本地部署到服务器上的资源路径问题
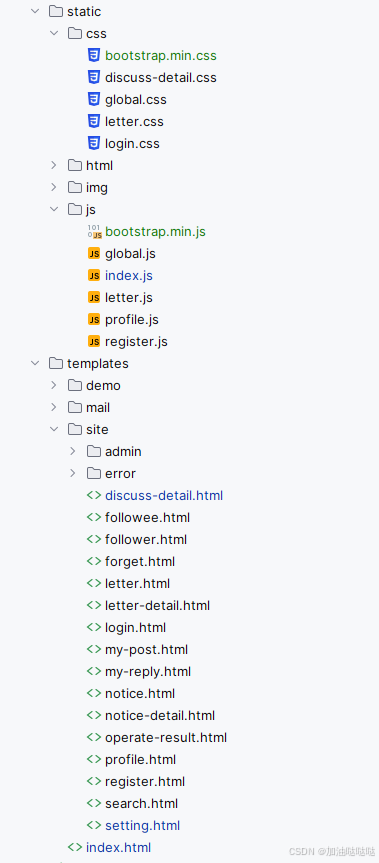
服务器端的源代码的静态资源目录层级

当使用Thymeleaf时,在templates的目录下为返回的html页面,下面以两个例子解释当将代码部署到tomcat时访问资源的路径配置问题
例子一 index.html(在templates的根目录下)
调用controller的接口
http://localhost:8080/community/index
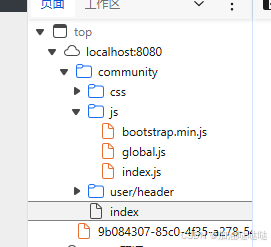
@GetMapping("/index") public String getIndexPage(Model model, Page page){ //方法调用前,SpringMVC会自动实例化Model和Page,并将Page注入Model, // 所以,在thymeleaf中可以直接访问Page对象中的数据,不需要使用model.addAttribute()方法进行数据模型的添加 page.setRows(discussPostService.findDiscussPostRows(0));//查询帖子的总数 page.setPath("/index");//设置当前的访问路径,用于前端复用分页链接 List<Map<String,Object>> results = new ArrayList<>();//最终要存放的数据 List<DiscussPost> discussPosts = discussPostService.findDiscussPosts(0, page.getOffset(), page.getLimit());//由用户给出的参数,查询帖子 //遍历帖子,将帖子的信息和用户的信息封装到Map中 for (DiscussPost post : discussPosts) { User user = userService.findUserById(post.getUserId());//根据帖子的userId查询用户 Map<String,Object> map = Map.of("post",post,"user",user);//将帖子和用户封装到Map中 results.add(map);//将Map添加到List中 } model.addAttribute("results",results);//将List添加到model中 return "/index";//返回模板的路径,在resources/templates下的index.html } } 点击F12在浏览器查看部署到Tomcat的资源路径

由上图可以看出index的页面在http://localhost:8080/community的目录下,而css与js都分别在http://localhost:8080/community/css/和http://localhost:8080/community/js/下,因此静态资源的路径都会在根目录即http://localhost:8080/community下
那么如果我们要在index.html中使用js和css文件,我们的访问路径就应该是http://localhost:8080/community/css/bootstrap.min.css和http://localhost:8080/community/js/global.js
而下面使用@配置的恰恰是相对路径
<link rel="stylesheet" th:href="@{/css/bootstrap.min.css}"/> <script th:src="@{/js/global.js}"></script> 当使用/开头时也就是根目录,而当前项目的根目录为http://localhost:8080/community 其中的community是我们在application.yml中所配置的项目名称
server: port: 8080 servlet: context-path: /community 也就是说静态资源目录(src/main/resources/static)下的资源都会被tomcat注入到根目录下http://localhost:8080/community
例子二
http://localhost:8080/community/discuss/detail/274
对于这个请求的tomcat目录如下图

此时如果想要在html中访问到静态资源,目录还依然应该是http://localhost:8080/community/css/和http://localhost:8080/community/js/
但是此时的页面路径为http://localhost:8080/community/discuss/detail/274,那么想要达到根目录可以使用/也可以使用…/来退到上级
如果使用/代码仍然为
<link rel="stylesheet" th:href="@{/css/bootstrap.min.css}"/> <script th:src="@{/js/global.js}"></script> 但是也可以使用…/,但是不具有普适性,需要根据路径来自定义…/的数量
<link rel="stylesheet" th:href="@{../../css/bootstrap.min.css}"/> <script th:src="@{../../js/global.js}"></script> 但是如果此时代码为<script th:src="@{../js/global.js}"></script>那么html依然无法解析到tomcat中的静态资源,因为此时实际路径仍然为http://localhost:8080/community/js/,但是由于我们使用了一个…/,那么此时的访问路径为http://localhost:8080/community/discuss/js/,仍然会存在问题
