阅读量:1
1. 问题描述
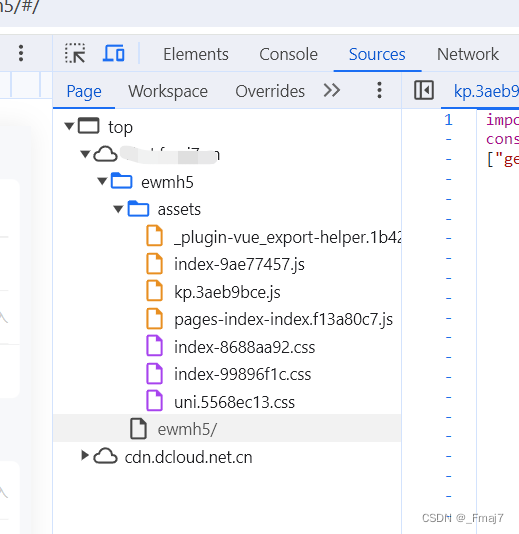
一个mini项目,就两个页面,打包后发给后端,他不想为你这两个页面单独创建服务(需要重新申请ssh证书很麻烦之类的吧啦吧啦),就在其他前端项目的根目录创建了个文件夹,把你打包好的文件丢进去。
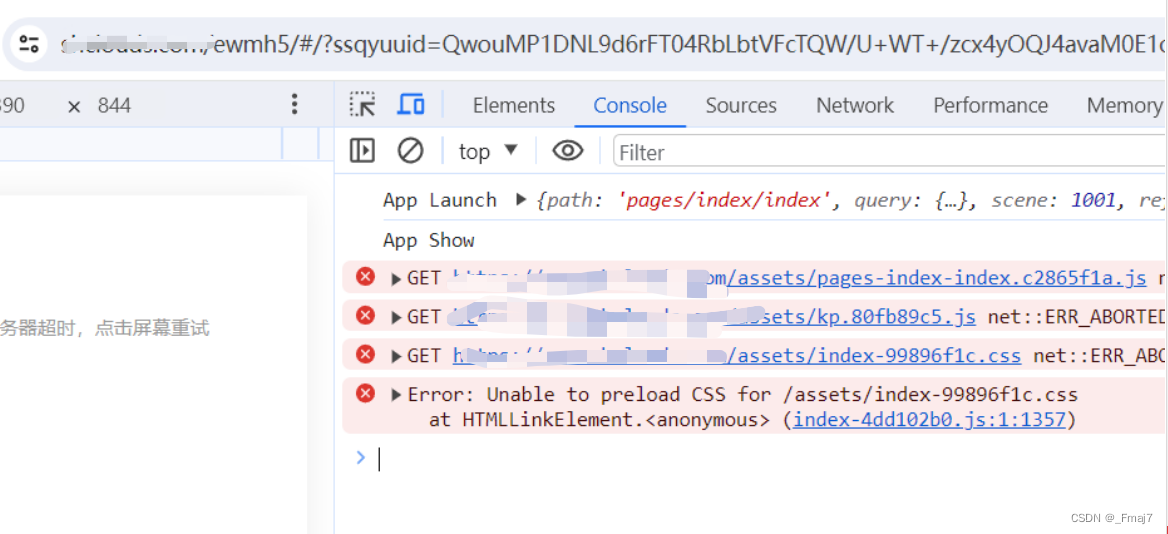
如果直接根据 域名/文件夹名 去访问然后就出现了文件引用错误。

2.问题解决
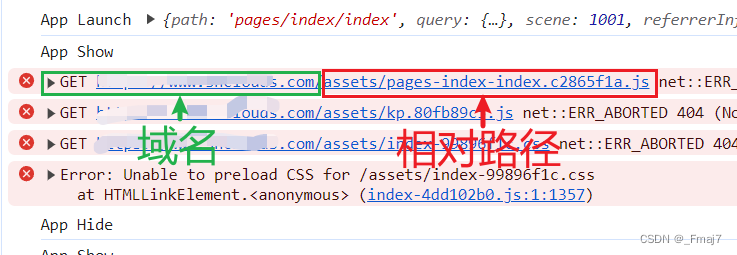
注意观察这个引入文件地址,它是由 域名+相对路径 构成的,并没有自动带上那个存放项目文件的文件名。

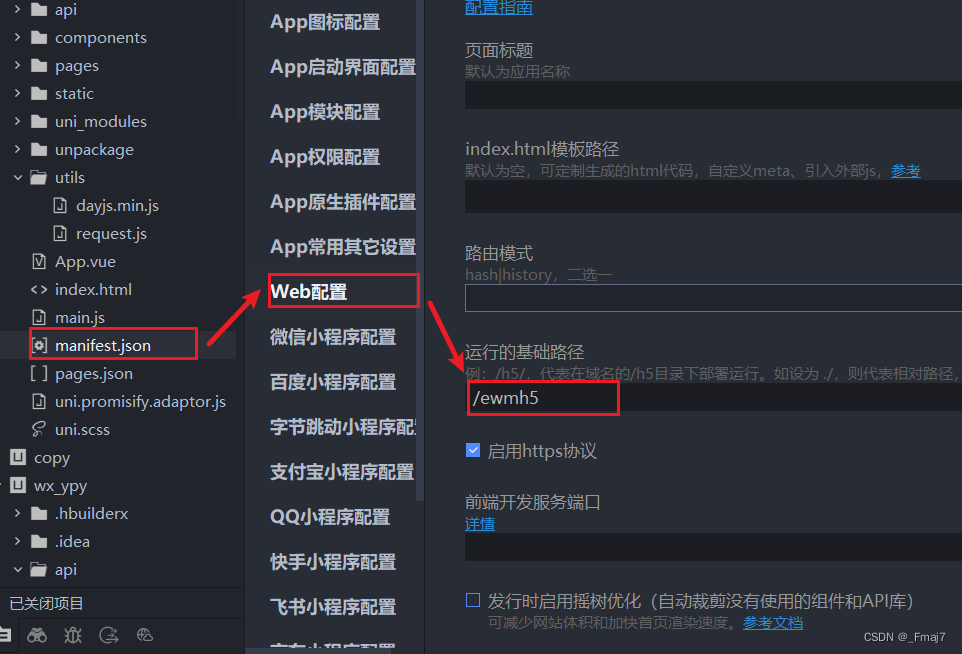
这个时候就需要修改打包配置,就是找到manifest.json,web配置这一栏找到“运行的基础路径”这一栏,加上后端给你的文件夹名就好了。
修改完成后,将项目重新打包好发给后端,最后打开网页检查项目文件没有再报 net::ERR_ABORTED 404 (Not Found) 就对了。