正常部署(每次换了服务器都要的手动部署)
生产环境的编译
购买域名和服务器
- 在阿里云(或者其他厂商)购买域名,有些域名需要备案
- 接着购买服务器,镜像选择Ubuntu/CentOS的(Linux)
- 公网带宽的就按使用量来收费:10Mbps(自己使用的话)
- 系统配置:配置密码
- 之后购买成功,获得公网ip
- 初次先进行远程连接,在终端里面:ssh root@公网ip(powershell可以填写ssh了)
域名解析
通过公网ip来进行解析域名
添加一个子域名解析到你的公网ip,记录值为你的公网ip
Nginx的安装和配置(前端部署)
当域名解析到了服务器上面,接着配置Nginx服务器:搭建一个网站的时候需要一个web服务器。
在服务器终端上面进行安装Nginx(这个是ubuntu)
apt show nginx
apt update
apt install nginx -y
- 我使用的是centos
yum install nginx
yum info packagename
- 启动nginx:
nginx
停止:
nginx -s stop
重启:
nginx -s reload
查找nginx:
whereis nginx
进入:
cd /etc/nginx
查看文件:
ll
- 然后修改配置文件:
vim nginx.conf
可以修改端口,也可以修改前端存放的页面
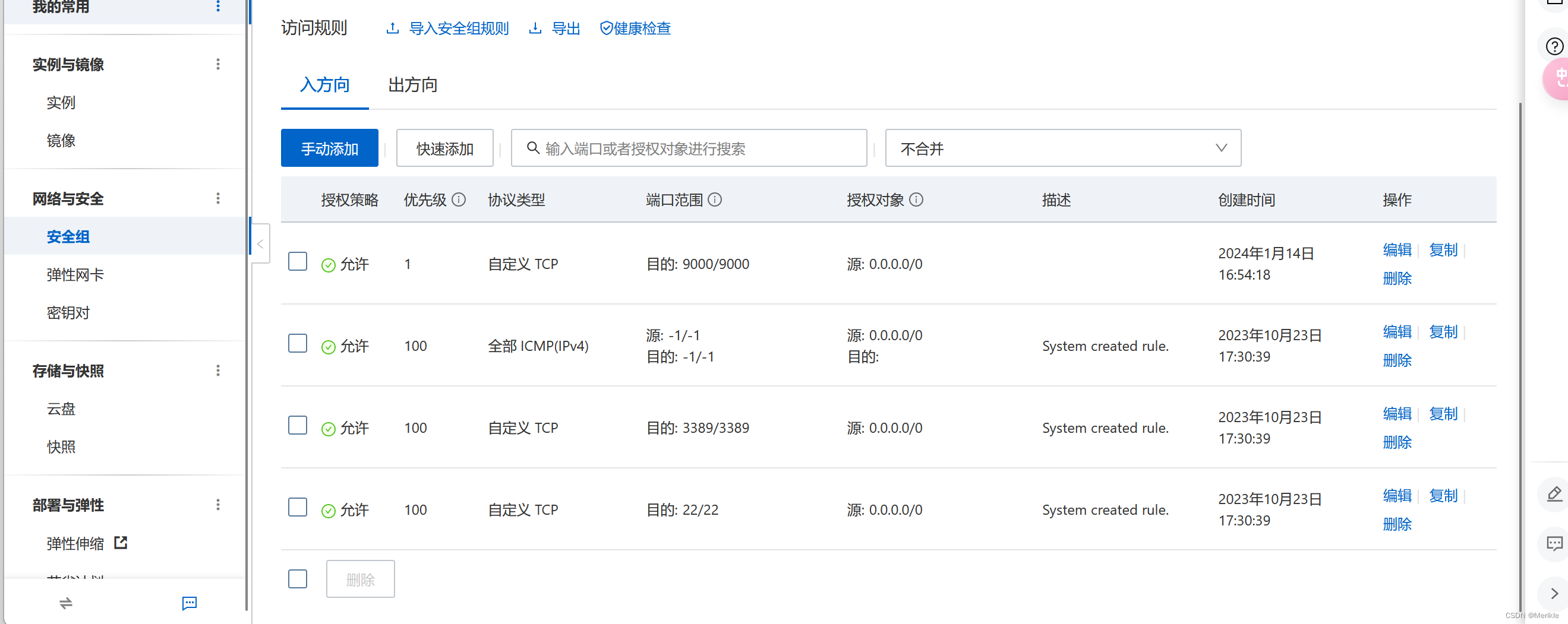
打不开可能需要创建安全组实例

手动添加安全组
新建网站目录
因为你修改了前端存放的页面就是/home/www/dist,所以需要进行创建
cd /homemkdir www打包vue项目
`pnpm run build
- 将打包后的vue项目,dist上传到
/home/www/
(1)可以使用git命令行
scp -r dist/ root@ip:/home/www
scp -r dist/ root@121.199.29.3:/home/www
(2)可视化ftp工具上传到/home/www/目录里面
使用xshell上面的传输文件的工具
vue打包踩过的坑
解决路由刷新出现404的问题
因为我们的vue项目采用了history的路由方式,至于原因主要是vue是单页面的应用
解决办法:
- 将路由模式改为hash模式
- 修改nginx配置
部署node项目
后面的pm2操作
数据库的安装和配置
打开指定的数据库
mongod --dbpath=e:\mongo_data
apt show mongdb
apt install mongdb-server -y
show db查看是否安装完成
我使用的是centos
https://www.cnblogs.com/majiabin/p/17140195.html
看这篇文章
出现这个问题
Job for mongod.service failed because the control process exited with error code. See “systemctl status mongod.service” and “journalctl -xe” for details.
解决方法
权限问题
这个是查看mongodb后台运行的
ps -ef | grep mongod
删除进程
kill -9 pid
mongdb保持后台运行
mongod -fork -dbpath=xxx为数据库的位置 -logpath=xxx为日志的位置 例子:
mongod -fork -dbpath=/home/server/db -logpath=/home/server/mongodb.log 我犯了一个很傻的错误,就是我想要创建文件结果创建了一个文件夹
git安装和ssh-key配置
同步代码方便
安装git
apt install git -y
查看是否可以使用:git
yum install git -y
接着配置公钥
生成公钥:ssh-keygen
查看生成公钥的内容:cat 目录
nodejs的安装,配置淘宝镜像
ubutu方法
安装node:apt install nodejs -y
安装npm:apt install npm -y
配置淘宝镜像:npm config set registry https://registry.npm.taobao.org/
可以切换镜像的工具nrm:npm i -y nrm
nrm current:查看当前的镜像
nrm use npm:切换为npm官方镜像
nrm use taobao: 切换为淘宝镜像
查看是否可以使用
centos方法
yum install nodejs
配置淘宝镜像:npm config set registry https://registry.npm.taobao.org/
可以切换镜像的工具nrm:npm i -y nrm
nrm current:查看当前的镜像
nrm use npm:切换为npm官方镜像
nrm use taobao: 切换为淘宝镜像
在官网下载将压缩包传输到linux里面进行解压的方法
拉取代码,安装pm2并启动项目
进行git管理
git initgit add .git commit -m''- 与仓库关联
- 上传代码
- 拉取服务器上的代码,将生成的公钥配置到部署公钥里面
- 打开服务器,在上面创建文件夹克隆你上传的代码
- 进入复制好的文件夹里面,安装依赖
- 接着可以打开项目了,但端口号会被占用
- 全局安装pm2
npm i -g pm2 - 使用pm2启动项目,pm2 start index.js (–name)
- pm2断开,pm2 delete id
配置Nginx的反向代理
通过某一个域名指向转发到localhost:3000来进行访问,所以配置Nginx来反向代理
正向代理:用户通过一个服务器来代理访问其他人的网站为正向代理
反向代理:在服务器上Nginx本身并不是提供服务的那一个东西,在它的背后还有一个服务来提供服务。
根据webstorm中连接远程服务器:webstorm连接远程服务器,操作服务器的文件
生成nginx的配置:nginx配置生成
配置域名,子域名,https:不启用,反向代理。生成文件之后,复制sites-enabled,sites-available,nginxconfig.io
迁移本地数据到服务器(mongodump)
- 导出数据库:
mongodump --db 数据库名称 - 在服务器上面
/root的个人文件夹中复制你导出的数据库文件夹 - 在服务器上面
mongorestore –db <database_name> <backup_path>来恢复数据库,其中<database_name>是要恢复的数据库名称,<backup_path>是备份文件的路径或者备份目录的路径。
使用SSL证书配置https
- 在腾讯云里申请(有免费也有付费的),填写信息就可以了,然后会有一个证书进行下载。
- 编写代码,引入申请的证书https
const https = require('https') //应该还有其他的,比如说express上面的 const enforceHttps = require('koa-sslify').default() app.use(enforceHttps()) const options = { //服务器上的路径 key : fs.readFileSync('/usr/local/ssl/xxxx.com.key')//ssl文件路径 cert:fs.readFileSync('./ssl/xxx.com.pem')//ssl文件路径 } //新建一个服务 https.createServer(options,app.callback()).listen(3000,()=>{ consle.log('服务器启动') }) - 服务器
改nginx的配置文件
进入:
cd /etc/nginx查看文件
ll然后修改配置文件:
vim nginx.conf改里面的ssl_certificate cert/你的整数文件名.pem和ssl_certificate_key cert/ 你的证书文件名.key
配置按钮
cd /etc/nginx/sbin./nginx -s reload就重启了,因为这样很麻烦,所以配置简化路径打开xshell的查看->快速命令->快速命令栏
配置./etc/nginx/sbin/nginx -s reload
自动化部署
这个后面开一个文章会写的
