export default {
setup (props, context) {
const handleUpdate = () => {
context.emit(‘update’, ‘Hello World’)
}
return { handleUpdate }
}
}
当然,我在项目中经常使用解构的方式来使用:
export default {
setup (props, { emit }) {
const handleUpdate = () => {
emit(‘update’, ‘Hello World’)
}
return { handleUpdate }
}
}
完美!
无论我们使用Options 还是 Composition API,父组监听的方式都是一样的。
<HelloWorld @update=‘inputUpdated’/>
首先,我们可以在模板中使用$ event访问传递的值。
如果在组件 emit 出去方法有传递值,我们可以通过两种不同的方式捕获它,这取决于我们是使用内联还是使用方法。
第一种是在模板中使用$event访问传递的值。
<HelloWorld @update=‘inputUpdated($event)’/>
第二,使用方法来处理事件,则传递的值将作为第一个参数自动传递给我们的方法。
<HelloWorld @update=‘inputUpdated’/>
// …
methods: {
inputUpdated: (value) => {
console.log(value) // WORKS TOO
}
}
鼠标修饰符
下面是我们可以在v-on指令中捕获的主要DOM鼠标事件列表:
@mousedown=‘handleEvent’
@mouseup=‘handleEvent’
@click=‘handleEvent’
@dblclick=‘handleEvent’
@mousemove=‘handleEvent’
@mouseover=‘handleEvent’
@mousewheel=‘handleEvent’
@mouseout=‘handleEvent’
Interact with Me!
对于单击事件,我们还可以添加鼠标事件修饰符来限制哪个鼠标按钮将触发我们的事件。有三个: left,right 和 middle。
键盘修饰符
我们可以听三个DOM键盘事件:
<input
type=‘text’
placeholder=‘Type something’
@keypress=‘handleKeyPressed’
@keydown=‘handleKeyDown’
@keyup=‘handleKeyUp’
/>
通常,我们想检测某个键上的这些事件,有两种方法可以执行此操作。
keycodes
Vue具有某些键的别名(
enter,tab,delete,esc,space,up,down,left,right)
<input
type=‘text’
placeholder=‘Type something’
@keyup.enter=‘handleEnter’
/>
<input
type=‘text’
placeholder=‘Type something’
@keyup.13=‘handleEnter’
/>
系统修饰符
对于某些项目,我们可能只想在用户按下修饰键的情况下触发事件。 修饰键类似于Command或shift。
在Vue中,有四个系统修饰符。
shift
alt
ctrl
meta (在mac上是CMD,在Windows上是Windows键)
这对于在Vue应用程序中创建诸如自定义键盘快捷键之类的功能非常有用。
<input
type=‘text’
placeholder=‘Type something’
@keyup.shift.56=‘createList’
/>
在Vue文档中,还有一个exact的修饰符,以确保仅在按下我们指定的键且没有其他键的情况下才触发事件。
<input
type=‘text’
placeholder=‘Type something’
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。


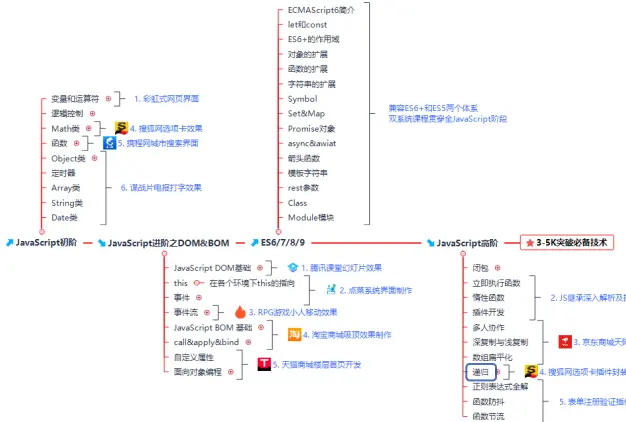
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!

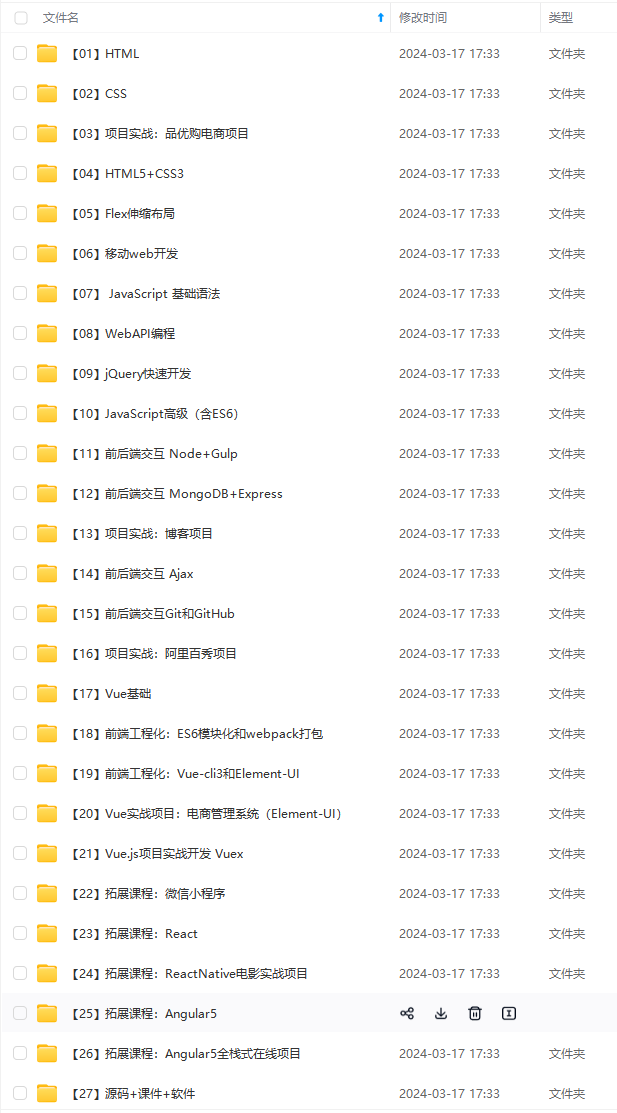
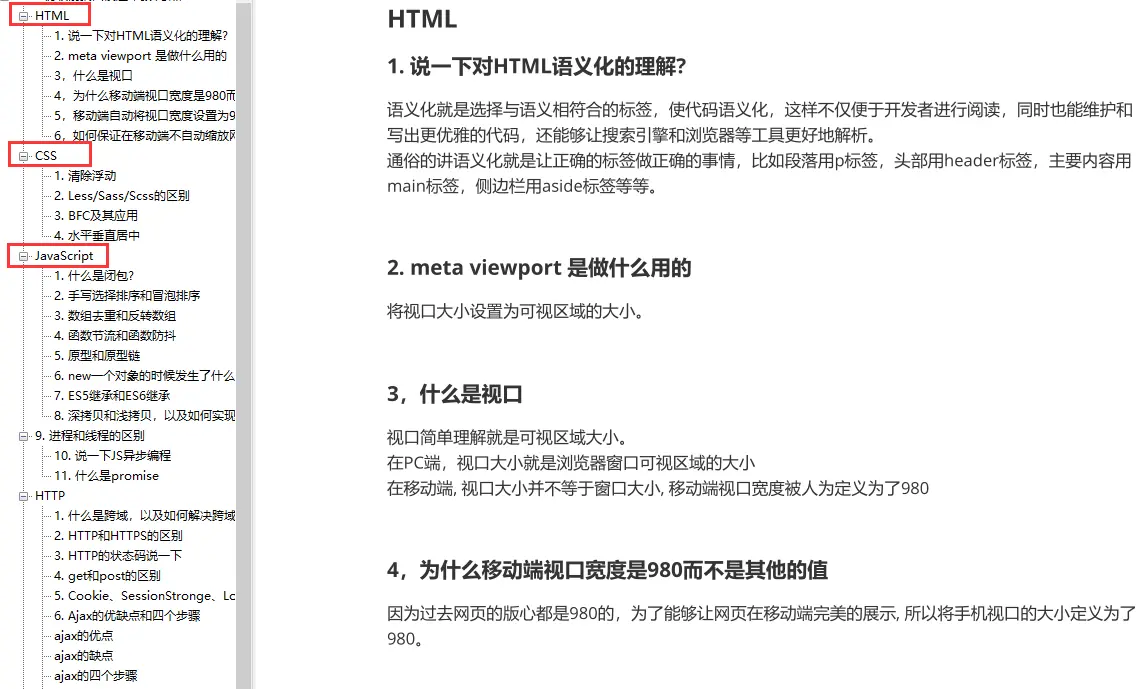
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:前端)

最后
一个好的心态和一个坚持的心很重要,很多冲着高薪的人想学习前端,但是能学到最后的没有几个,遇到困难就放弃了,这种人到处都是,就是因为有的东西难,所以他的回报才很大,我们评判一个前端开发者是什么水平,就是他解决问题的能力有多强。
分享一些简单的前端面试题以及学习路线给大家,狂戳这里即可免费领取

你有帮助,可以扫码获取!!(备注:前端)**

最后
一个好的心态和一个坚持的心很重要,很多冲着高薪的人想学习前端,但是能学到最后的没有几个,遇到困难就放弃了,这种人到处都是,就是因为有的东西难,所以他的回报才很大,我们评判一个前端开发者是什么水平,就是他解决问题的能力有多强。
分享一些简单的前端面试题以及学习路线给大家,狂戳这里即可免费领取
[外链图片转存中…(img-xcJo7a4d-1712224916430)]