历史版本网址如下:https://nodejs.org/zh-cn/download/releases/
复制到浏览器打开即可
这里小编推荐大家安装12.12左右的版本,
主要是太新的版本,目前hugo,gitbook。hexo的支持都不太好
截至写这篇文档前,最新的版本为16.13.0
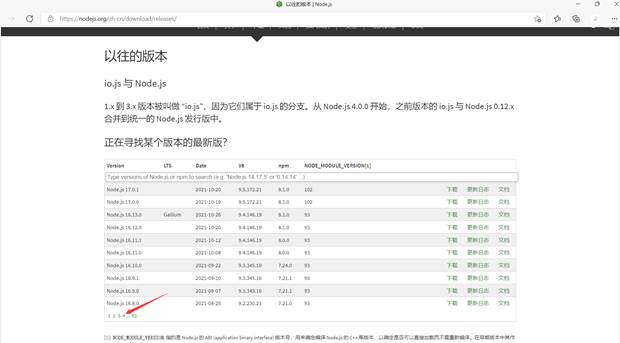
下图所示,由于页面太多,我们先点击第4页,以浏览后面的页面,找到12.12左右的版本

如下图所示,点击至第7页,理由同上
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-BnHUujN5-1636330100441)(C:/Users/Luckly/AppData/Local/Temp/msohtmlclip1/01/clip_image006.jpg)]
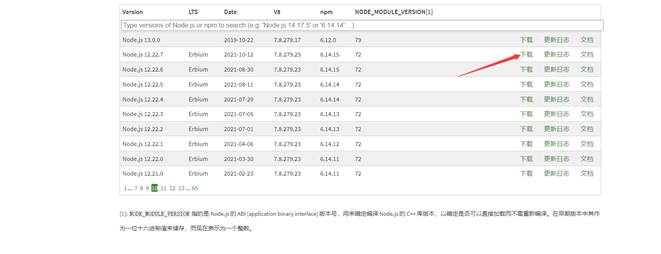
如下图所示,在点击到第10页时,我们可以看到有12.12左右的版本
此时我们选择12.12.7版本下载,如图所示点击下载

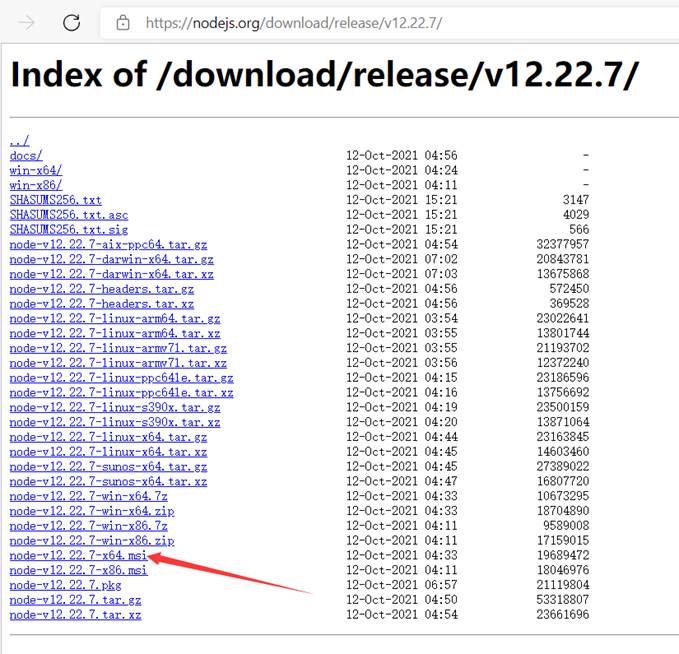
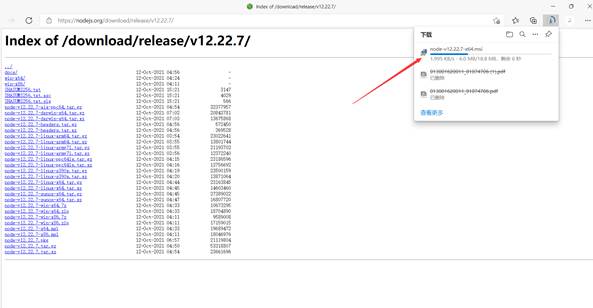
跳转至如下页面后点击图上所指的链接进行下载
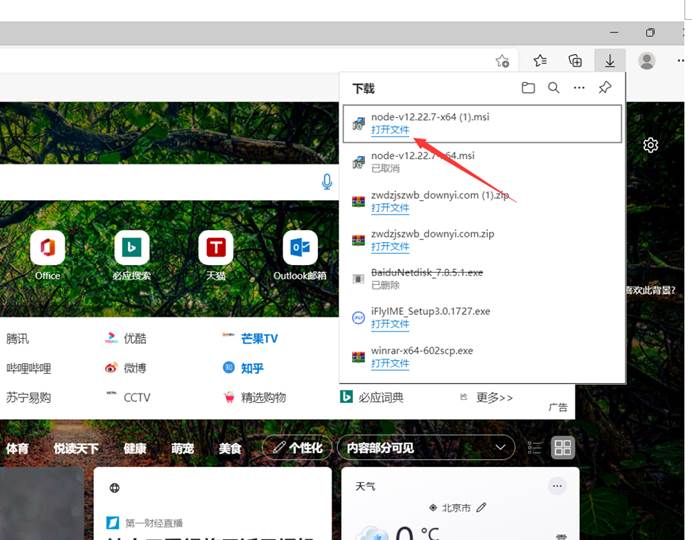
 下载中,等待安装包下载完成后打开安装
下载中,等待安装包下载完成后打开安装

点击“打开文件”进行安装

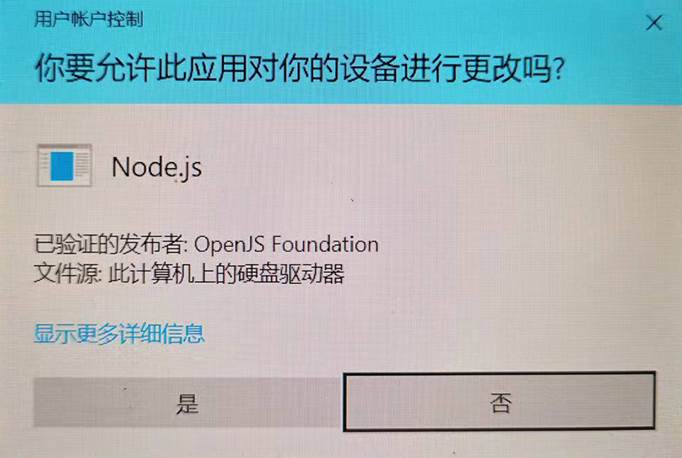
若弹出如下页面,点击“是”,允许应用对设备进行更改即可!

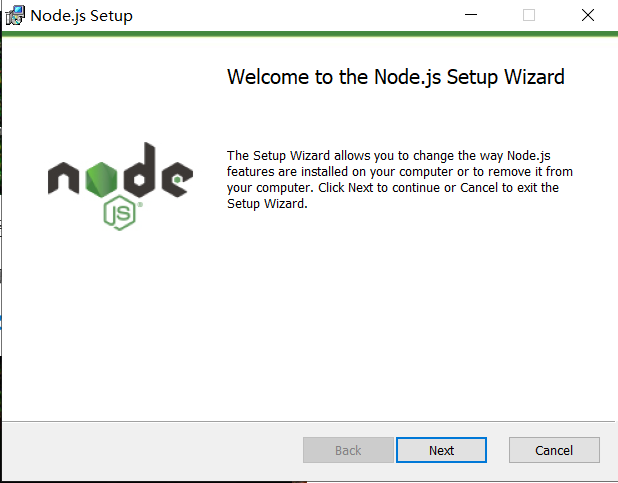
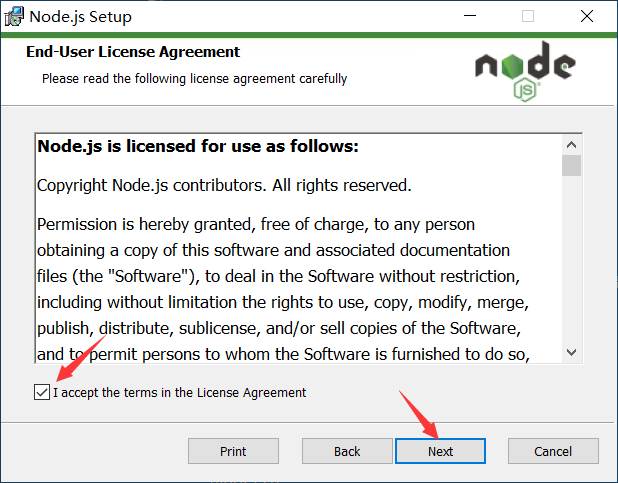
安装界面如下图所示,点击Next

点击勾选下图所示方框,后继续点击“Next”

选择默认,点击“Next”两次后显示界面如下:
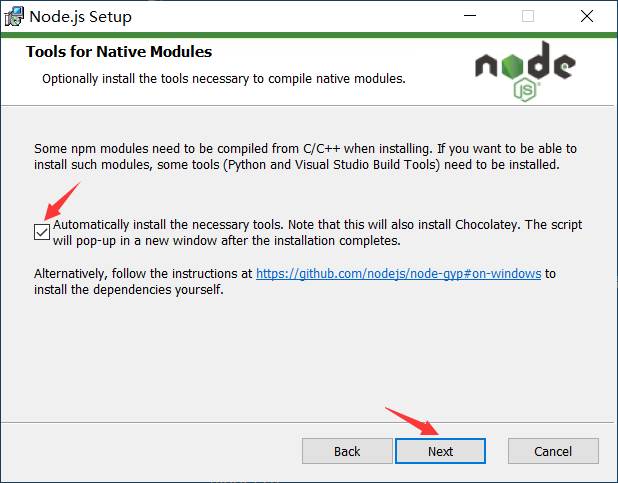
按下图中所示,勾选方框后点击“Next”。

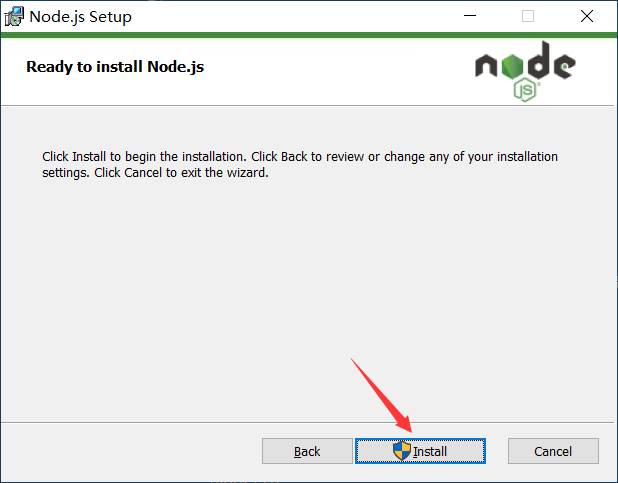
点击下图中箭头所指的“Install”按钮进行安装

等待安装完成

点击Finish完成安装

安装完成后出现如下弹窗,点击右上角叉号关闭即可!

按住键盘上的Win+R键,输入命令“cmd”后回车确定,
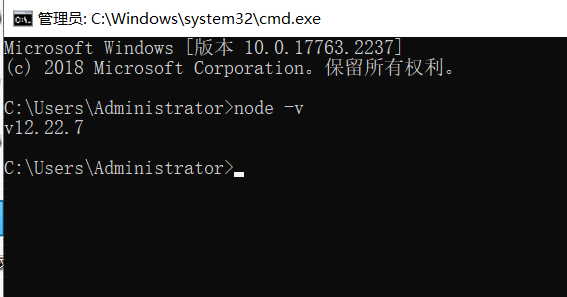
紧接着在打开的命令行中输入命令“node -v”后回车确定,以检查Node.js是否正确安装

已安装的软件版本会如下图显示出来,同之前下载的软件版本一致,则证明安装正确

网址如下:https://git-scm.com/ 复制到浏览器打开即可
点击图示按钮下载git安装包

等待下载完成……

点击“打开文件”运行安装

若弹出如下页面,点击“是”,允许应用对设备进行更改即可!

安装界面如下,一直点击Next,直至安装完成,所有勾选保持默认即可!

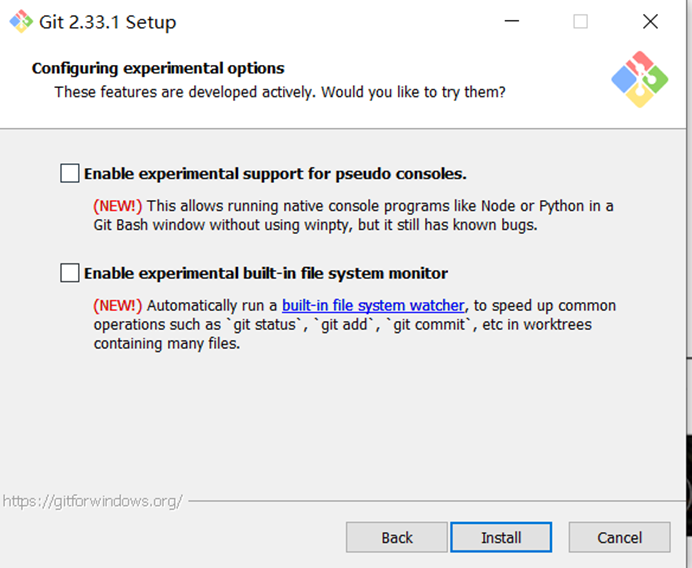
点击Install进行安装

等待安装完成

下图中的方框保持默认或不勾选均可,点击“Finish”按钮,完成安装

至此,git这一软件我们也安装完成了!
此外我们还需要安装用来部署博客的软件,有以下几种可供大家选择,gitbook 、hugo、 hexo 、docifsy。这里小编推荐大家安装hexo这一软件、
当然需要其他教程的,大家也可以
官方地址:
https://hexo.bootcss.com/
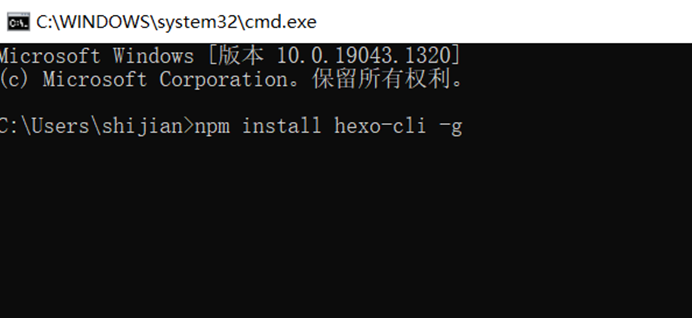
按住键盘上的Win+R键,输入命令“cmd”后回车确定,
紧接着在打开的命令行中输入命令“npm install hexo-cli -g”后回车确定
这是全局安装的命令
npm install hexo-cli -g

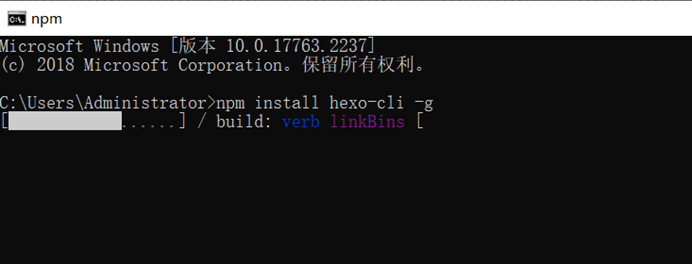
运行中,等待安装完成

待运行完成后输入“hexo version”命令,回车运行
显示如下图所示即为安装正确

至此,搭建博客所需要的软件我们已安装完毕,接下来我们就可以用前面安装好的软件来部署我们的个人博客了!
安装 Hexo 完成后,请执行下列命令,Hexo 将会在指定文件夹中新建所需要的文件。
hexo init jianguo
cd jianguo
npm install
新建完成后,指定文件夹的目录如下:
.
├── _config.yml
├── package.json
├── scaffolds
├── source
| ├── _drafts
| └── _posts
└── themes
在这儿,不讲解过多的hexo命令以及它的配置
直接启动服务器。默认情况下,访问网址为: http://localhost:4000/。
hexo server
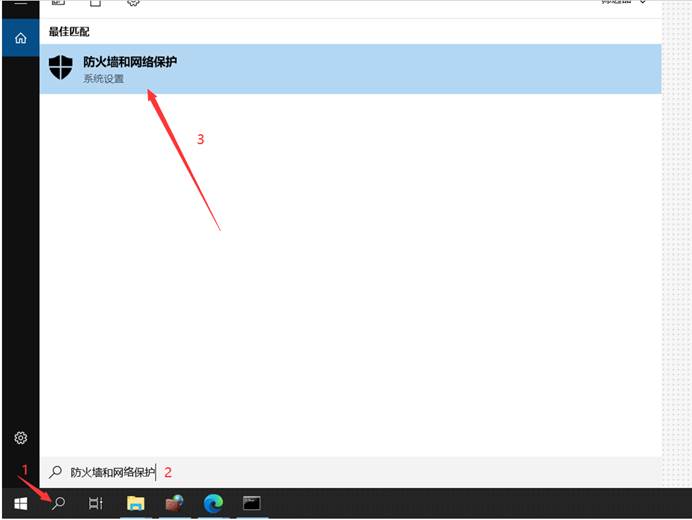
如下图所示,在服务器桌面左下角搜索“防火墙和网络保护”,查找到后点击进入设置

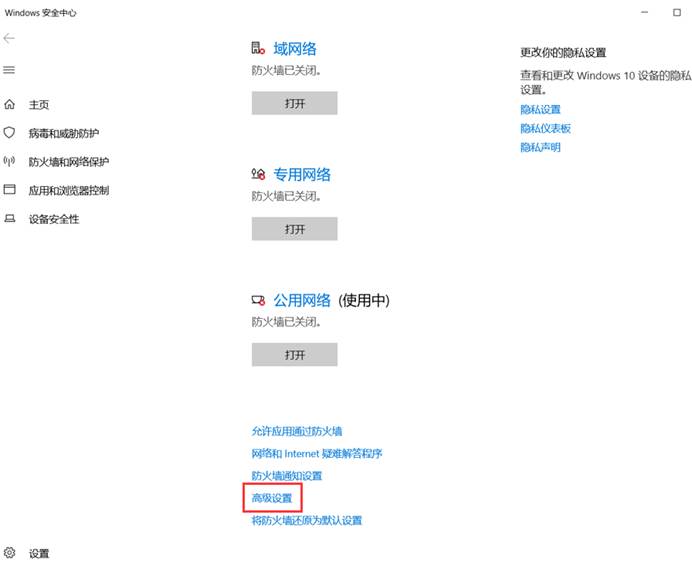
将页面拉至最低端,点击进入“高级设置”选项

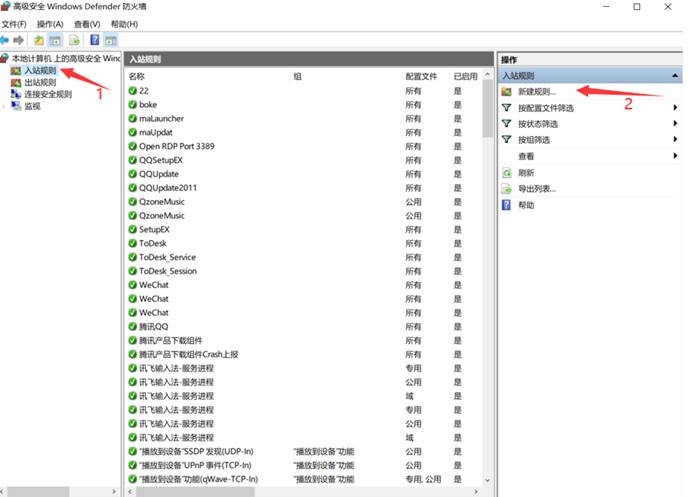
先点击“入站规则”,然后点击进入“新建规则”选项

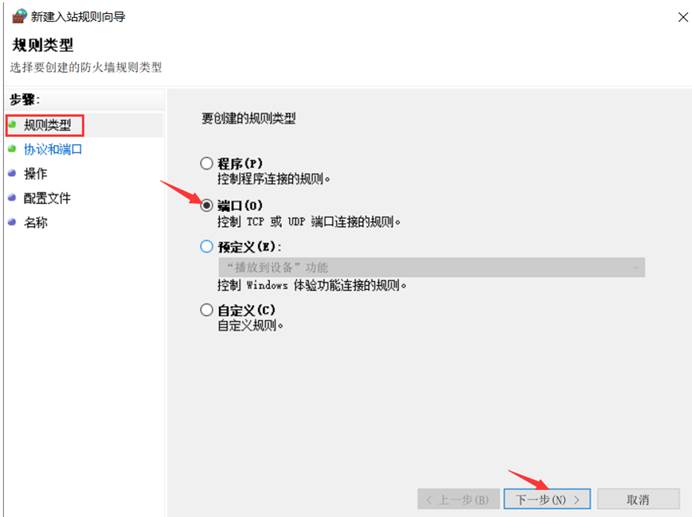
跳转至如下页面,在规则类型一栏下,选中端口后点击“下一步”

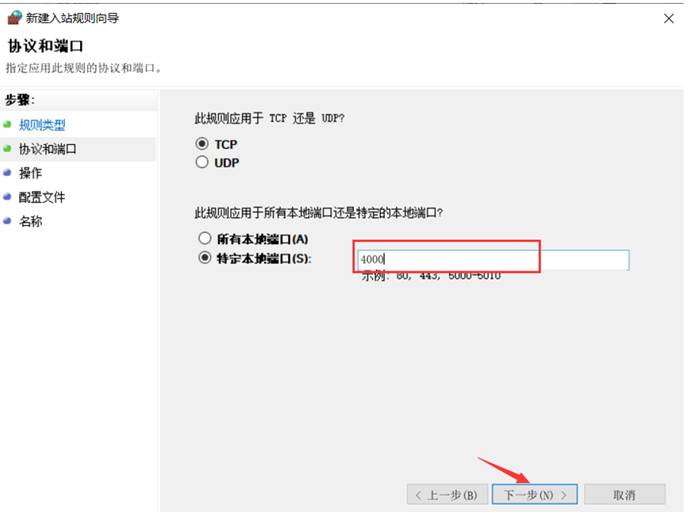
我们在下图所指示的框内输入我们想要使用的端口,小编这里输入4000作为示范,然后点击“下一步”

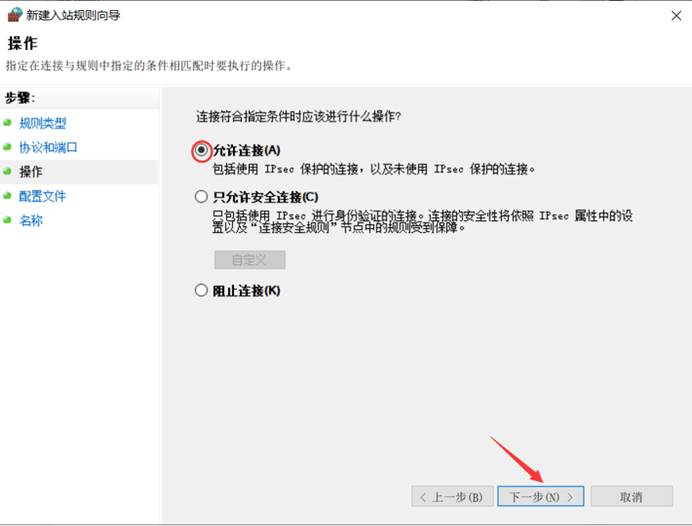
跳转至如下页面,我们选中“允许连接”后继续“下一步”

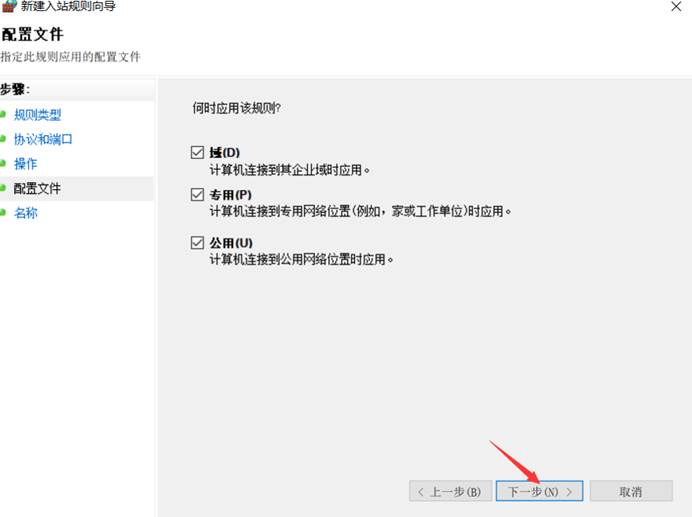
继续“下一步”

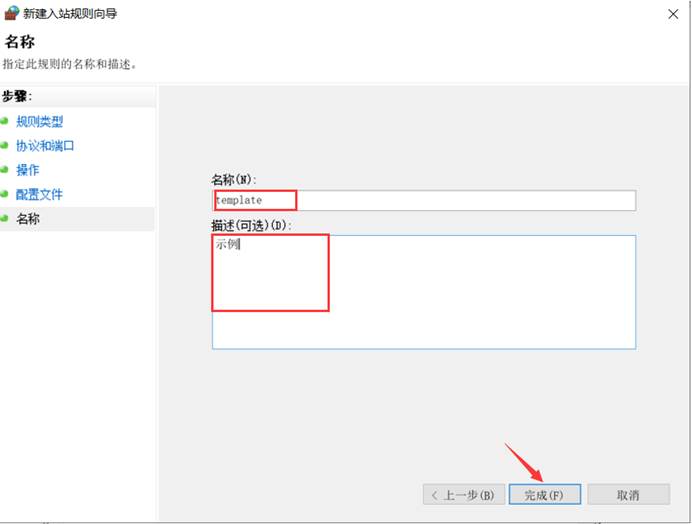
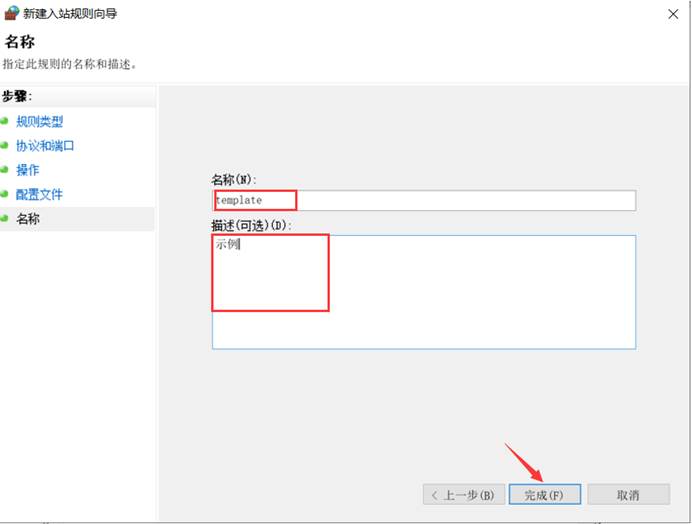
在下图所指出的框内输入名称和对网站的描述(网站的描述也可不填)后点击“完成”

结尾
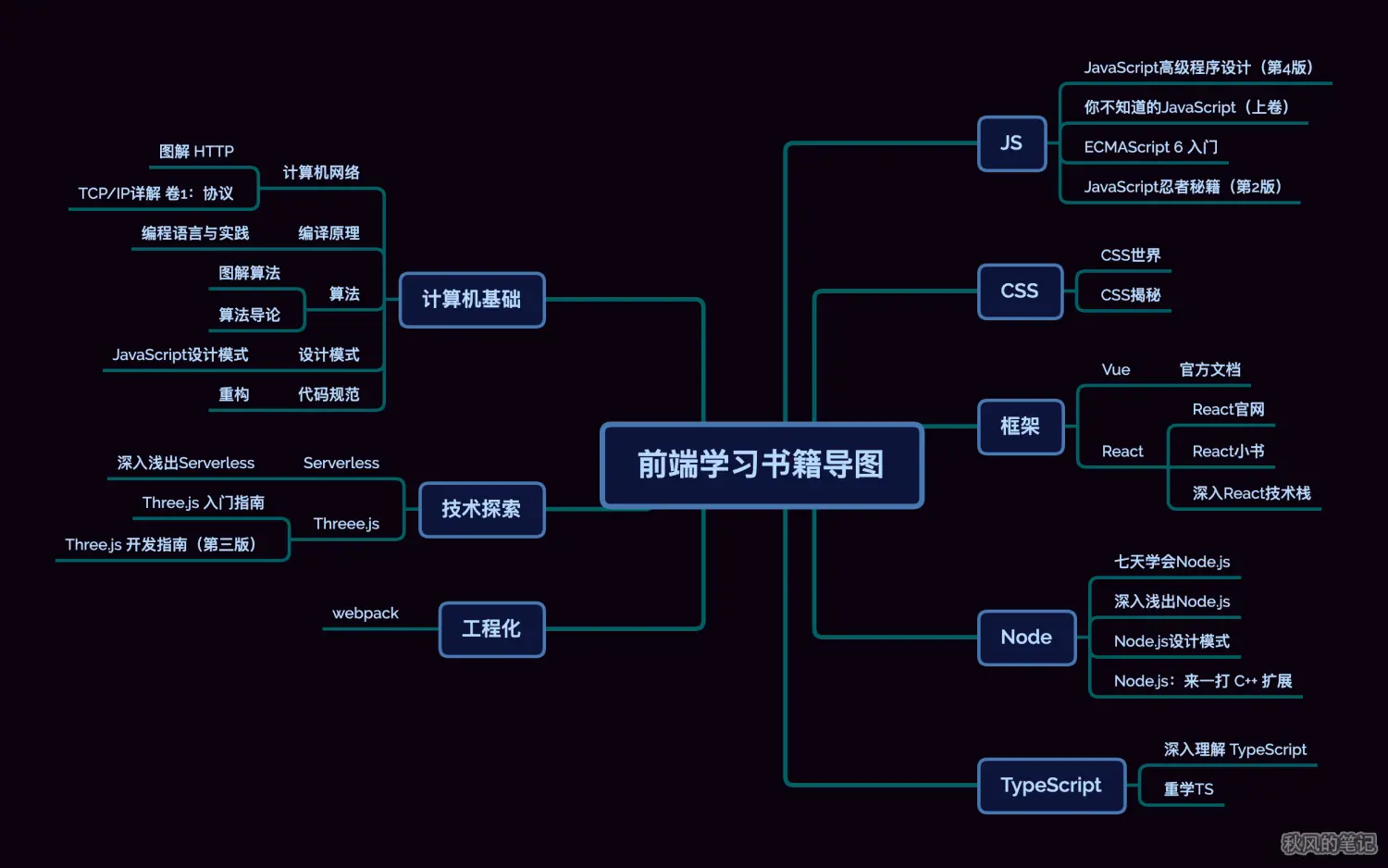
正式学习前端大概 3 年多了,很早就想整理这个书单了,因为常常会有朋友问,前端该如何学习,学习前端该看哪些书,我就讲讲我学习的道路中看的一些书,虽然整理的书不多,但是每一本都是那种看一本就秒不绝口的感觉。
以下大部分是我看过的,或者说身边的人推荐的书籍,每一本我都有些相关的推荐语,如果你有看到更好的书欢迎推荐呀。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
g.cn/img_convert/74abc12c994a1548a0882b6fcbc85165.png)
在下图所指出的框内输入名称和对网站的描述(网站的描述也可不填)后点击“完成”

结尾
正式学习前端大概 3 年多了,很早就想整理这个书单了,因为常常会有朋友问,前端该如何学习,学习前端该看哪些书,我就讲讲我学习的道路中看的一些书,虽然整理的书不多,但是每一本都是那种看一本就秒不绝口的感觉。
以下大部分是我看过的,或者说身边的人推荐的书籍,每一本我都有些相关的推荐语,如果你有看到更好的书欢迎推荐呀。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】