- 公众号:前端印象
- 不定时有送书活动,记得关注~
- 关注后回复对应文字领取:【面试题】、【前端必看电子书】、【数据结构与算法完整代码】、【前端技术交流群】
===========================================================
本文将分别讲述两种渲染方式的区别和他们各自的优缺点,以及他们在真实项目中的运用。如果不想看具体过程讲解的可以直接跳到最后的总结看结论.
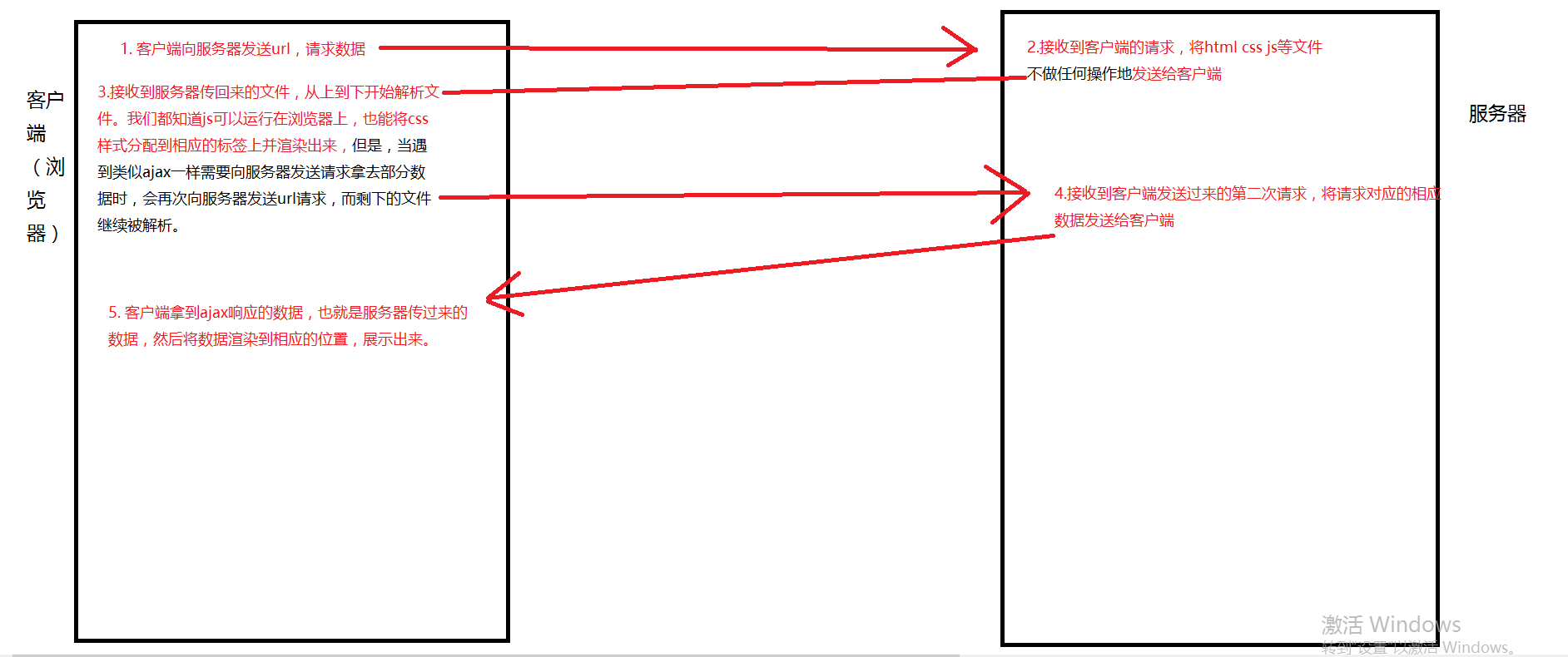
图片讲解

文字讲解
看了图后,我给大家总结一下,大致过程就是 :
用户输入地址,客户端向服务器发送请求
=> 服务器传给浏览器相应的网页文件
=> 浏览器解析文件
=> 遇到ajax请求则向服务器再次请求一些数据
=> 服务器再次向浏览器发送相应的数据
=> 浏览器拿到ajax请求返回的数据后,将数据渲染在页面上
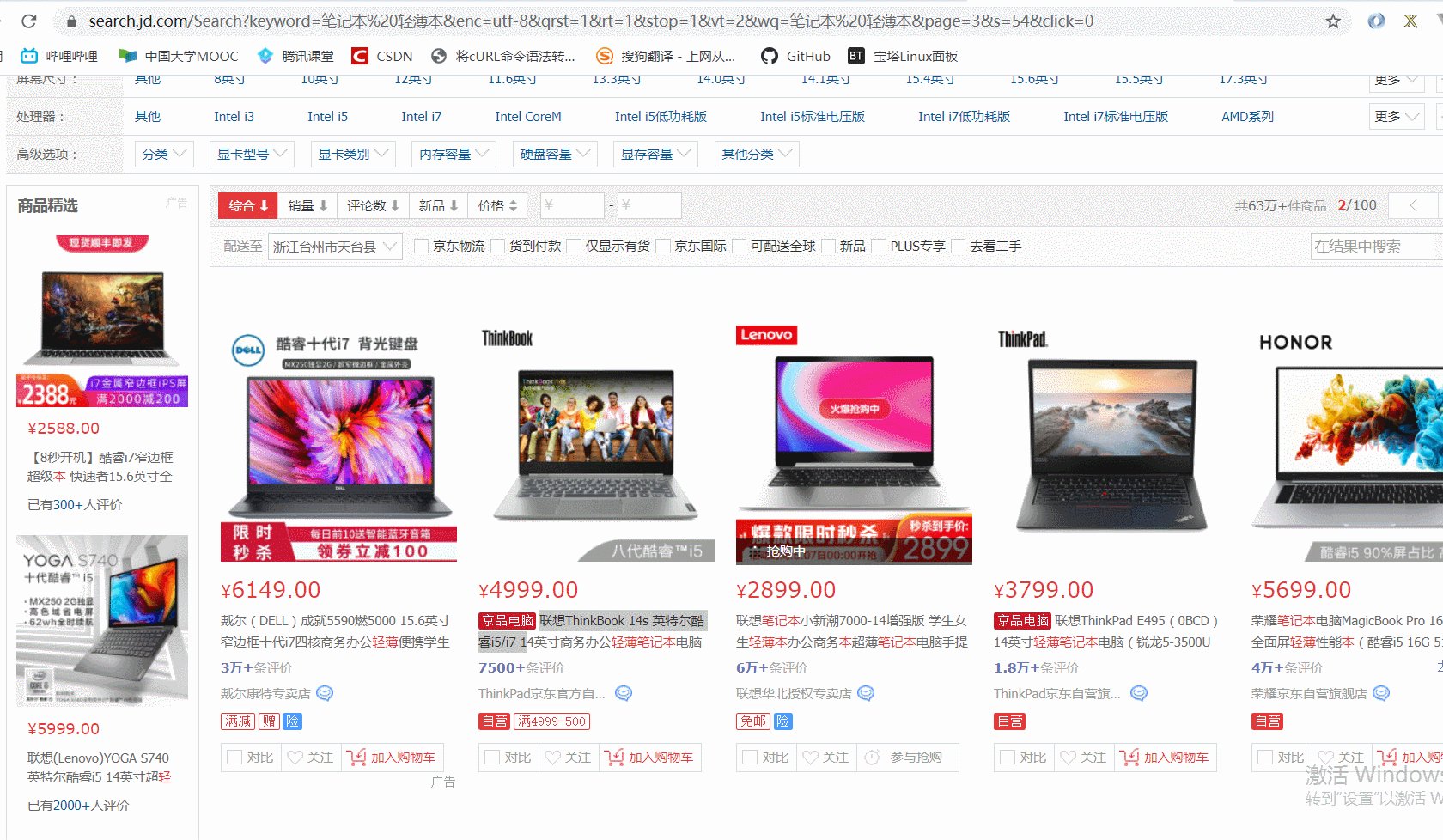
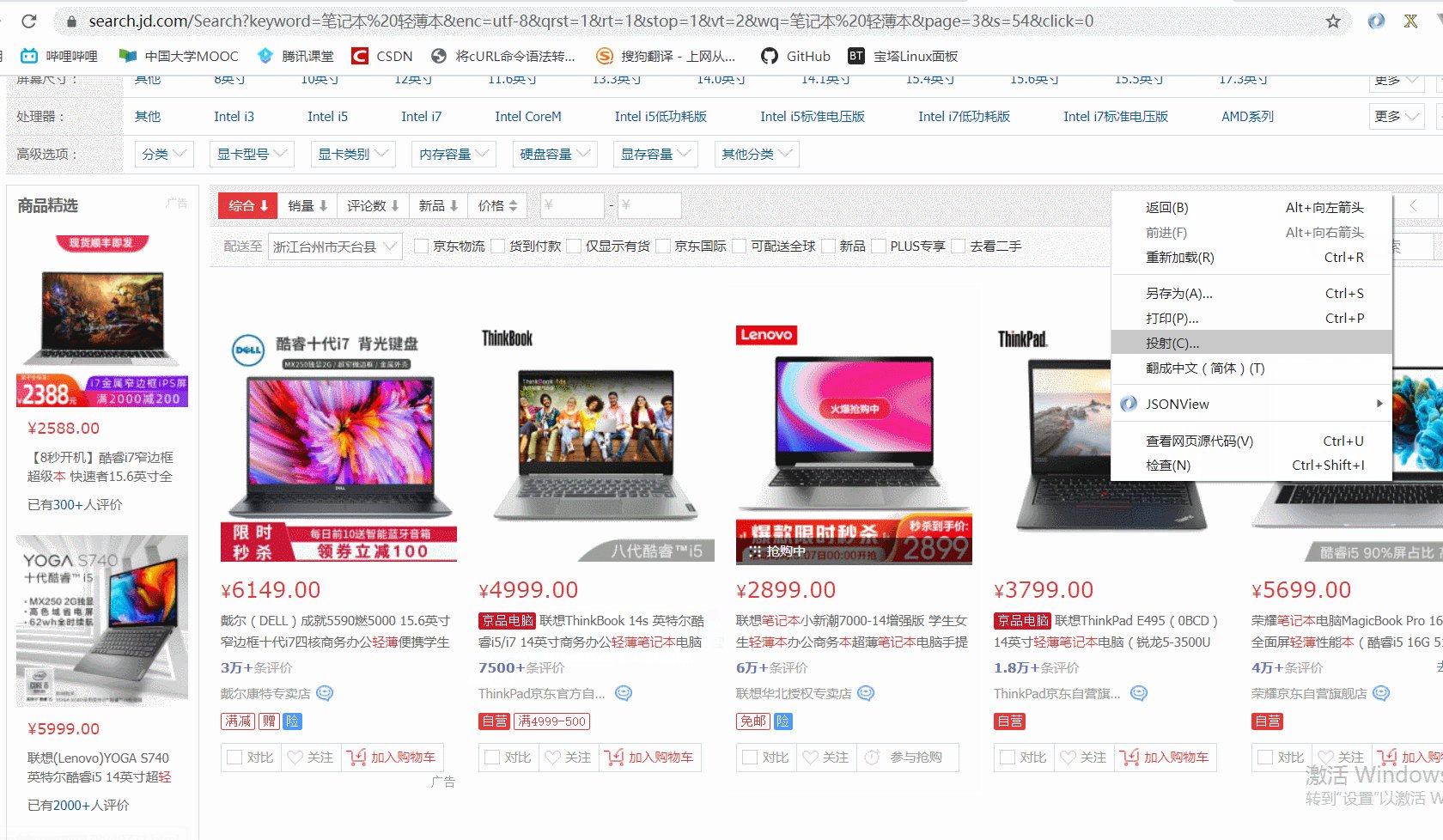
真实的客户端渲染案例
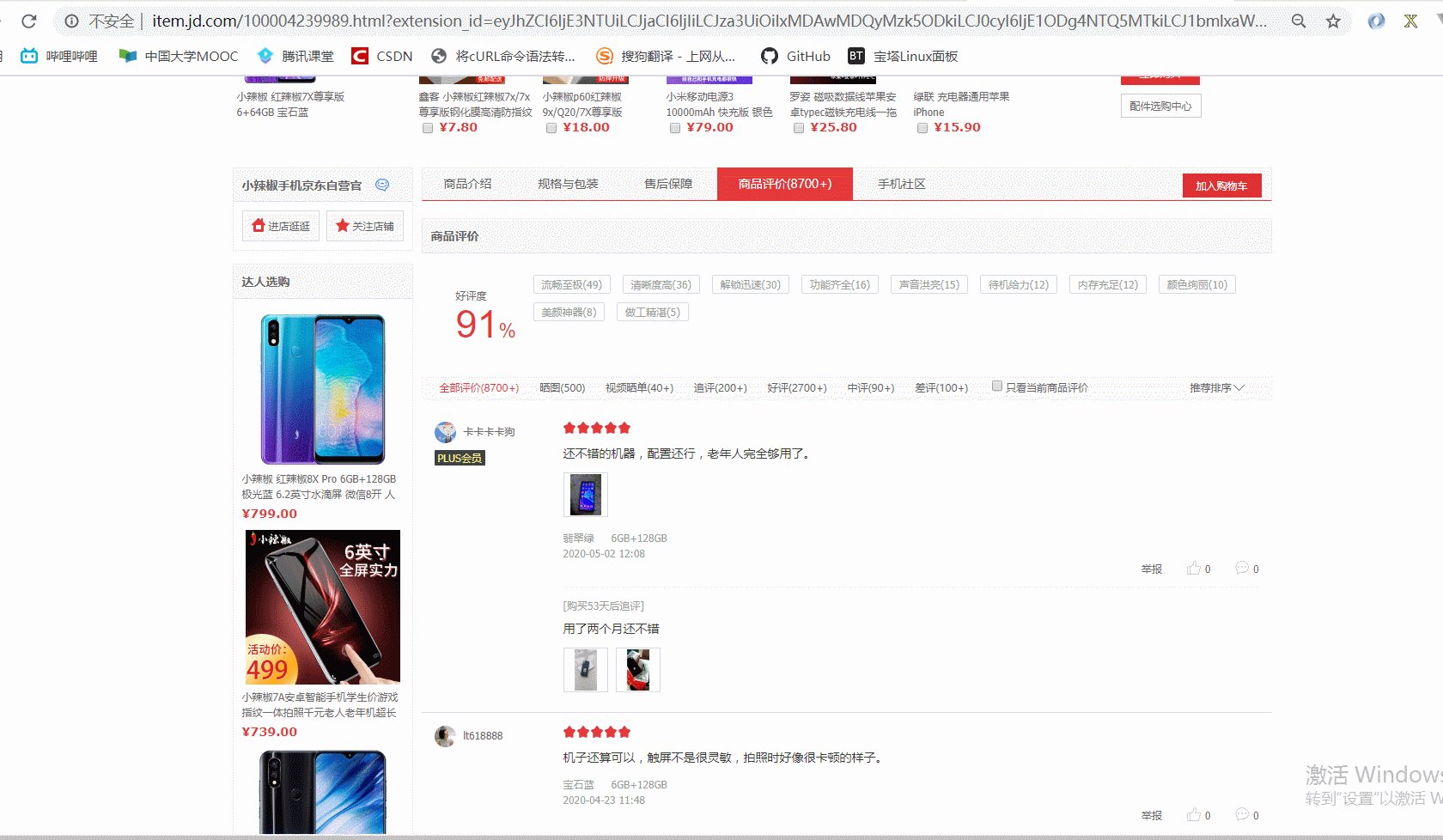
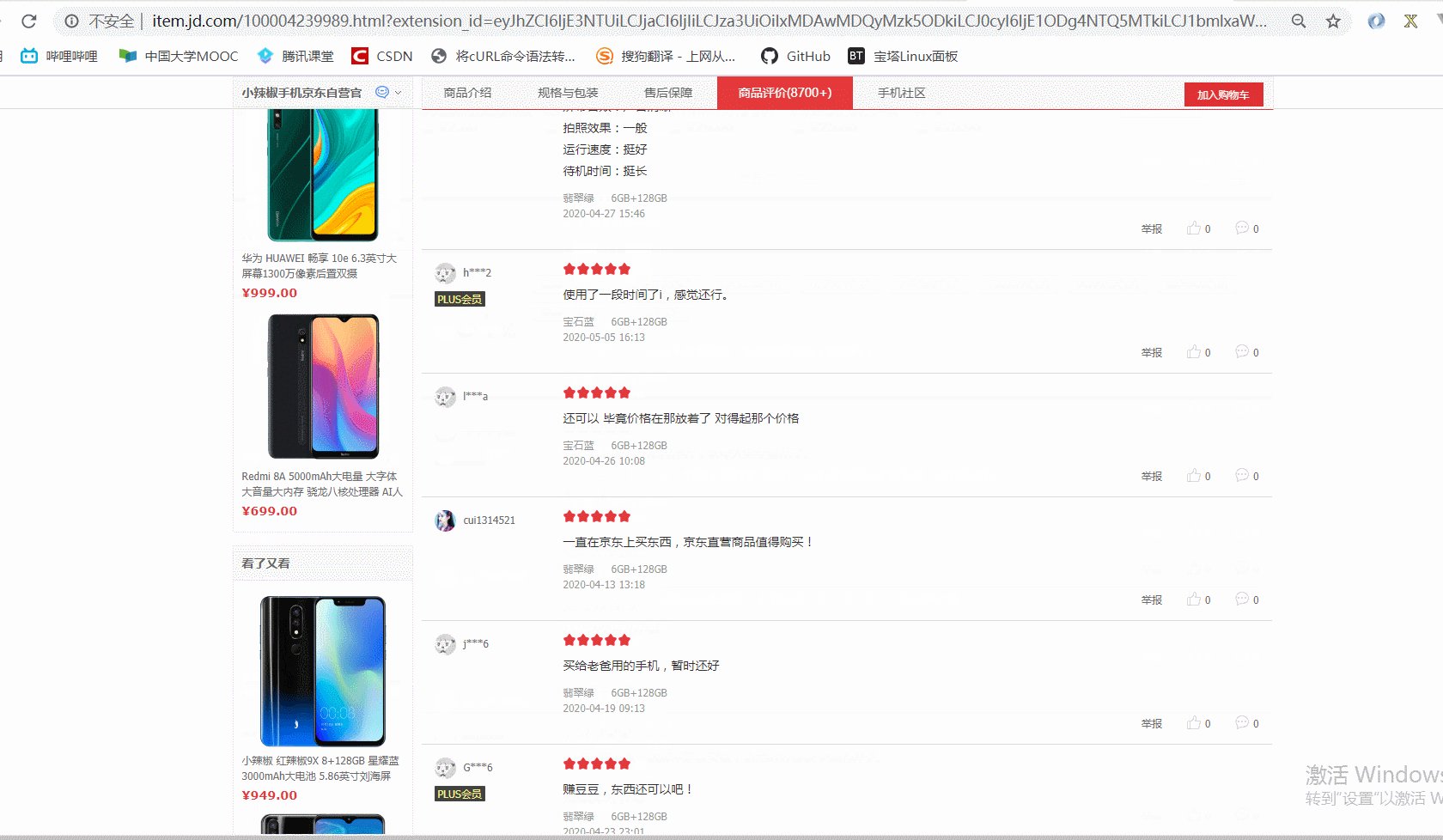
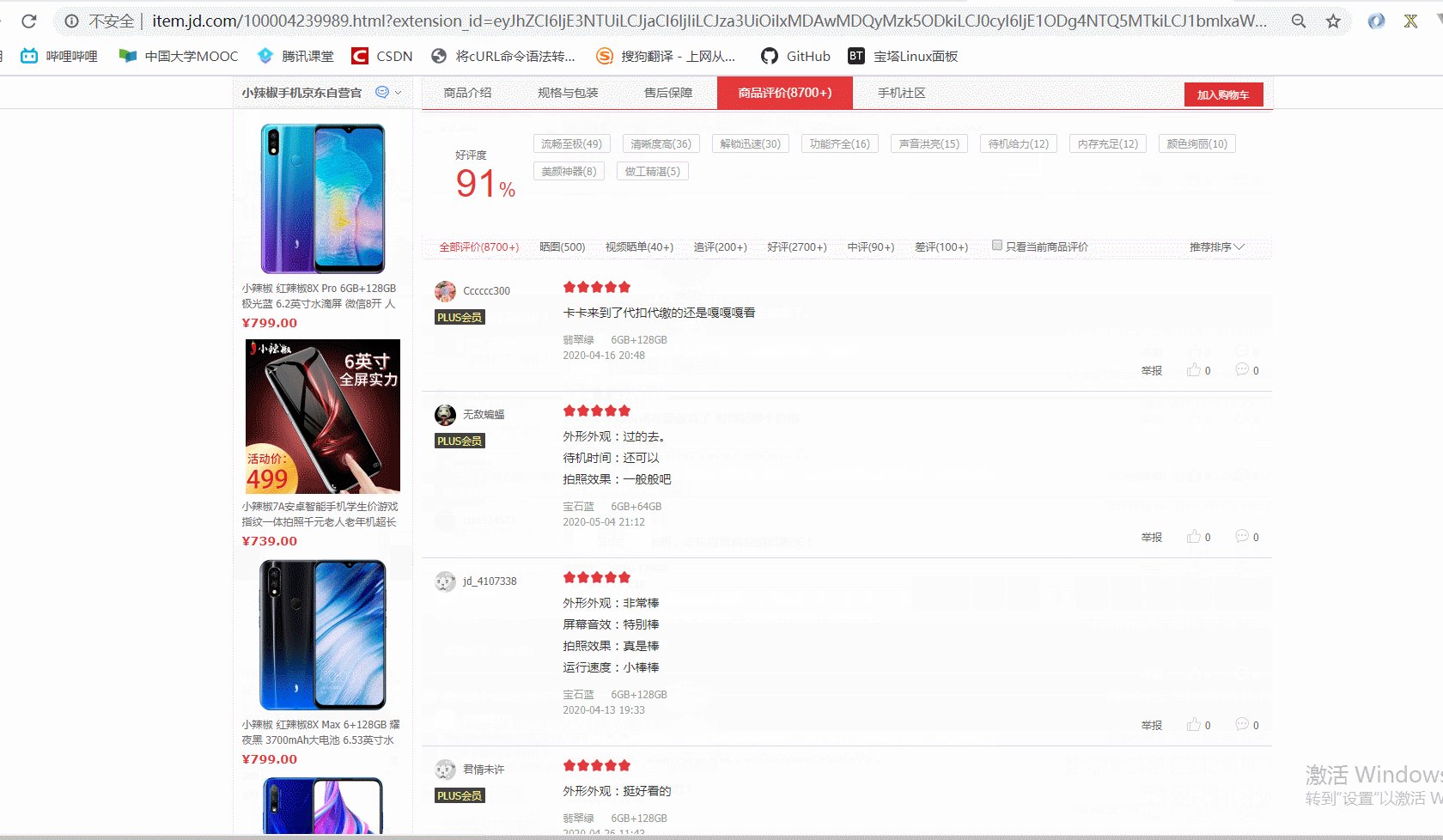
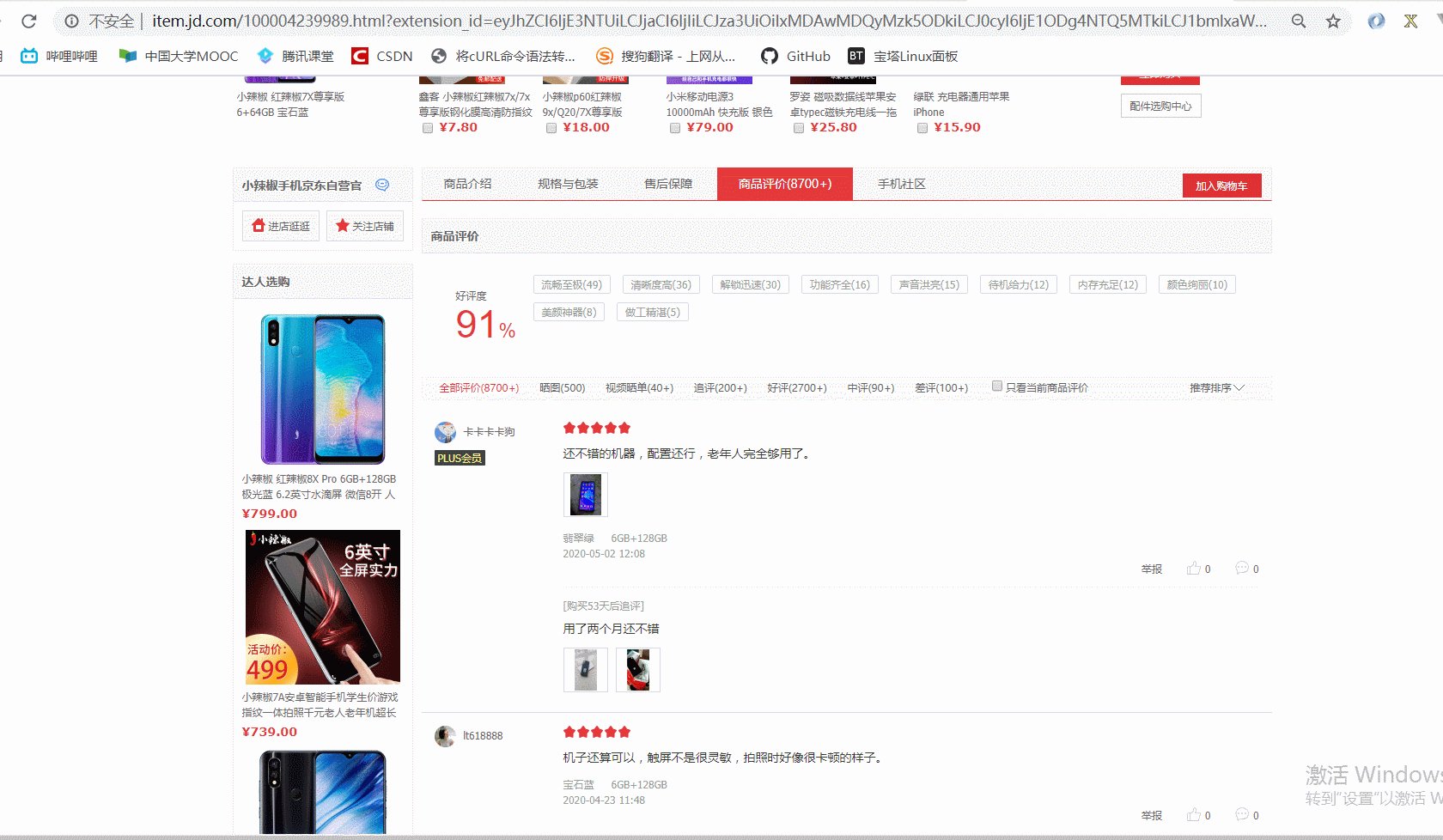
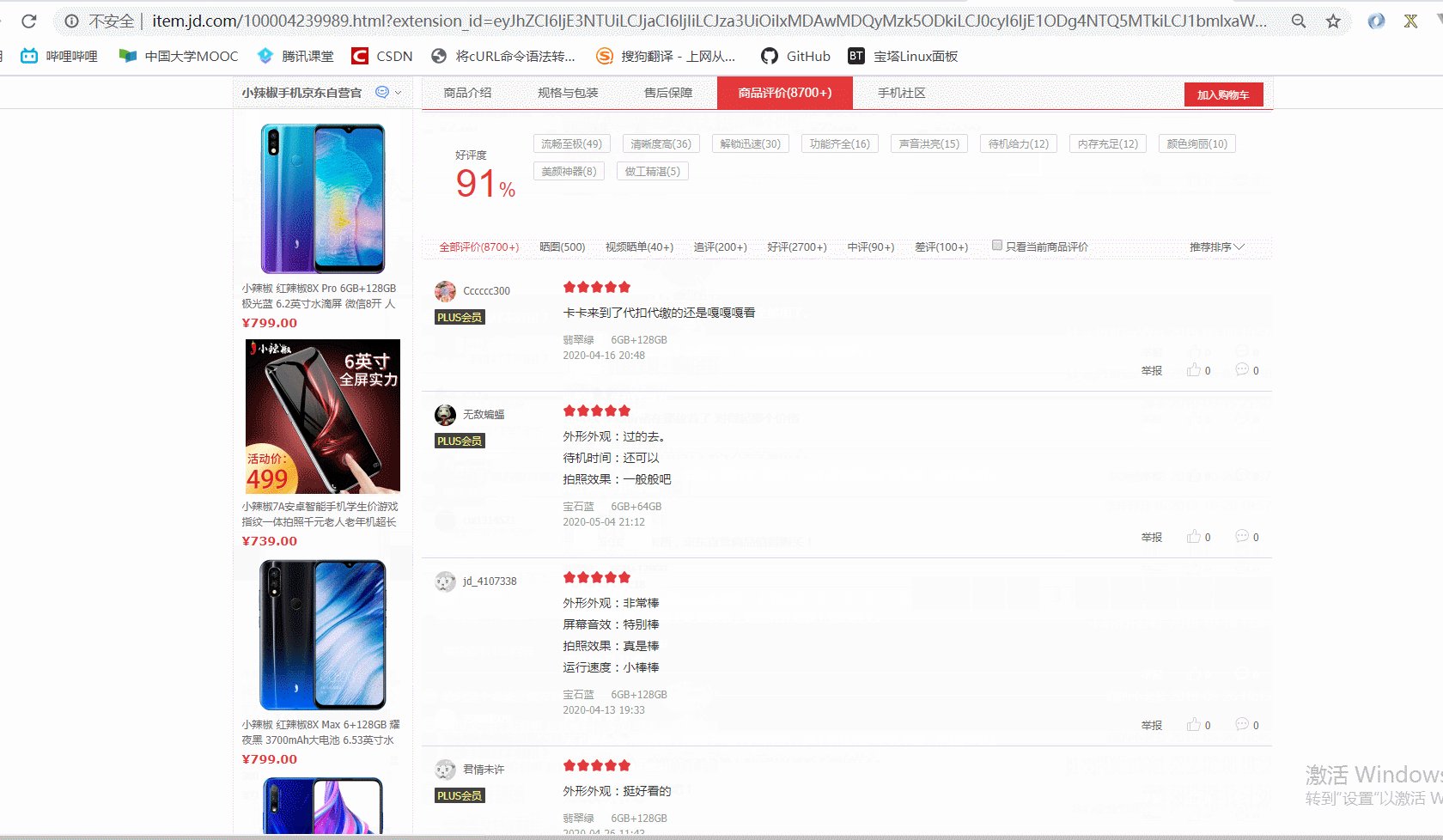
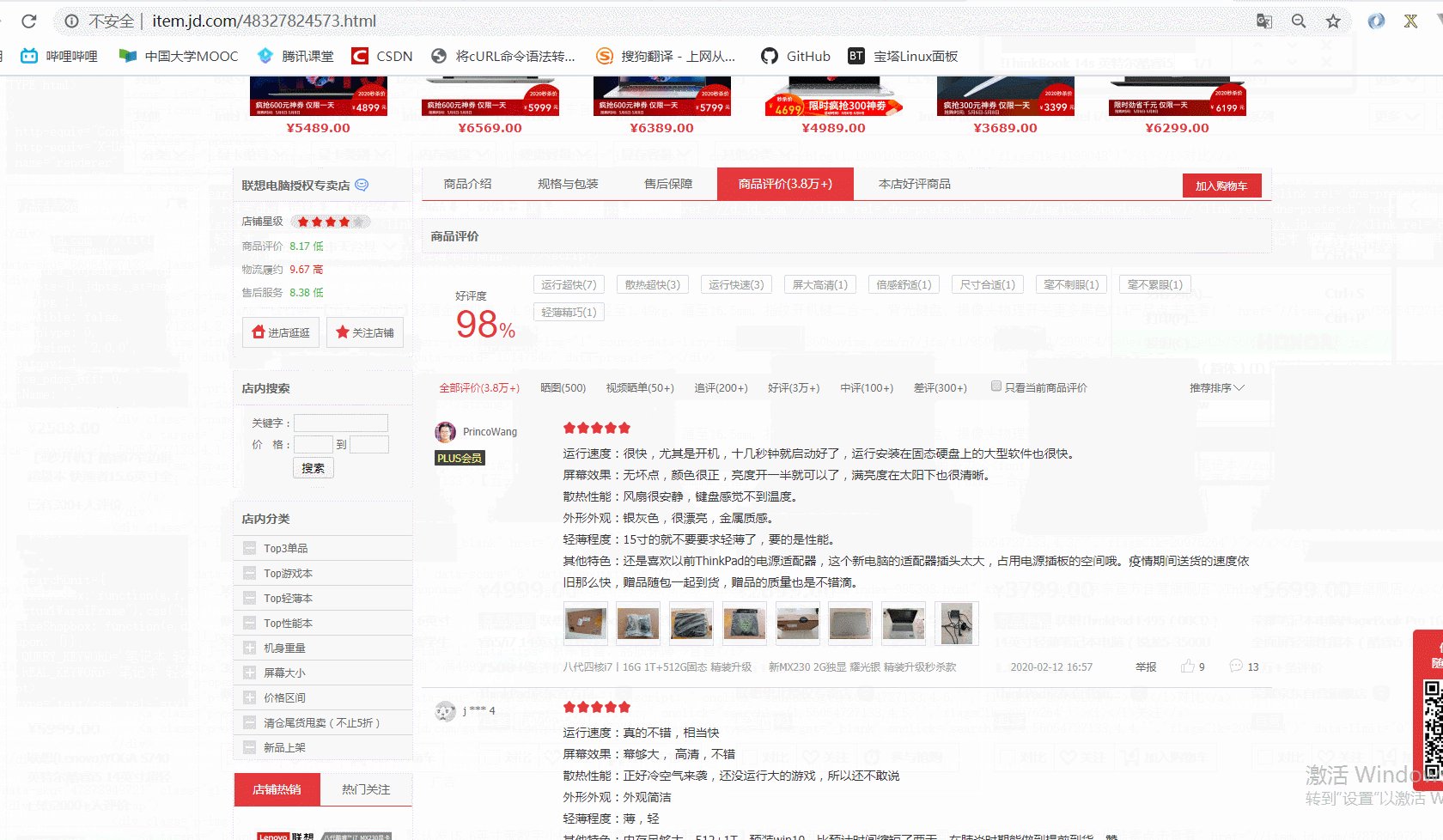
在上面我们也看到了,客户端渲染是在请求回数据后就已经开始渲染了,只是有些数据还没拿到,暂时没法渲染,不过大部分的页面内容我们都已经可以看到了,所以客户端渲染可以完成页面的局部刷新。例如JD的商品评论数据

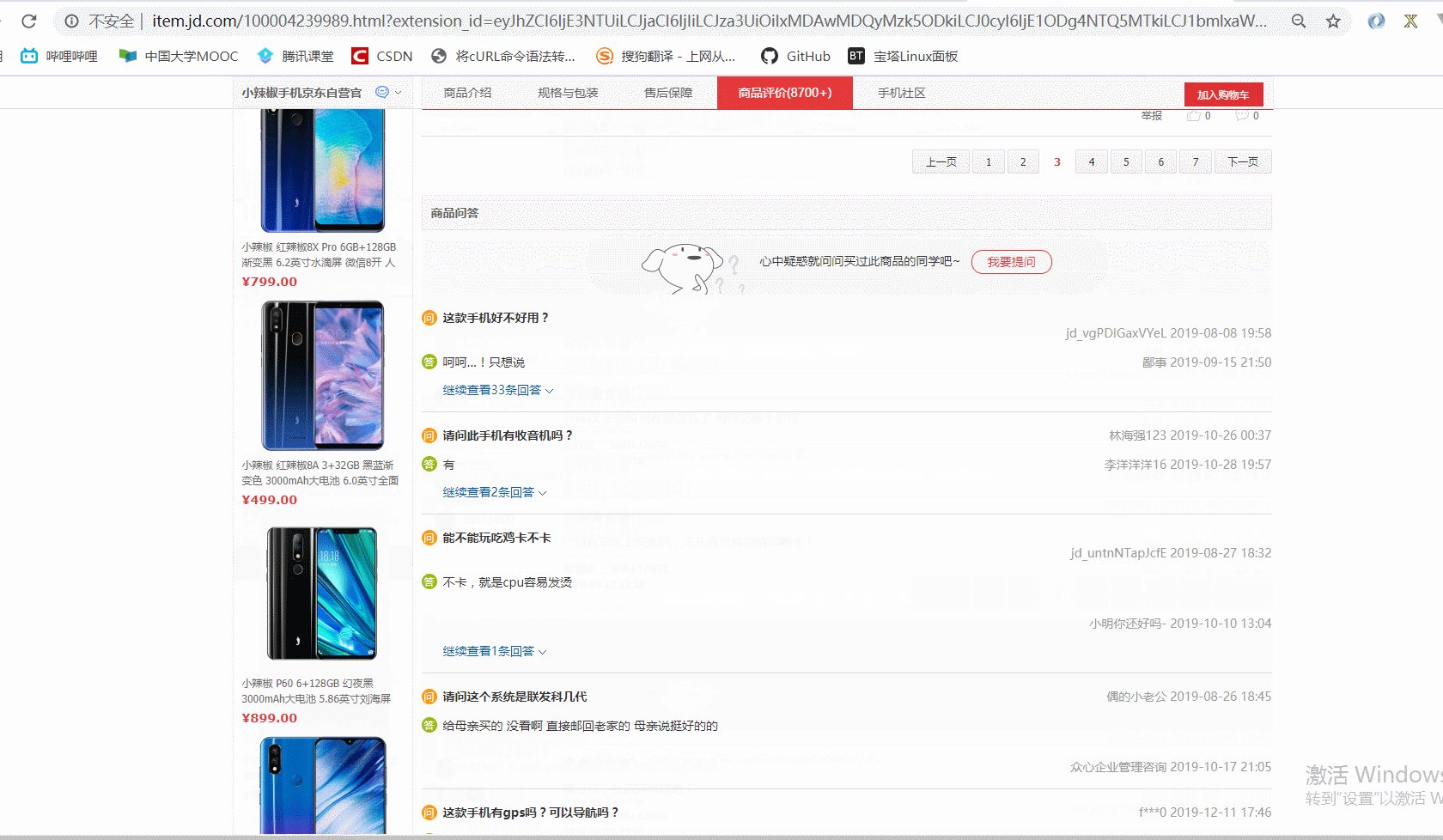
大家看,我在点击评论的下一页时,整个页面没有刷新,浏览器上的网址也没有变化,只有评论的内容做了一个刷新,这就是一个典型的客户端渲染的例子,进入这个页面时,其他的内容都被浏览器渲染好了,而评论信息是在我们点击下一页时,客户端向服务器发送ajax请求,拿到了这一页的评论信息,再在这个部分做一个局部的数据重新渲染。
优点
可以向用户快速展示页面的内容,增加用户体验
给别人爬虫爬取相应的内容增加一定的困难
缺点
可能需要向服务器请求多次数据
不利于SEO 搜索引擎优化,即百度、搜狗等搜索引擎搜索不到客户端渲染的数据
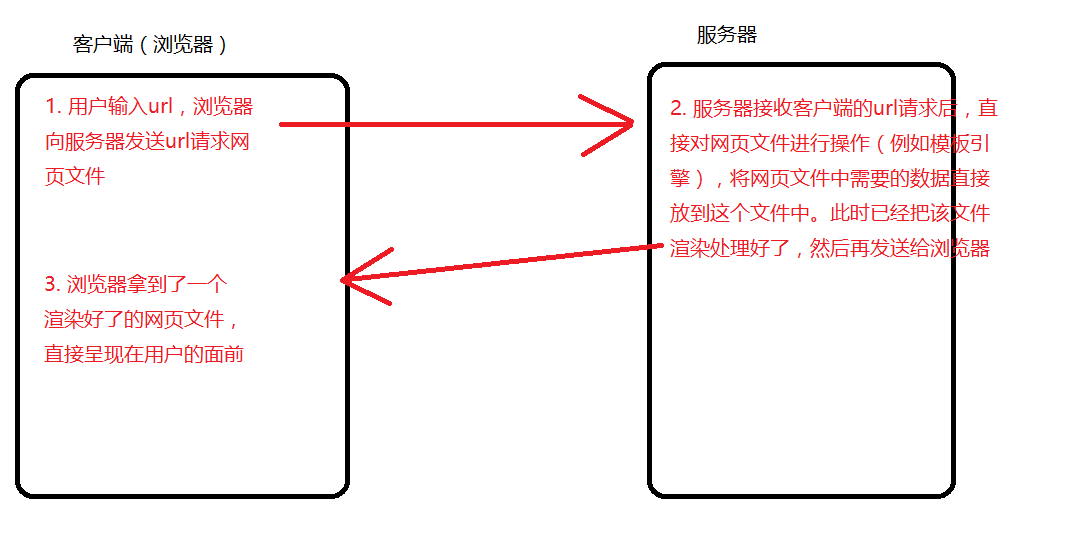
图片讲解

文字讲解
同样的,看完图我给大家总结一下,服务器渲染的步骤就是:
客户端向服务器发送一次请求
=> 服务器接收请求,并在服务端操作网页文件,将对应数据导入文件
=> 服务器在服务端渲染好整个网页,发送给客户端
=> 客户端接收服务器发送过来的网页文件,不需要做任何操作,直接呈现
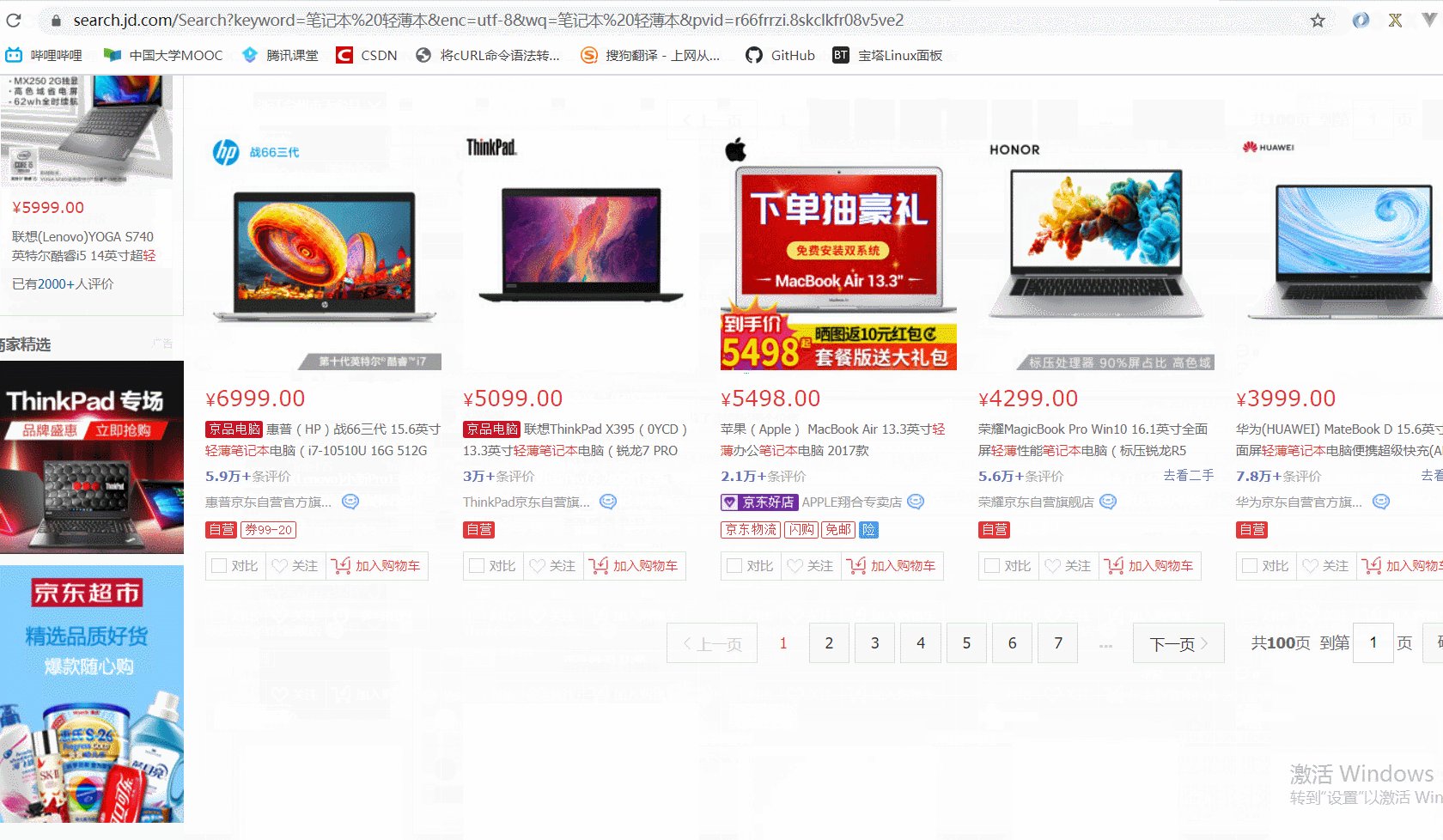
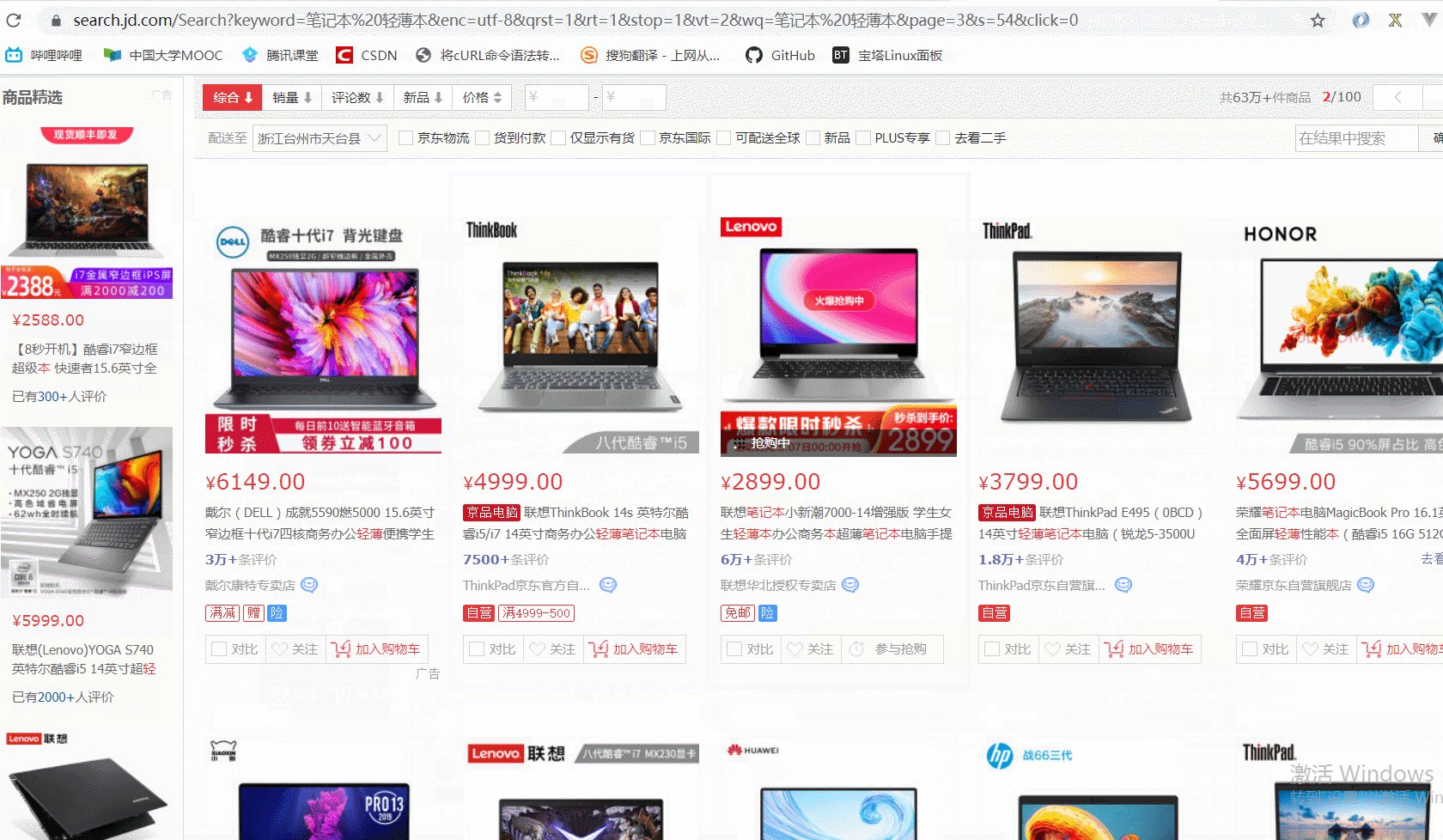
真实的服务器渲染案例

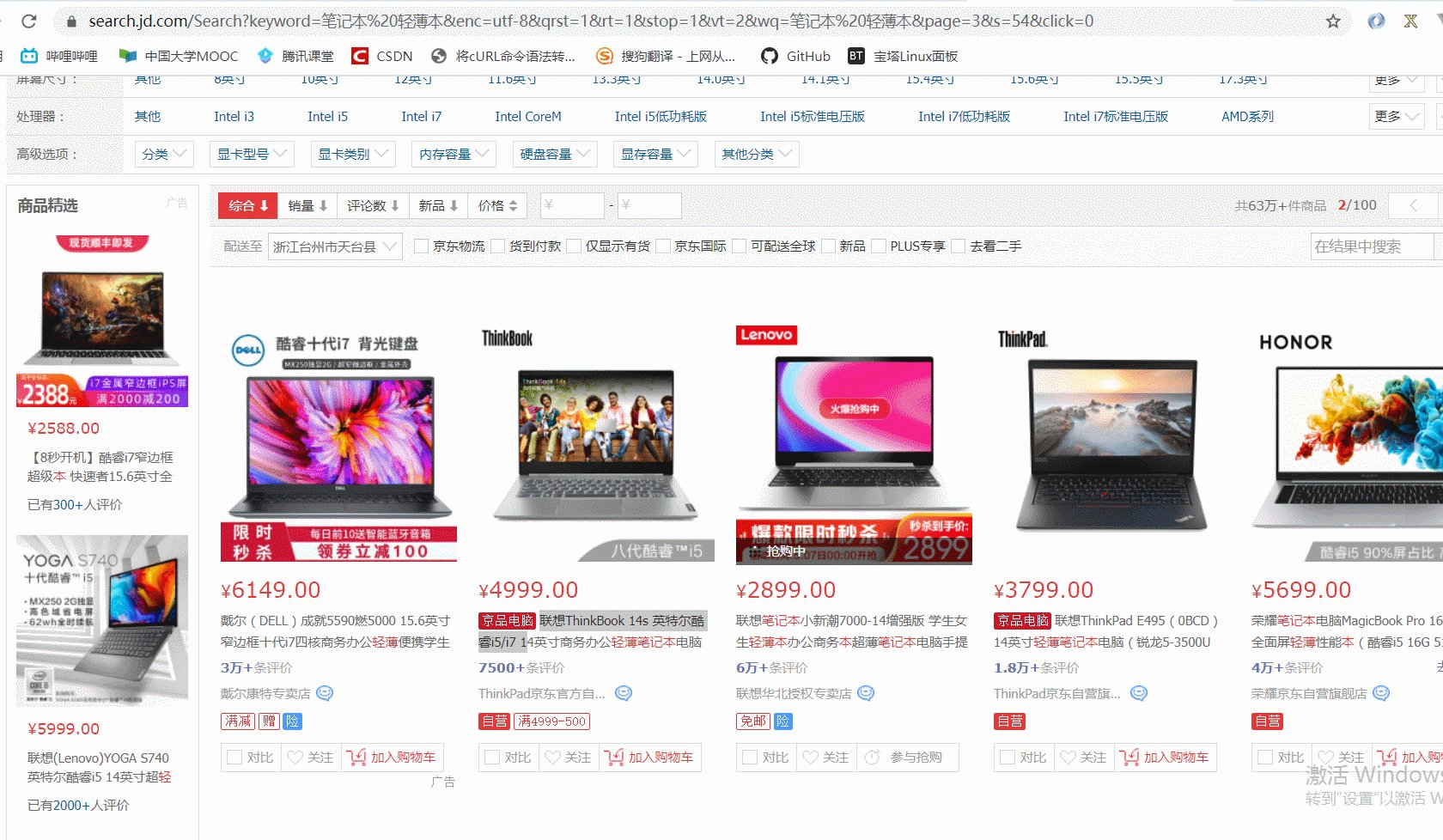
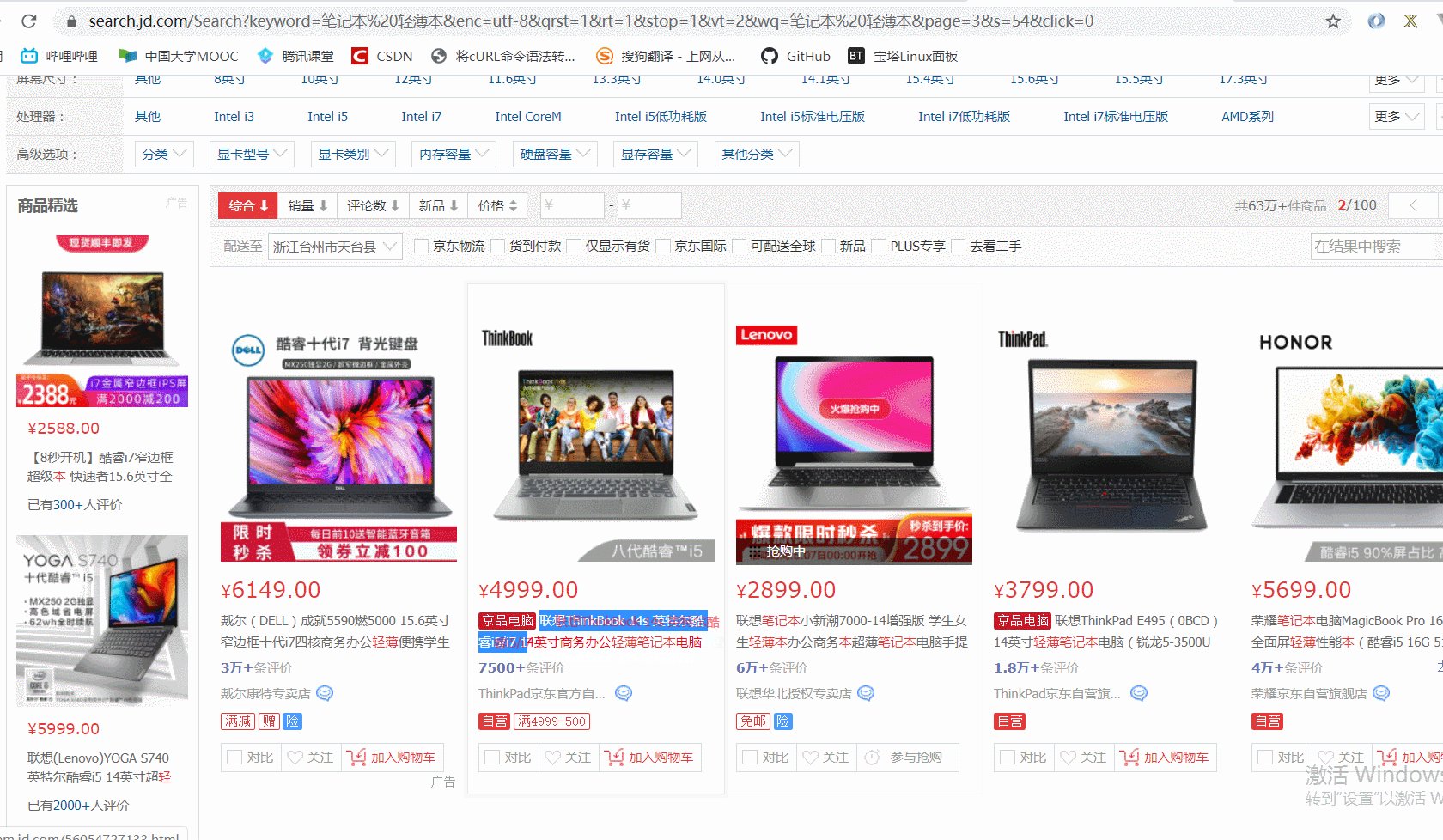
大家看,我在电脑的分类购物列表中,点击下一页时,整个页面做了一个刷新,浏览器上的网址也做了变化,这就是服务器渲染的一个典型案例,整个网页做一个刷新,正应对了我们上面的图片讲解,是浏览器向服务器请求,服务器给浏览器发送一整个页面。
优点
只需要向服务器请求一次
利于SEO 搜索引擎优化,即能被搜索引擎搜索到,能向用户展示你网页的东西
缺点
如果数据量过大,在服务器渲染的时间就会过长,造成浏览器暂时的空白
容易被爬虫爬取
- 第一种方法
若页面做整体的刷新,即网址发生改变,就是服务器渲染
若页面做了局部刷新,即网址没发生改变,就是客户端渲染
- 第二种方法(有gif动图展示)
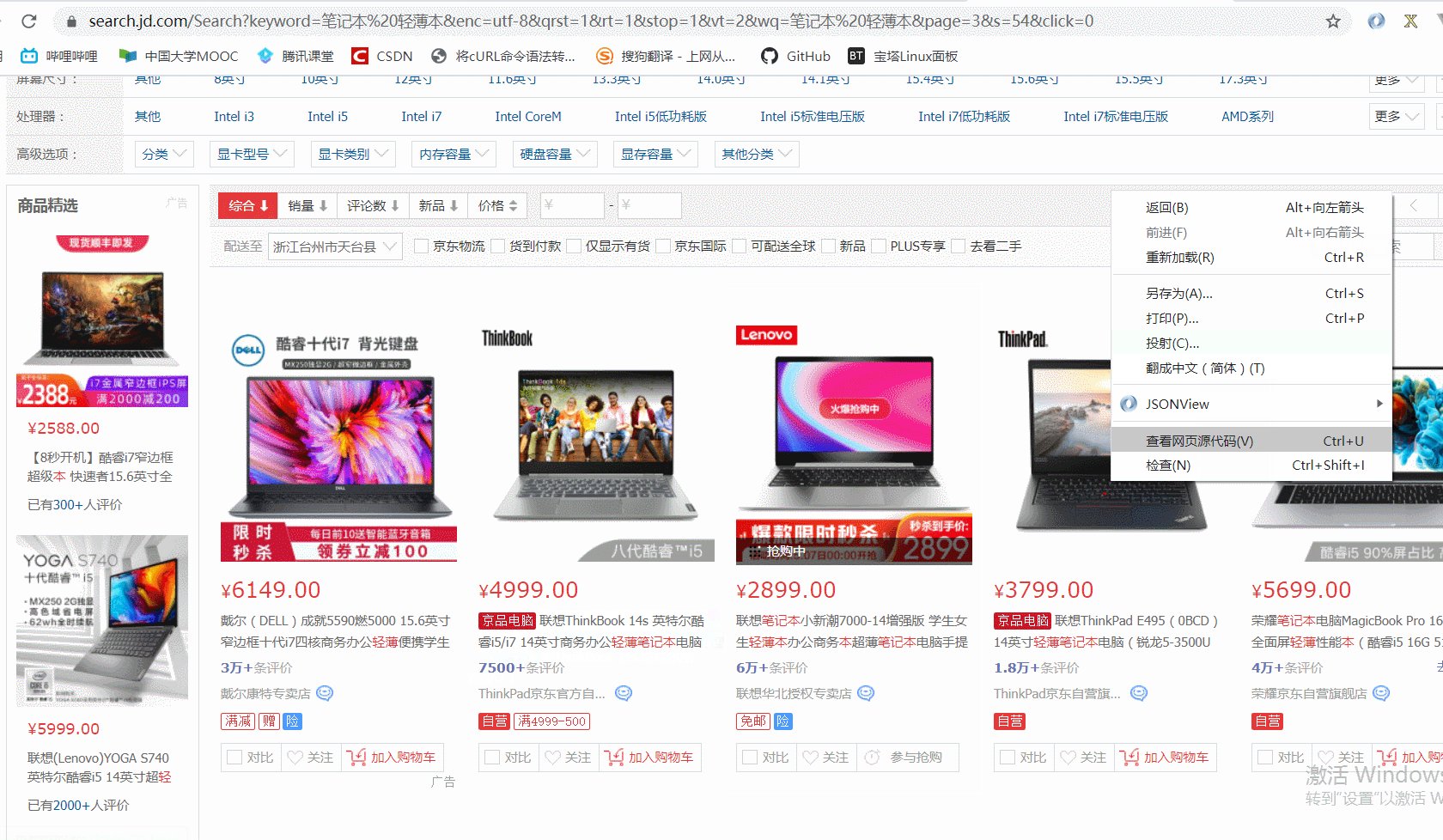
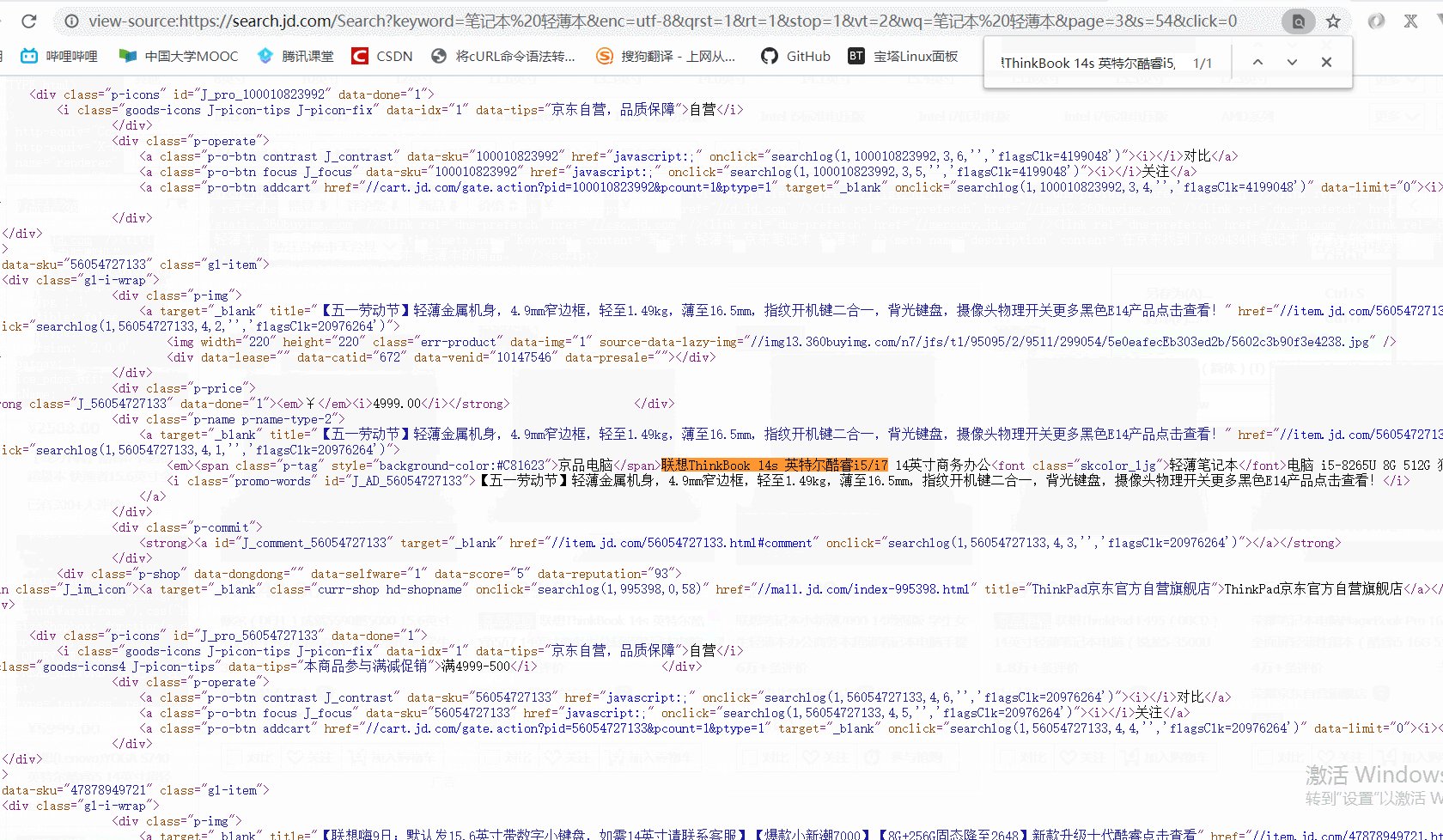
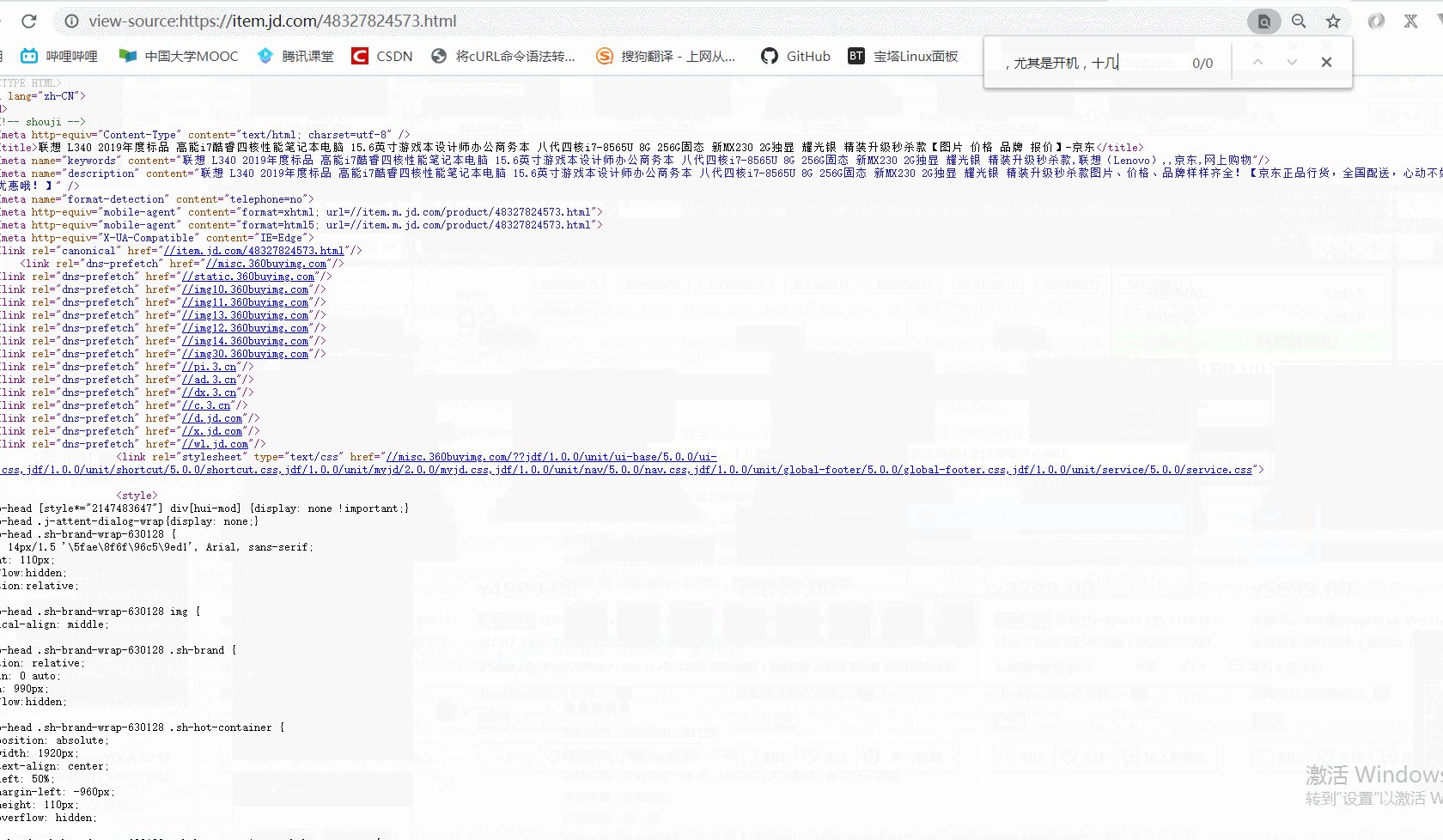
若查看网页源代码时,查找不到网页中的一些内容,那就是客户端渲染
若查看网页源代码时,能找到网页中对应的内容,那就是服务器渲染

大家看,这个商品的名称在网页源代码中,能被搜索到,说明该条数据是被服务器渲染出来的。

大家看,这个商品的评论信息在网页源代码中,不能被搜索到,说明该条数据是被客户端渲染出来的。
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。


既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!

由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:前端)

总结一下这三次面试下来我的经验是:
一定不要死记硬背,要理解原理,否则面试官一深入就会露馅!
代码能力一定要注重,尤其是很多原理性的代码(之前两次让我写过Node中间件,Promise.all,双向绑定原理,被虐的怀疑人生)!
尽量从面试官的问题中表现自己知识的深度与广度,让面试官发现你的闪光点!
多刷面经!
我把所有遇到的面试题都做了一个整理,并且阅读了很多大牛的博客之后写了解析,免费分享给大家,算是一个感恩回馈吧,有需要的朋友【点击我】获取。祝大家早日拿到自己心怡的工作!
篇幅有限,仅展示部分内容



nimg.cn/img_convert/ac0b1c2376da47d727e0dc8a77e76478.png)