected()) {
session.disconnect();
}
}
}
public void closeAll(ChannelSftp sftp, Channel channel, Session session) {
try {
closeChannel(sftp);
closeChannel(channel);
closeSession(session);
} catch (Exception e) {
LOG.info(“closeAll”, e);
}
}
}
工具类不需要修改直接使用即可。
还有一个随机生成文件名称的工具类也发给大家
import java.util.Random;
public class IDUtils {
/**
- 生成随机图片名
*/
public static String genImageName() {
//取当前时间的长整形值包含毫秒
long millis = System.currentTimeMillis();
//加上三位随机数
Random random = new Random();
int end3 = random.nextInt(999);
//如果不足三位前面补0
String str = millis + String.format(“%03d”, end3);
return str;
}
}
六,后台请求方法看看
============
博主这里用了 Clipboard 上传,参数不支持序列化所以就一个个接受了,很多@RequestParam(“file”) MultipartFile file,加其他参数加上是post请求方式有的会报错把post请求方法找不到,这个问题不影响。
@Log(“网站案例上传信息”)
@ResponseBody
@PostMapping(“/upload”)
@RequiresPermissions(“common:cases:upload”)
R upload(@RequestParam(“file”) MultipartFile file,@RequestParam(“ctitle”) String ctitle, @RequestParam(“cmessage”) String cmessage,
@RequestParam(“casetroduction”) String casetroduction,@RequestParam(“strdate”) Date strdate,@RequestParam(“stpdate”) Date stpdate,
@RequestParam(“credate”) Date credate,HttpServletRequest request) throws ParseException, IOException {
String oldName = file.getOriginalFilename();
//使用IDUtils工具类生成新的文件名,新文件名 = newName + 文件后缀
String newName = IDUtils.genImageName();
newName = newName + oldName.substring(oldName.lastIndexOf(“.”));
SftpUtils ft = new SftpUtils();
//通过SFtoInfo 参数连接传入参数即可
Session s = ft.getSession(SFTPInfo.SFTP_REQ_HOST,SFTPInfo.SFTP_DEFAULT_PORT, SFTPInfo.SFTP_REQ_USERNAME,SFTPInfo.SFTP_REQ_PASSWORD);
Channel channel = ft.getChannel(s);
ChannelSftp sftp = (ChannelSftp)channel;
Boolean upload = ft.uploadFile(sftp,SFTPInfo.basePath, file.getInputStream(),newName);
if(upload){
//上传成功关闭信息
ft.closeAll(sftp, channel, s); //关闭连接
CasesDO cases=new CasesDO();
cases.setCtitle(ctitle);
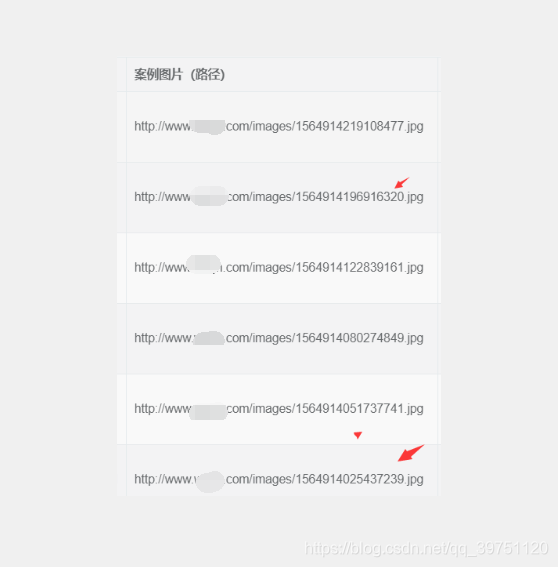
// 这里很重要 这是访问路径写入到数据库的路径加线上域名访问图片的路径,博主这里加了ssl证书
// https://..com/images newName=文件名图片
cases.setCaseimg(SFTPInfo.baseUrl + “/” + newName);
cases.setCasetroduction(casetroduction);
cases.setStpdate(stpdate);
cases.setCredate(credate);
cases.setStrdate(strdate);
cases.setCmessage(cmessage);
if (casesService.save(cases) > 0) {
return R.ok(“上传成功”);
}
}else {
return R.error(“上传error”);
}
return R.error();
}
看看前台js------请求参数大家可以换成HashMap但是后台会用Object转其他类型转俩次
var clipboard = new Clipboard(‘button.copy’, {
text: function (trigger) {
layer.msg(‘文件路径已复制到粘贴板’);
return $(trigger).attr(‘url’);
}
});
layui.use(‘upload’, function () {
var upload = layui.upload;
//执行实例
upload.render({
elem: ‘#test1’, //绑定元素
url: ‘/common/cases/upload’, //上传接口
size: 100000,
// auto: false,
accept: ‘file’,
//bindAction: ‘#submits’,
before: function (obj) {
//obj参数包含的信息,跟 choose回调完全一致。其中输入向后台传输的参数
layer.load();
this.data = {
ctitle: $(‘#ctitle’).val(),
cmessage: $(‘#cmessage’).val() ,
casetroduction: $(‘#casetroduction’).val()
,strdate: $(‘#strdate’).val()
,stpdate: $(‘#stpdate’).val()
,credate: $(‘#credate’).val(),
};
},
done: function ® {
parent.layer.msg(r.msg);
parent.reLoad();
var index = parent.layer.getFrameIndex(window.name); // 获取窗口索引
parent.layer.close(index);
},
error: function ® {
layer.msg(r.msg);
}
});
});
成功后报存到数据库-------

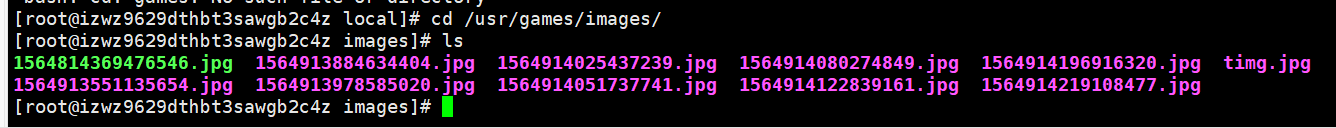
七,页面我就不展示了,这里上传成功过后图片在SftpInfo类的 /usr/games/images路径也就是服务器路径地址
===============================================================

上传成功后就在这个路径了。如果不是root用户一定要给权限 chmod 777 /usr/gemes/
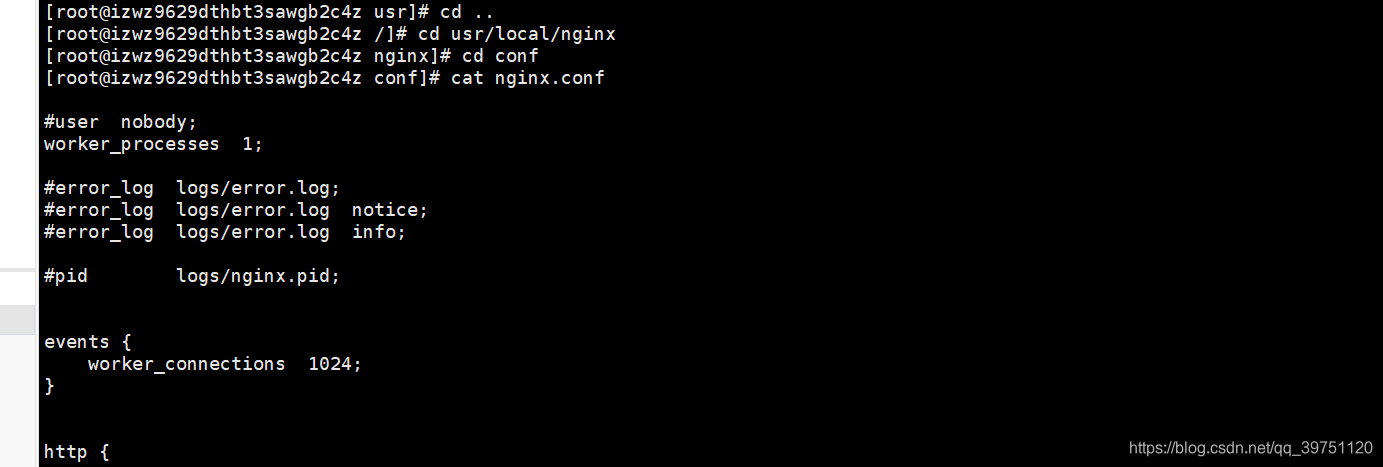
八,下面就是nginx配置 (这里nginx我就不说安装方法自行百度)
===================================

先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前在阿里
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新Linux运维全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。




既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上运维知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。**
[外链图片转存中…(img-Nt85HsAS-1714143966939)]
[外链图片转存中…(img-RnXW7seE-1714143966940)]
[外链图片转存中…(img-erpj8KmS-1714143966940)]
[外链图片转存中…(img-o7aE9ohD-1714143966940)]
[外链图片转存中…(img-l9ZZgaPb-1714143966941)]
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上运维知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
