进入服务器:
ubuntu@服务器ip
密码
授权sudo su
一.前端Vue打包
1.打包
打开vue项目 控制台运行指令打包
npm run build2.配置
打包后会生成dist文件夹

二.后端SpringBoot打包
1.准备工作
1.1 确保项目安装了打包依赖
<build> <plugins> <plugin> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-maven-plugin</artifactId> <version>2.7.14</version> </plugin> </plugins> </build>注意:这个依赖在pom.xml中出现爆红的原因可能是版本未设置
应该将版本设置成和spring-boot-starter-parent一样
<parent> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-parent</artifactId> <version>2.7.14</version> <relativePath/> <!-- lookup parent from repository --> </parent>1.2 确保安装了maven
注意:配置好环境变量后,cmd一定要重启,不然还可能报错
mvn --version 检查maven版本
2.正式打包
终端运行打包命令
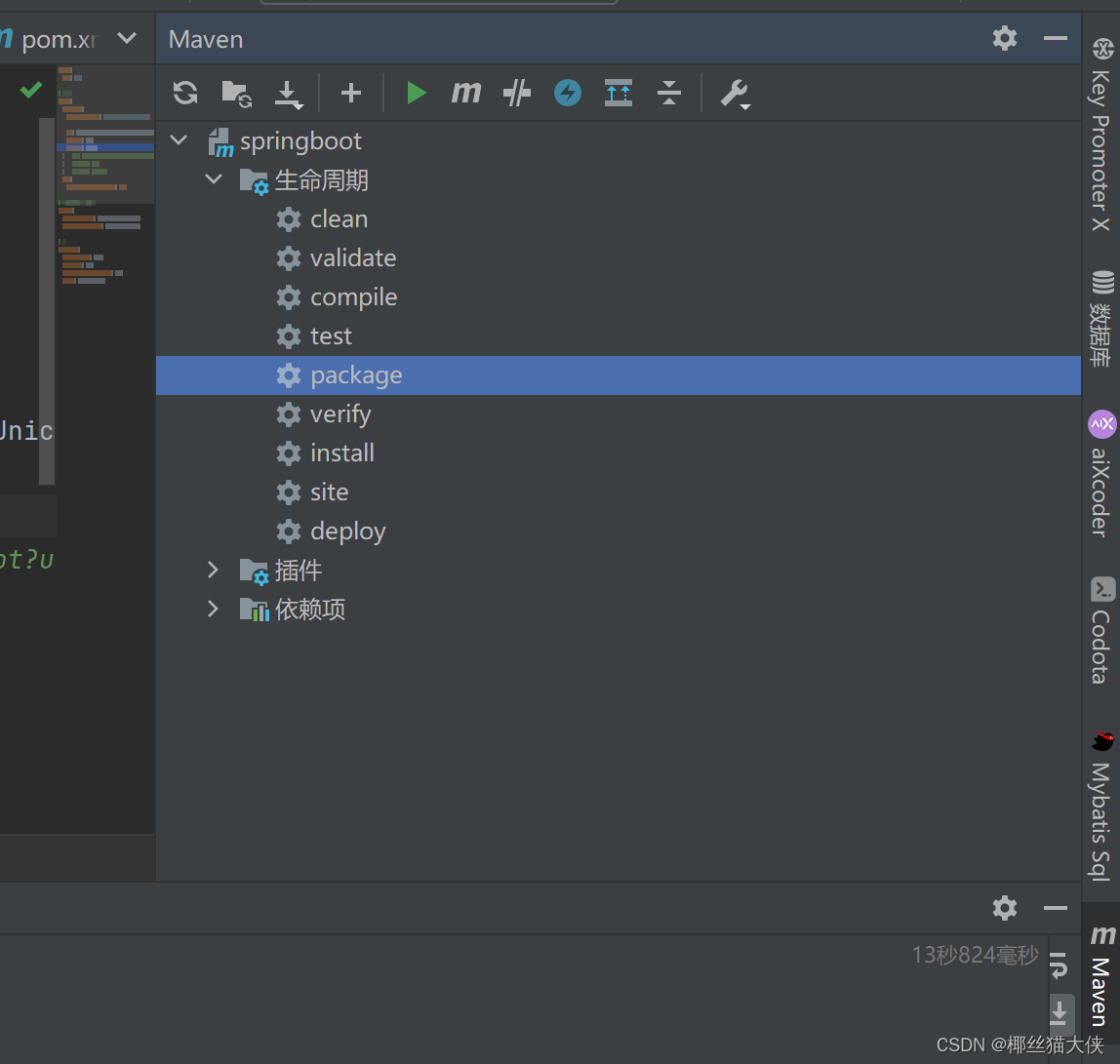
mvn package或者直接在idea右边的maven工具中打包
先clean 再package

三.Nginx配置
创一个文本文件nginx.conf
#user root; worker_processes 1; events { worker_connections 1024; } http { include mime.types; default_type application/octet-stream; sendfile on; keepalive_timeout 65; server { listen 80; server_name 106.54.225.159; location / { root /usr/share/nginx/html; try_files $uri $uri/ /index.html; index index.html index.htm; } location /api/ { proxy_pass http://106.54.225.159:8083; proxy_redirect default; rewrite ^/api/(.*) /$1 break; } error_page 500 502 503 504 /50x.html; location = /50x.html { root html; } } } 四.服务器部署
1.Dockerfile
写一个文本文件Dockerfile
FROM openjdk:8 ENV TZ=Asia/Shanghai ADD upload_demo.jar upload_demo.jar EXPOSE 8083 #执行命令 RUN bash -c 'touch /upload_demo.jar' ENTRYPOINT ["java", "-jar", "/upload_demo.jar", "--spring.profiles.active=pro"]2.docker-compose
写docker-compose.yml文件
version: "3" services: nginx: # 服务名称,用户自定义 image: nginx:latest # 镜像版本 ports: - 80:80 # 暴露端口 volumes: # 挂载 - /home/ubuntu/lyh2/nginx/html:/usr/share/nginx/html - /home/ubuntu/lyh2/nginx/nginx.conf:/etc/nginx/nginx.conf privileged: true # 这个必须要,解决nginx的文件调用的权限问题 mysql: image: mysql:5.7 ports: - 3308:3306 environment: # 指定用户root的密码 - MYSQL_ROOT_PASSWORD=123456 server: image: server:latest build: . # 表示以当前目录下的Dockerfile开始构建镜像 ports: - 8083:8083 depends_on: # 依赖与mysql、redis,其实可以不填,默认已经表示可以 - mysql 3.准备服务器文件夹
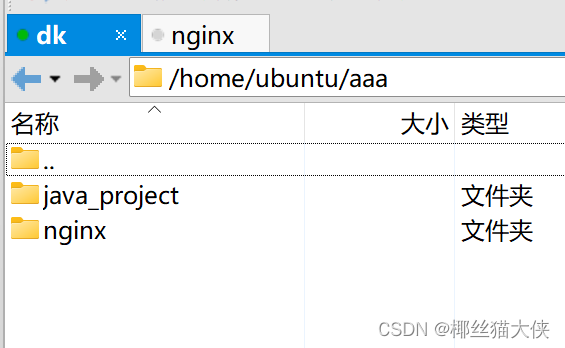
我把需要的文件都放在了服务器的/home/ubuntu/aaa文件夹下
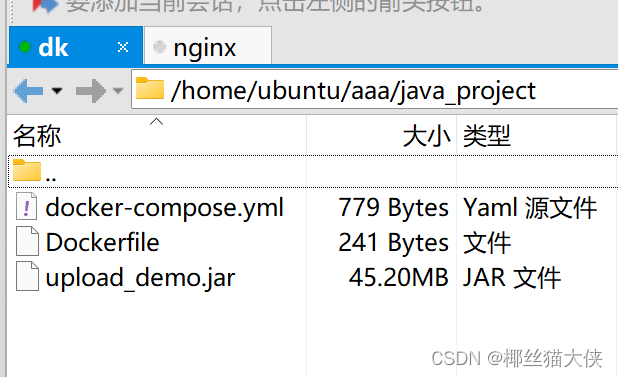
aaa文件夹中创建了nginx和java_project文件夹,把下列文件放入
前端dist文件夹(nginx文件夹中)
nginx配置文件(nginx文件夹中)
后端jar包 (java_project文件夹中)
dockerfile文件 (java_project文件夹中)
docker-compose文件 (java_project文件夹中)



四.docker-compose构建
docker-compose up -d-d表示后台运行
ps: 删除compose构建的一系列容器
docker-compose down删除了compose 网络也会被跟着删除
五.数据库本地连接
1.进入mysql容器
docker exec -it test_mysql /bin/bash//docker exec -it test_mysql(数据库名) /bin/bash
2.进入数据库
mysql -u root -p3.登录数据库:输密码
1234564.开启外部访问权限
(mysql5.7)
GRANT ALL PRIVILEGES ON *.* TO 'myuser'@'%' IDENTIFIED BY 'mypassword' WITH GRANT OPTION;myuser是mysql用户名(我的是root)
mypassword是mysql密码(我的是123456)
5.刷新
flush privileges;ps: 开启外部访问权限(mysql8以上)
CREATE USER 'root'@'%' IDENTIFIED BY '123456';//可能已存在 进行下一条 GRANT ALL PRIVILEGES ON *.* TO 'root'@'%'; flush privileges; //刷新 6.navicat本地连接
端口: 3307:3306

8.同步数据库表
8.1 在本地数据库表中转储数据和结构,形成sql文件
8.2 在服务器数据库表中运行sql文件,即可生成表
六.注意事项
1.开放端口!
我刚开始部署的时候就是踩了这个坑,一直不成功
记得使用服务器部署时,要开放需要使用的服务器端口,不然可能没报错但是也部署不成功
2.工具使用
上面讲到的数据库、服务器上传文件和docker操作,我是用navicat、xshell、xftp工具完成的
需要注意的是,在工具连接到服务器时:
主机地址就是服务器ip
用户名不一定是root (我的就是ubuntu)
密码就是服务器ssh登录的密码
3.修改代码
从开发模式转到生产模式时,一定要改ip和端口
前端scr中的view中localhost改成服务器ip+端口
我的是106.....:8083
前端request.js中localhost改成服务器ip+端口
我的是106.....:8083
后端application.yml中port端口改成映射的端口
我的是port:8083
(其实我也有点分不清除,只是服务器开放的是8083端口,我索性项目也直接用8083端口了,映射就直接8083:8083,比较方便)
后端application.yml中mysql数据库配置改成服务器ip:服务器端口
url: jdbc:mysql://106......:3308/springboot?useUnicode=true&characterEncoding=utf-8&serverTimezone=GMT%2b8&allowMultiQueries=true&allowPublicKeyRetrieval=true&useSSL=false username: root password: 123456(这里我服务器开放的是3308端口,容器默认3306端口,所以映射就是3308:3306)
nginx配置文件中映射端口改成服务器端口:容器内端口
4.报错解决
数据库无法启动:
start指令无法启动数据库容器
看看数据库的日志
docker logs <container_name> docker logs -n 50 <container_name> //-n 限制输出行数发现报错如下,也就是data的问题,因为我重建了好几次compose,里面数据库的data文件夹没有清空,导致新建的data文件夹初始化失败
Failed to find valid data directory Data Dictionary initialization failed //报错信息所以我们要把data文件夹删掉,我一开始在xftp上试过,删不掉
我在服务器上用指令删的,然后mysql容器就成功运行了
rm -rf <文件夹名> 