飞天计划地址:https://developer.aliyun.com/plan/student


服务器基础配置
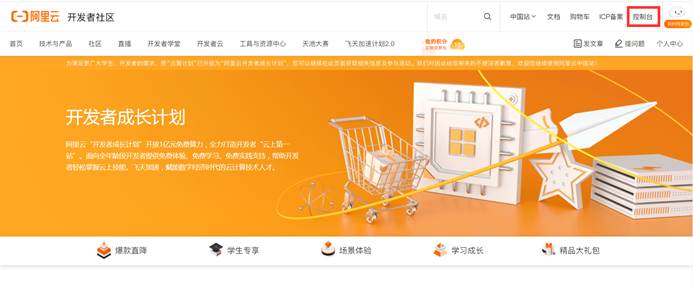
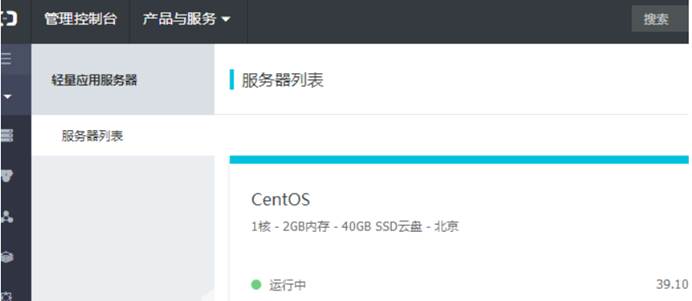
服务器购买成功之后在阿里云的首页右上角进入控制台,控制台的侧边栏中有服务器选项,点击进入后你就可以看到自己购买的服务器,右下角就是你服务器的ip地址,接下来要用到。


首先点击远程连接中的设置root密码,这是连接服务器要用到的。

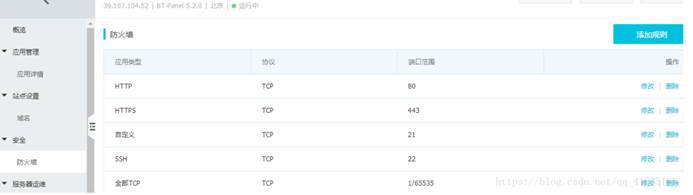
然后在防火墙中点击添加规则开放端口,开放了端口后才其他人可以访问服务器上的程序或服务,因为是自己学习用的不存在什么安全问题,为了方便我开启了所有端口。你也可以只开启21,22,443,8080这几个端口,如果你使用的是宝塔linux(后续提到),则还需要打开8888端口。

下载Xshell和XFTP并连接
地址:https://www.netsarang.com/zh/xshell/

在此可以免费下载使用

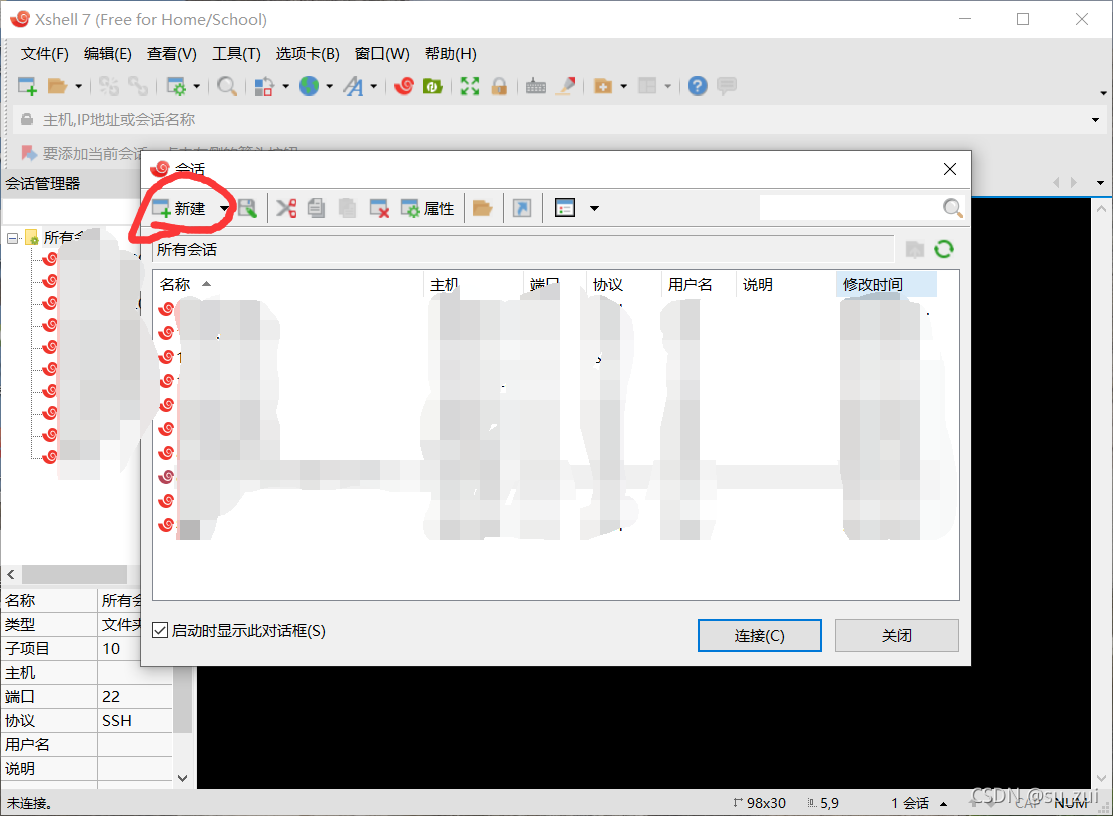
此处选择两者(xshell和xftp)邮箱填常用邮箱,填好之后点击“下载”,官网便会向填写邮箱发送两个包含下载地址的邮件(一个xshell,一个xftp)。完成安装之后打开xshell,第一次使用需要点击新建连接服务器

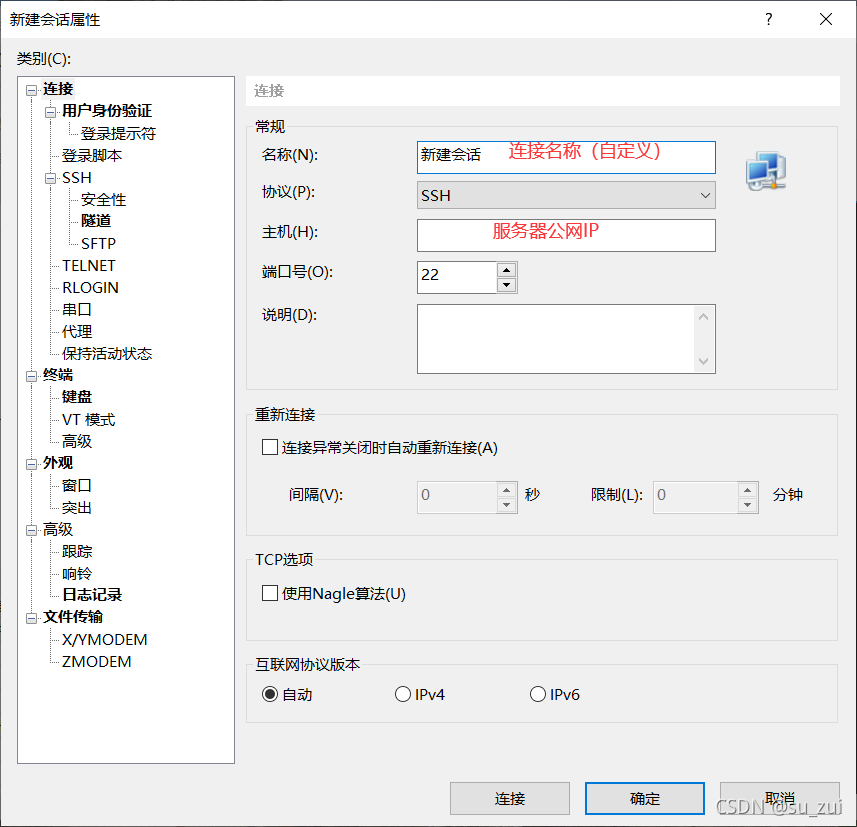
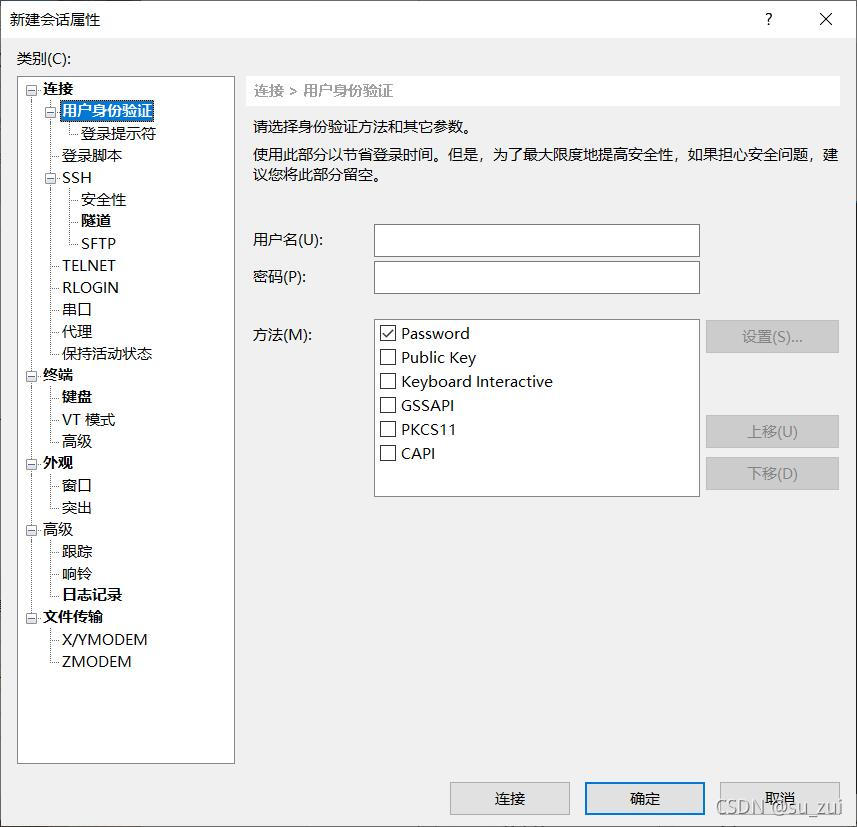
第一个面板需要填写名称(自定义)和主机名(公网IP),之后点击用户身份验证,填写用户名和密码(用户名默认ROOT,阿里云的初始密码为空需要在阿里云控制台)



之后点击连接即可从xshell连接到服务器,中途会出现一个ssh的验证选择接收并保留(因为本人很久以前配置的服务器所以此处无图)。
之后出现一下的命令则表明连接成功。

打开8080和8888端口
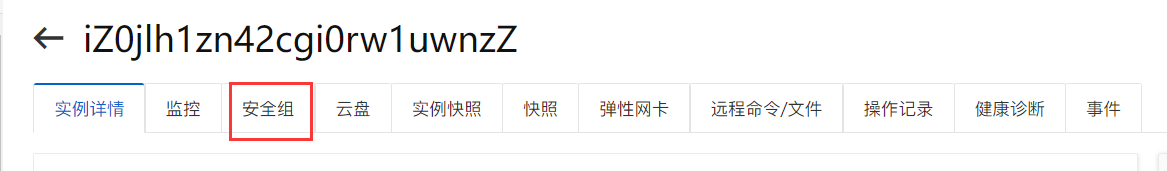
回到阿里云控制台,点击安全组

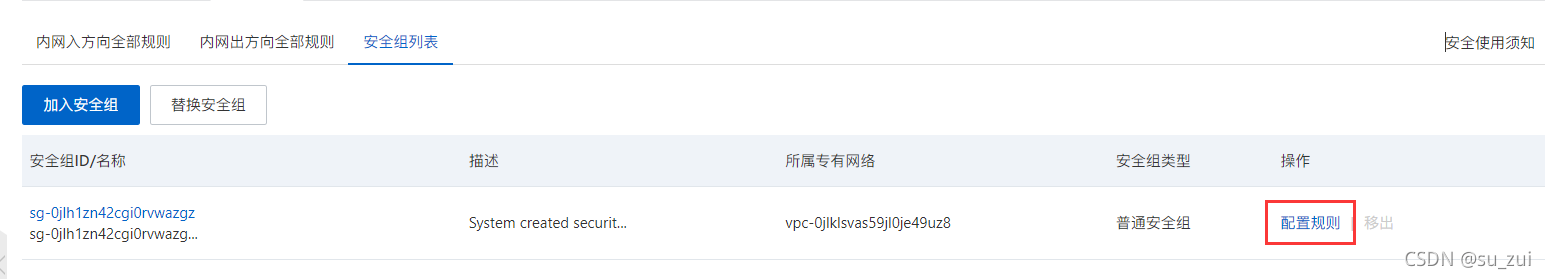
之后点击配置规则

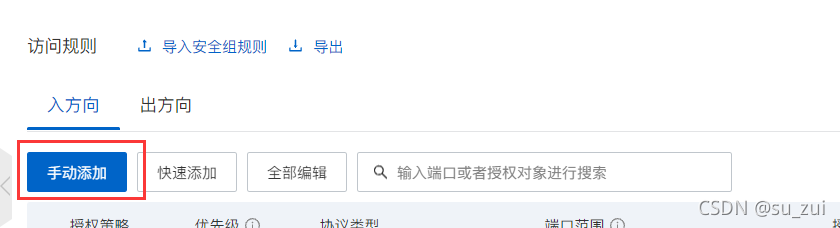
点击手动添加

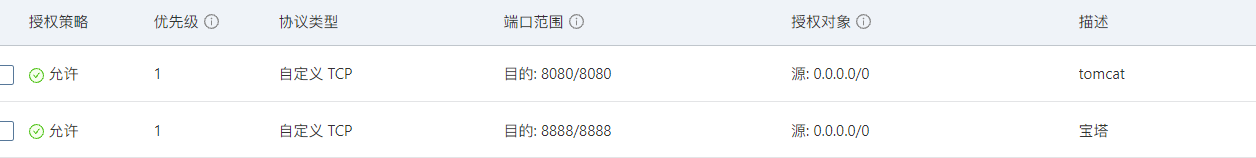
之后配置8888和8080端口(8888宝塔,8080tomcat)
配置如下

配置宝塔
打开宝塔(地址:https://www.bt.cn/)通过手机号注册一个账号
在xshell中输入则可安装宝塔,途中会询问是否安装,输入y即可
yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh
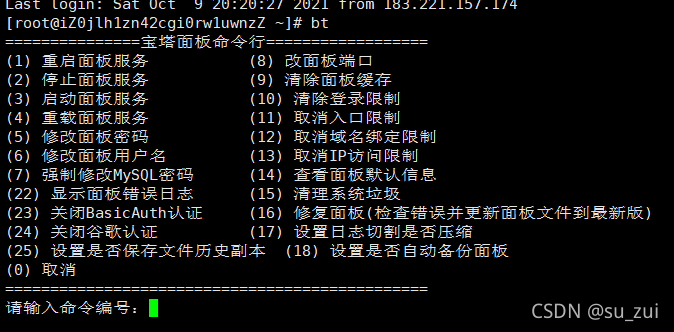
安装完成后在命令行输入bt

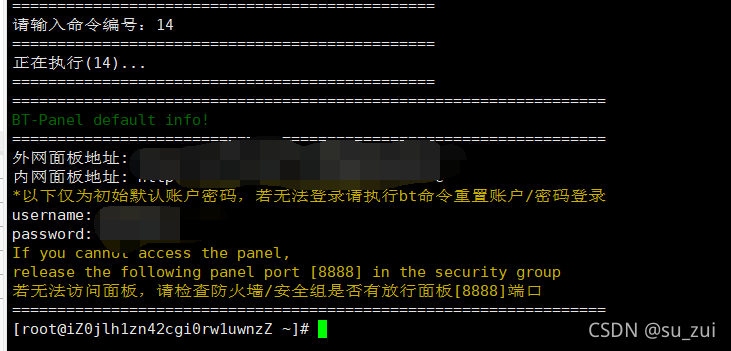
之后输入14查看信息

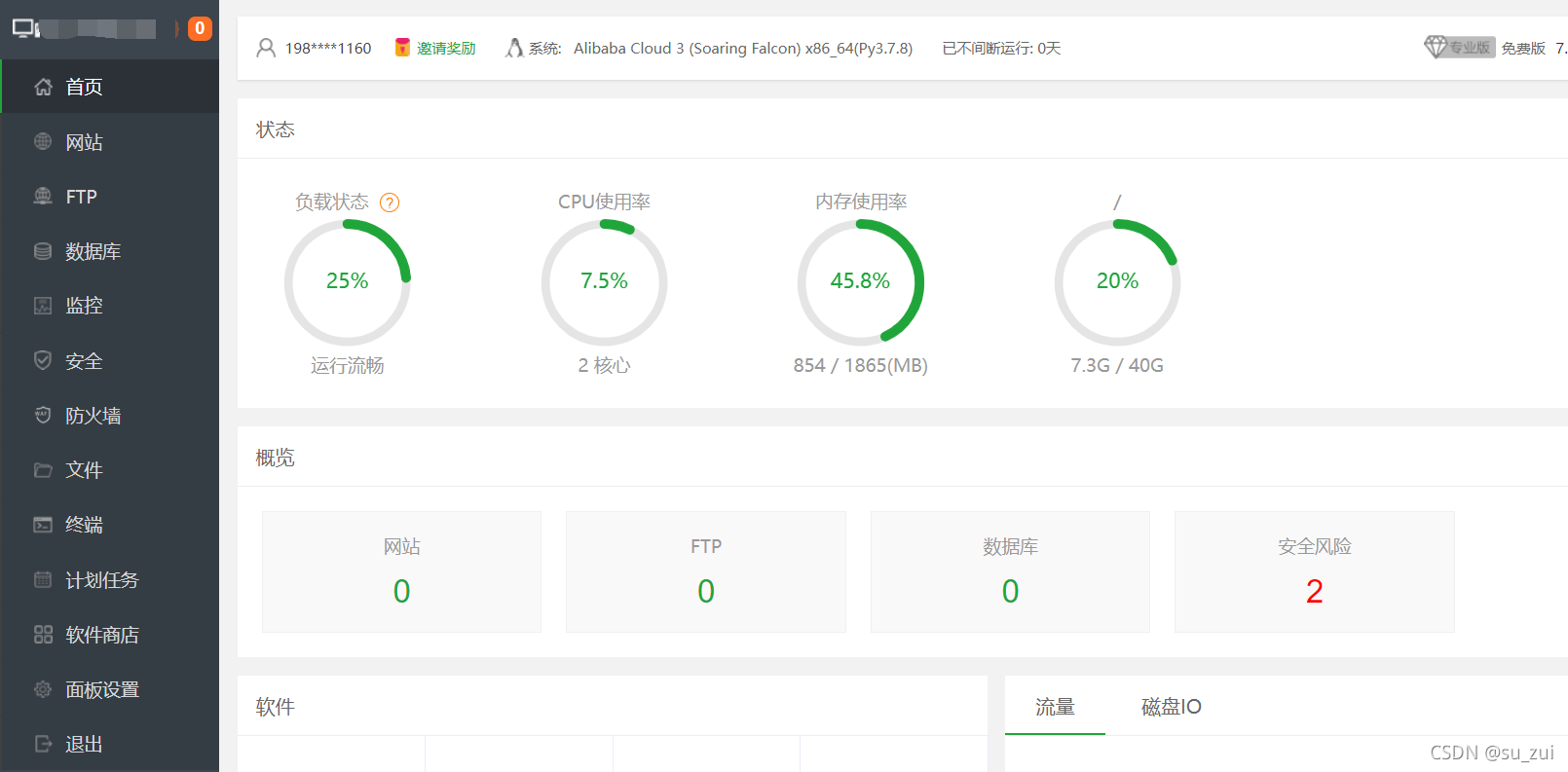
在浏览器输入外网面板的地址进入宝塔界面,用户名和密码均已给出
进入宝塔之后点击软件商店->运行环境,在软件里面找到tomcat和mysql点击安装(推荐使用tomcat9以及mysql5.7)此处会很慢,耐心等待。

tomcat配置
宝塔安装的软件默认都是装在/www/server/目录下,安装好之后我们使用以下指令
进入tomcat安装位置
cd /www/server/tomcat/bin
启动tomcat
./startup.sh
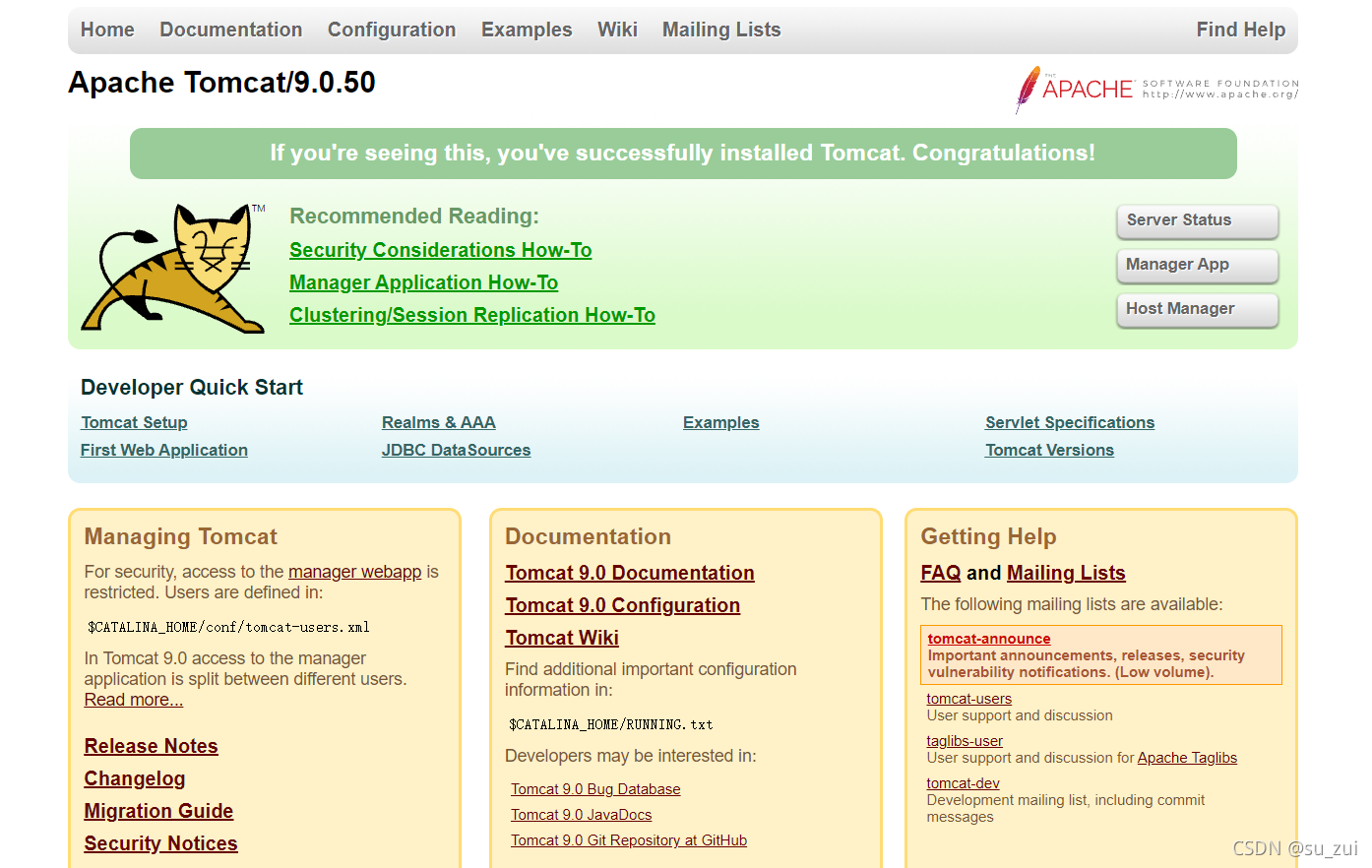
之后我们在浏览器输入(公网IP填自己服务器的)
公网IP:8080
如果出现以下界面则配置成功

如果出现404,则需要检查tomcat是否开启,还有服务器8080端口是否开放(与阿里云控制台放行的8080不一样),如果未开放则使用以下指令(如果都出现success则表示成功)
开放8080端口
firewall-cmd --zone=public --add-port=8080/tcp --permanent
配置立即生效
firewall-cmd --reload
之后再在端口访问8080端口
MySQL配置
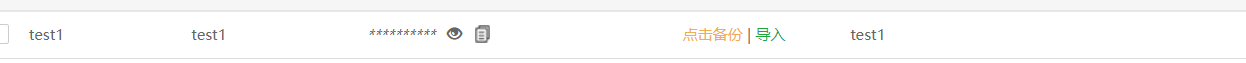
宝塔下的数据库配置十分简单


填写数据库名称和用户名即可创建成功,之后点击导入,将SQL文件导入进去即可(注意:项目部署到服务器时用户名和密码也应该配置为服务器数据库的用户名密码)。

指令打包
在文件的输出目录(target或者out)下,列如
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。





既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
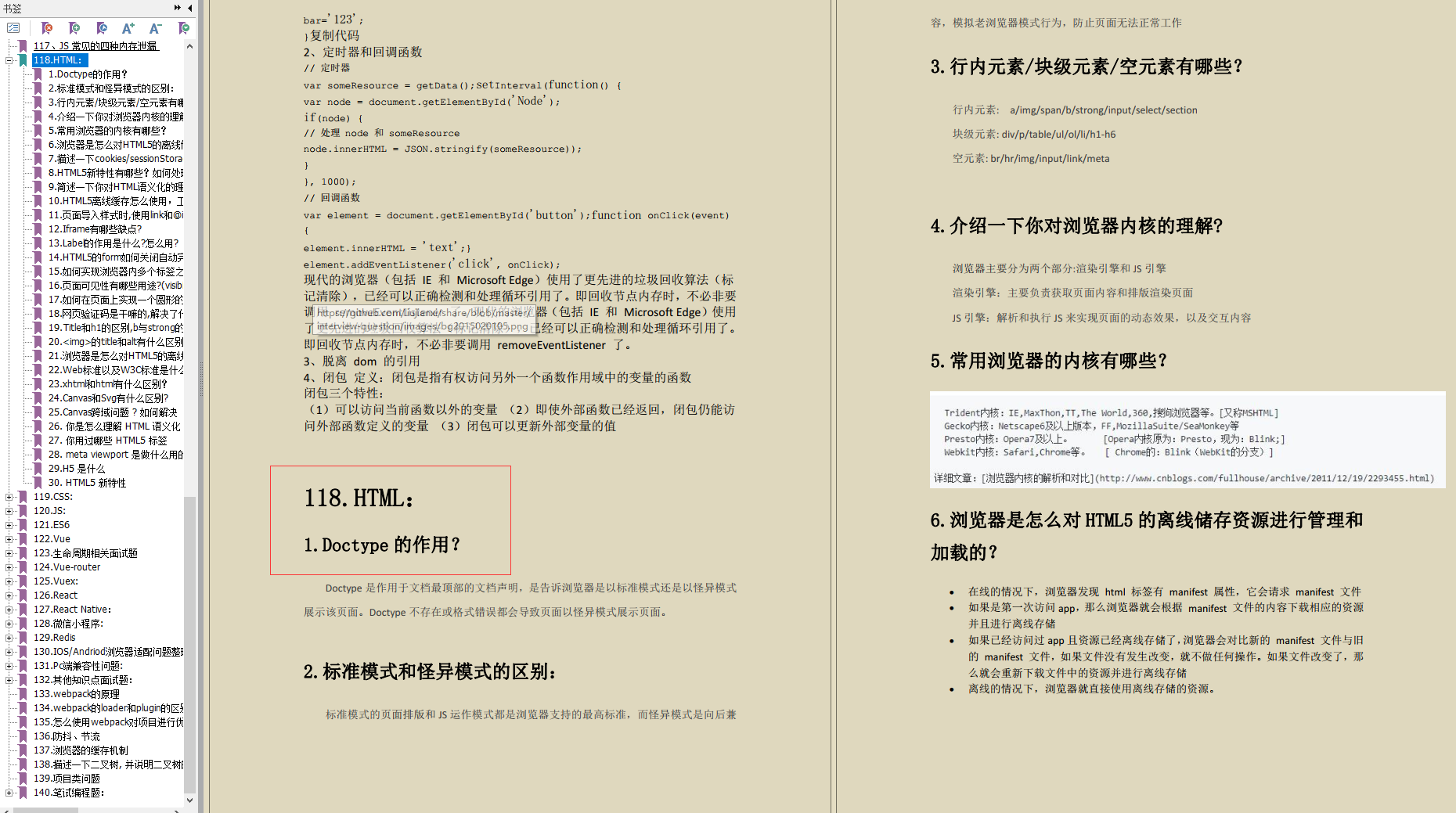
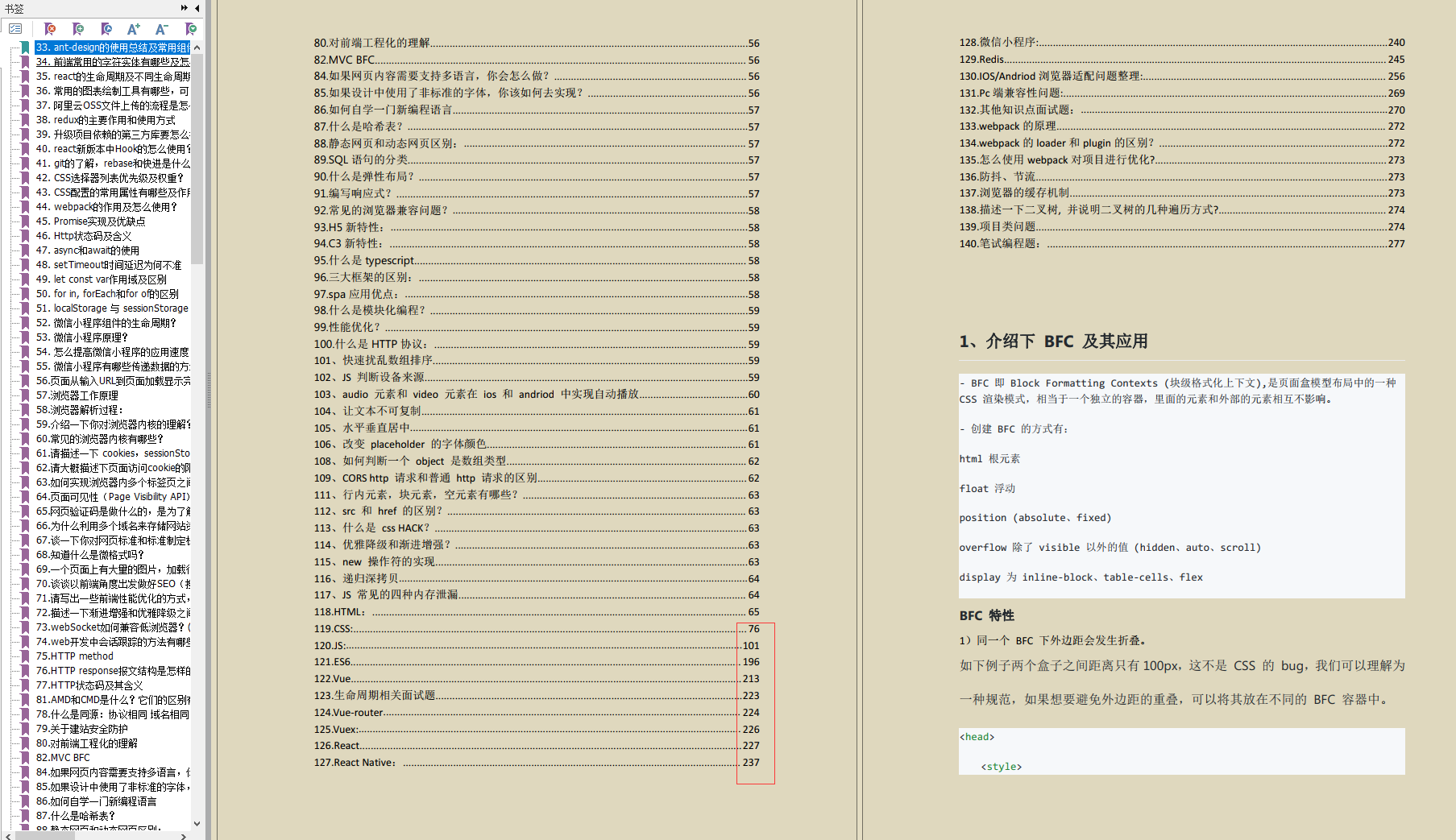
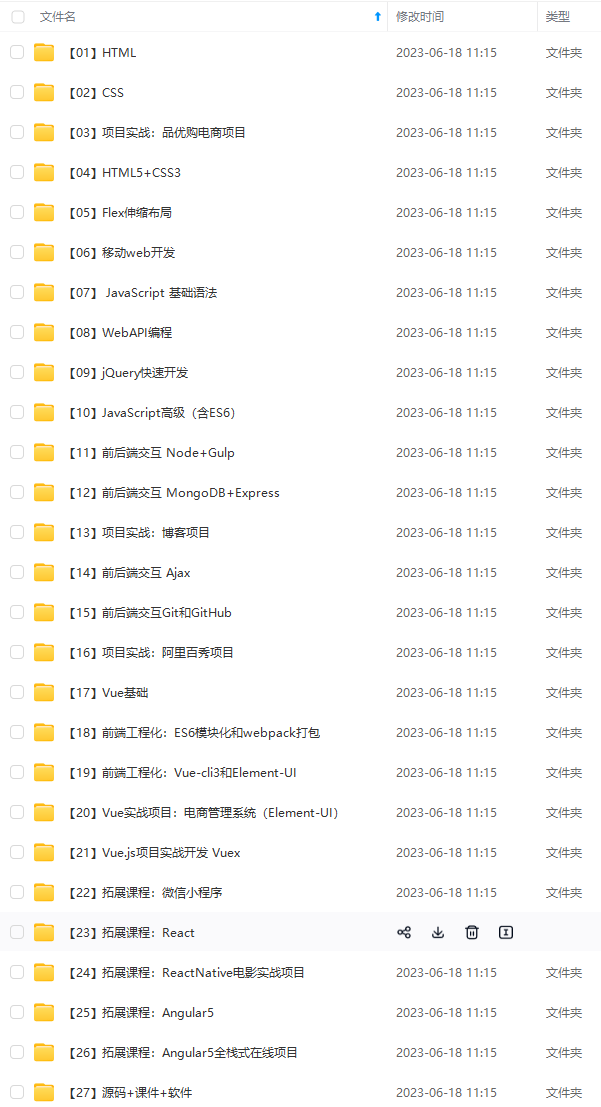
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V获取:vip1024c (备注前端)
最后
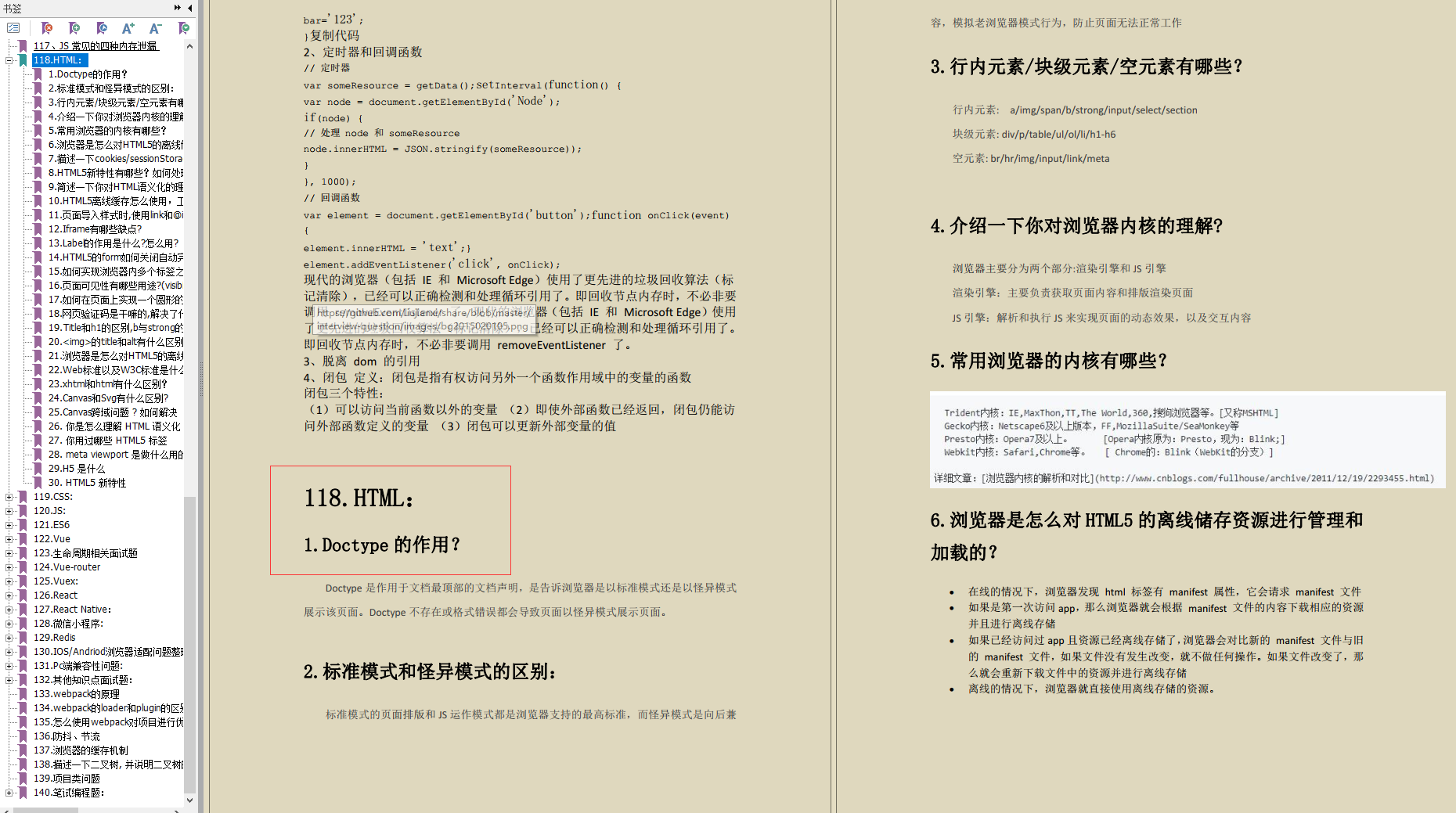
除了简历做到位,面试题也必不可少,整理了些题目,前面有117道汇总的面试到的题目,后面包括了HTML、CSS、JS、ES6、vue、微信小程序、项目类问题、笔试编程类题等专题。

除了简历做到位,面试题也必不可少,整理了些题目,前面有117道汇总的面试到的题目,后面包括了HTML、CSS、JS、ES6、vue、微信小程序、项目类问题、笔试编程类题等专题。