阅读量:3
VSCode远程服务器记录
目录
前言
确保本地vscode中装了remote ssh和sftp的插件(这里不再展开介绍安装)
一、连接远程服务器?
1.点击远程资源管理器

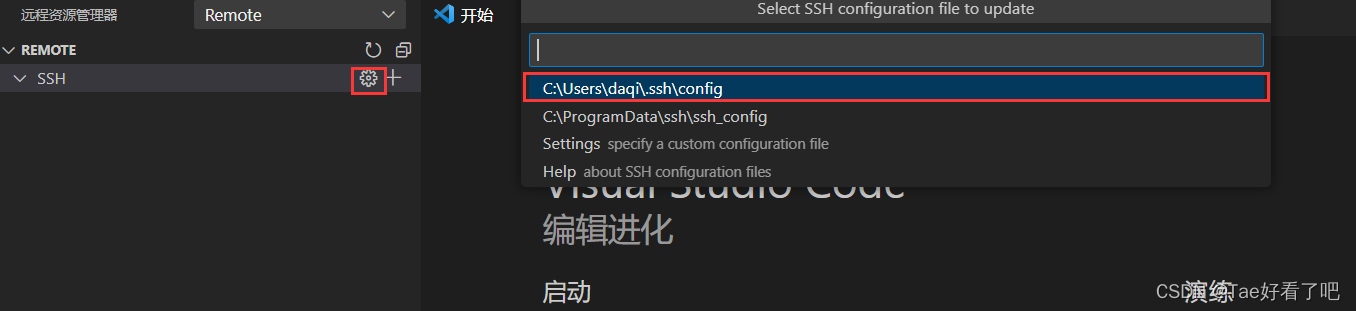
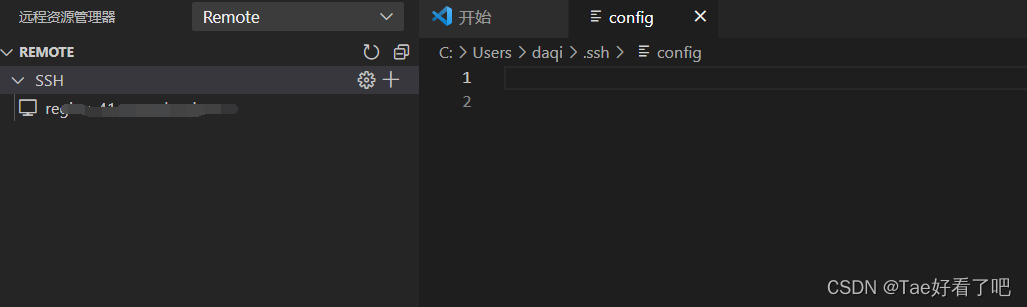
2.点击工具这个小图标就会出现右边的这个框,,选择第一个 …\config

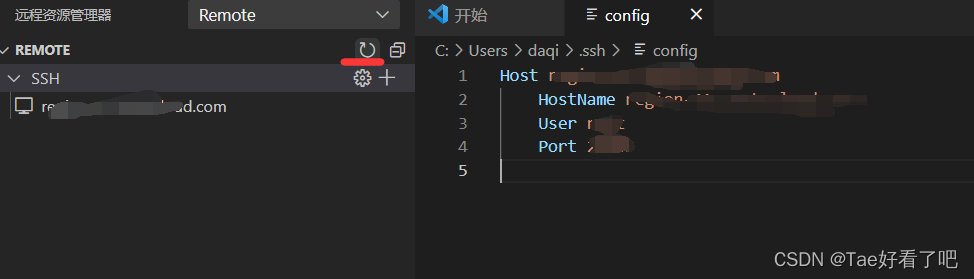
3.这个文件就是配置文件,填完保存文件啊,按左边的刷新按钮就会出现服务器的实例(在config里边可以填多个服务器的配置信息,相应的就会在右边状态栏显示出对应的个数)
Host: 远程服务器的地址 HostName:远程服务器的地址 User:远程登录的用户名 Port:端口号 
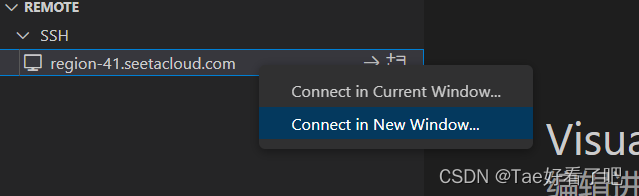
4.选中左边相应的服务器右键,会选择在当前窗口显示服务器端还是起一个新的窗口显示(推荐是开一个新窗口)

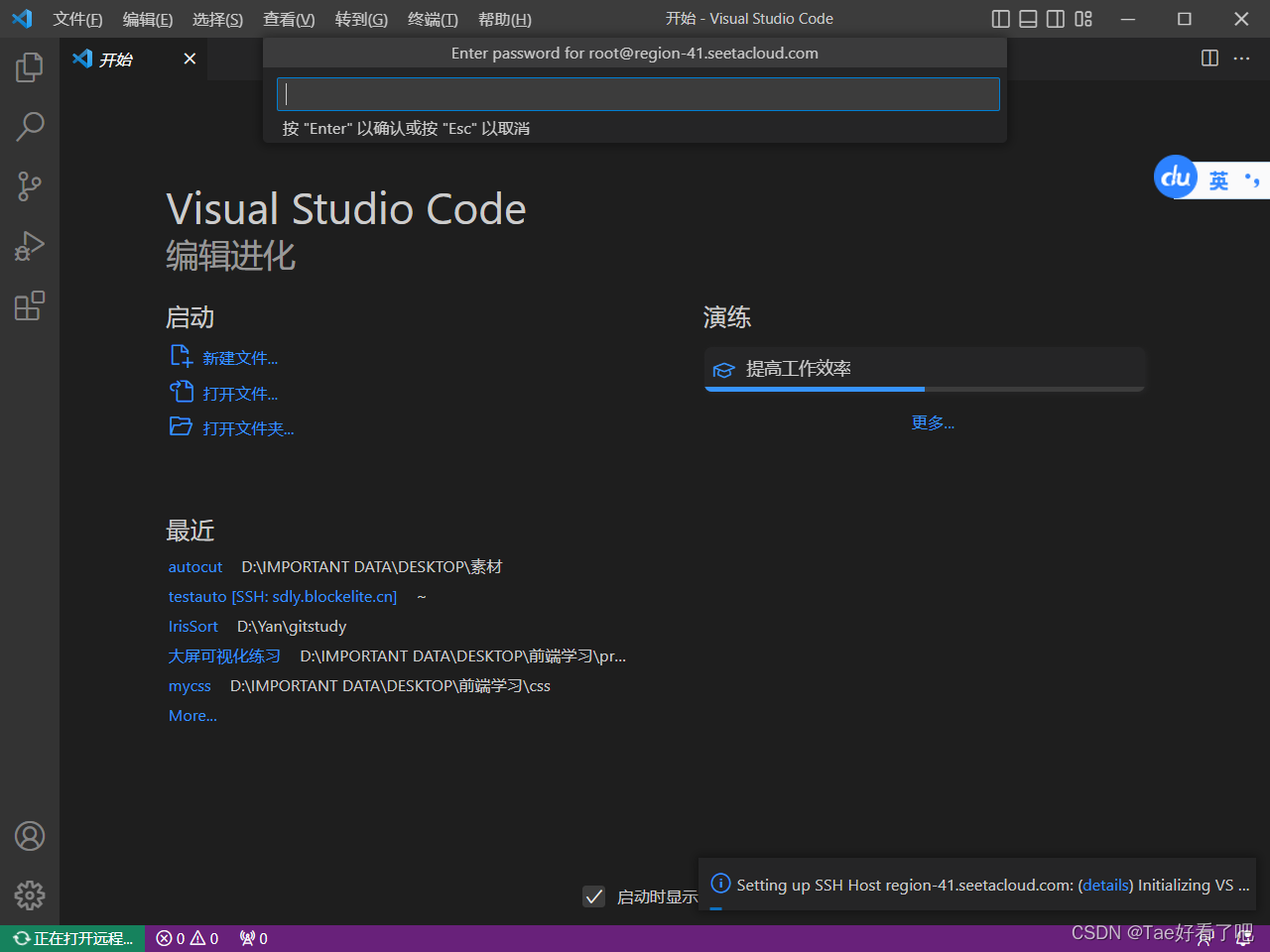
5.然后会在顶部显示要输入密码

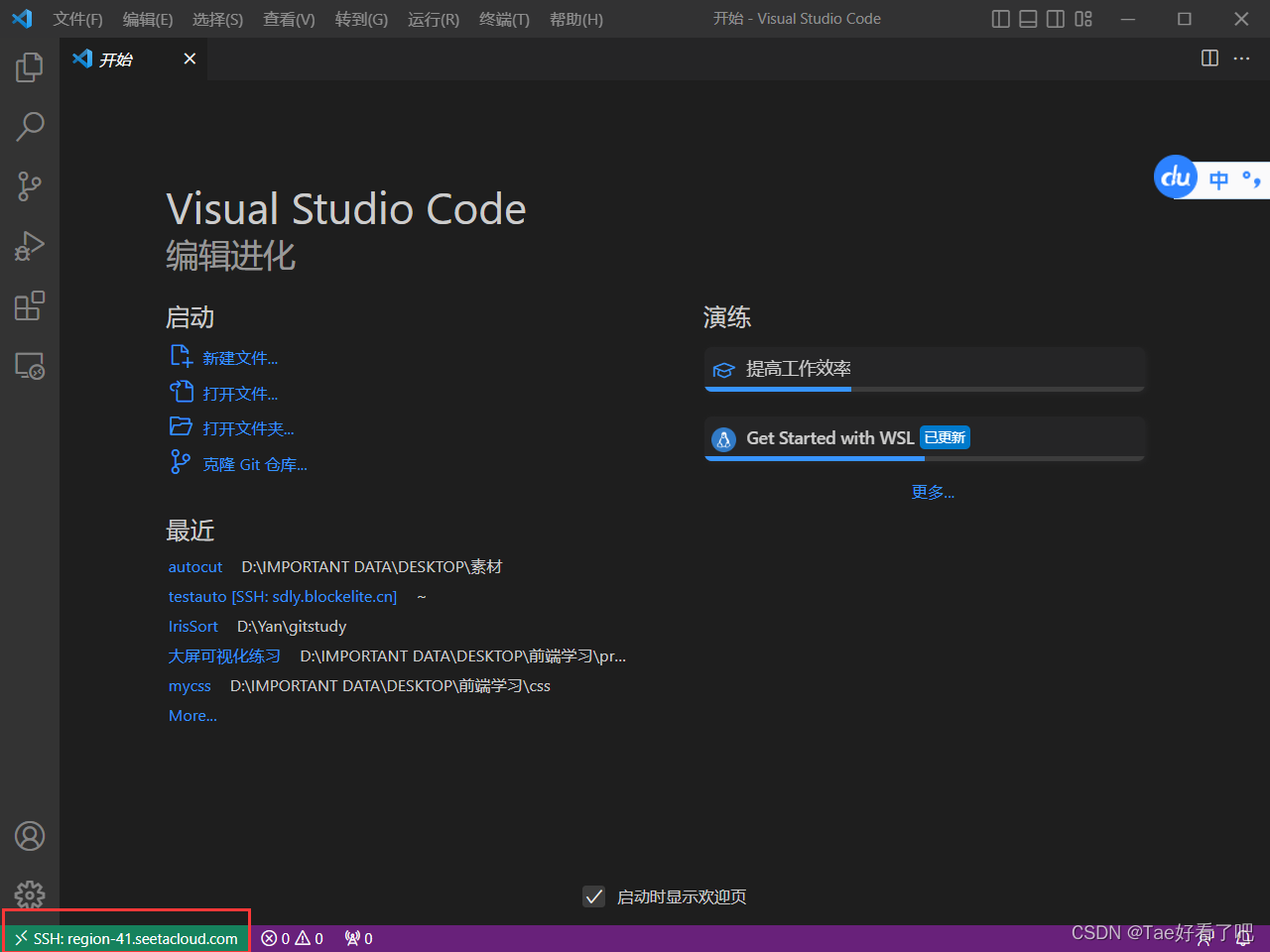
6.在左下角显示大概是这样就算是连接上了

二、上传文件到服务器
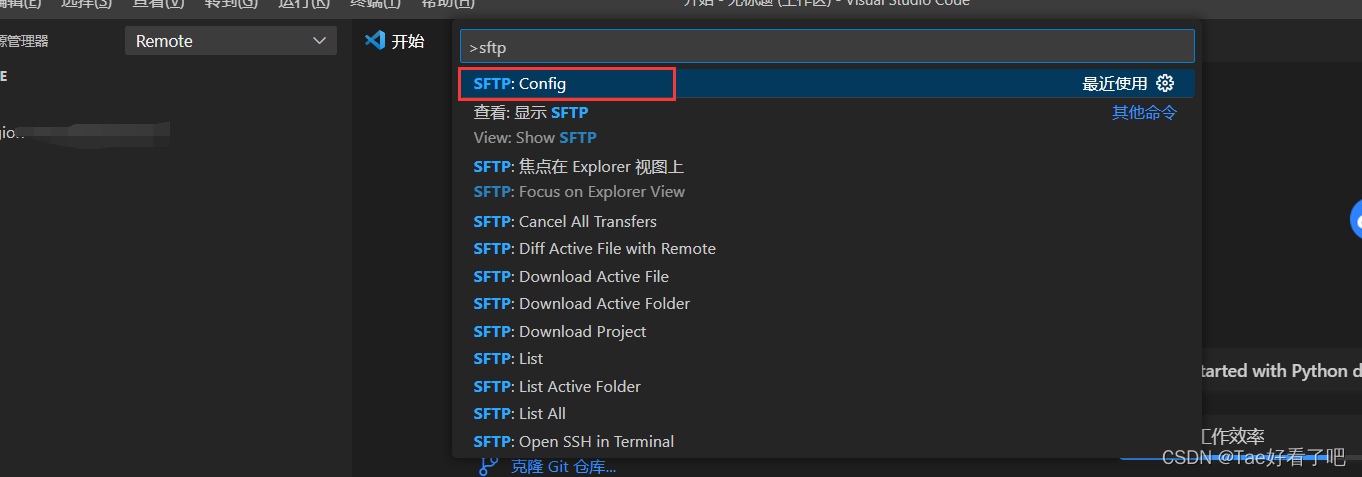
1.安装完成后,在本地!!快捷键ctrl+shift+P,搜sftp,点击SFTP.config

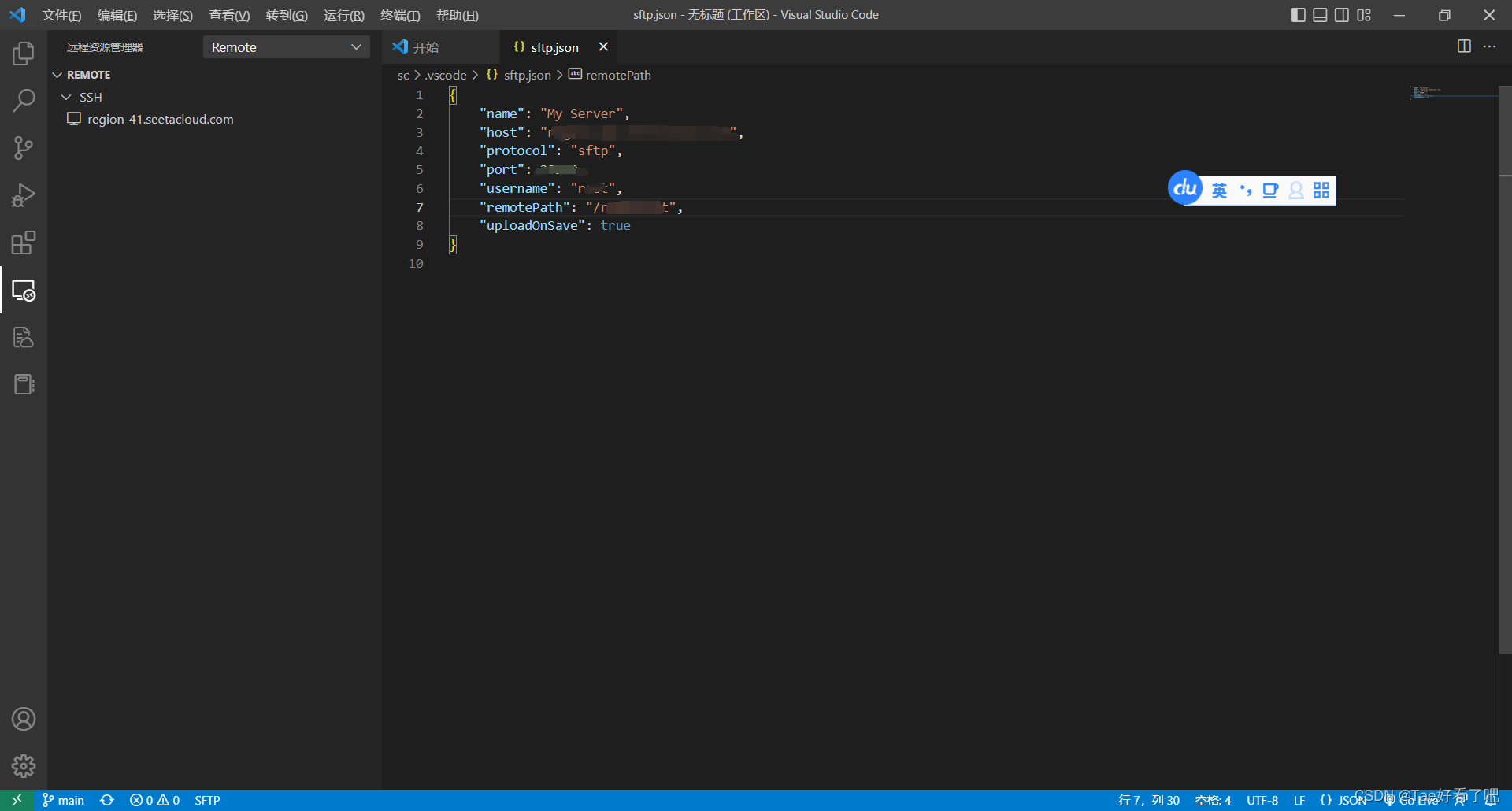
2.编辑配置文件(建立远程工作区)
"name": 随便起个名字, "host": 远程地址, "protocol": "sftp", "port": 端口号, "username": 远程用户, "remotePath": 远程工作区的路径(必须在远程服务器中存在), "uploadOnSave": true 编辑完成后保存

3.本地向服务器传文件
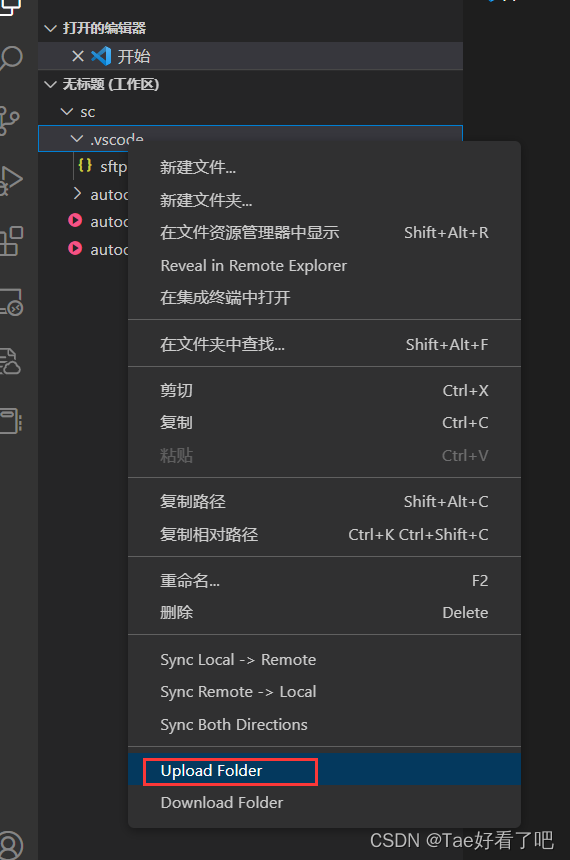
进入本地vscode的窗口,右键需要上传的文件(不能上传根目录文件),点击Upload Folder即可上传
…点击后可能会要求再输入密码

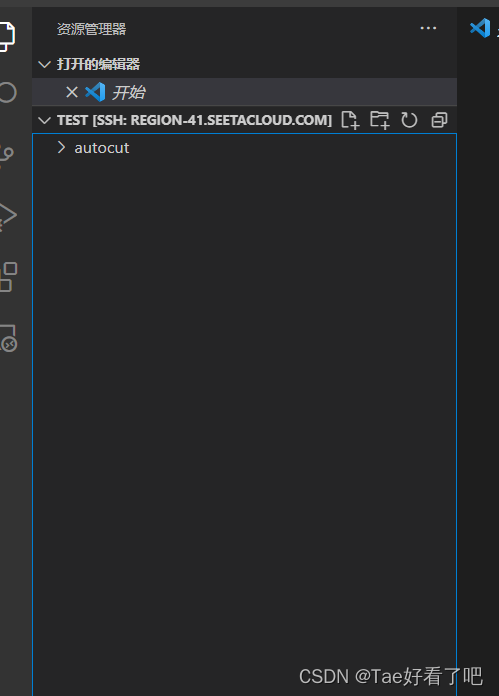
服务器对应位置上传成功

三、从服务器上下载文件到本地
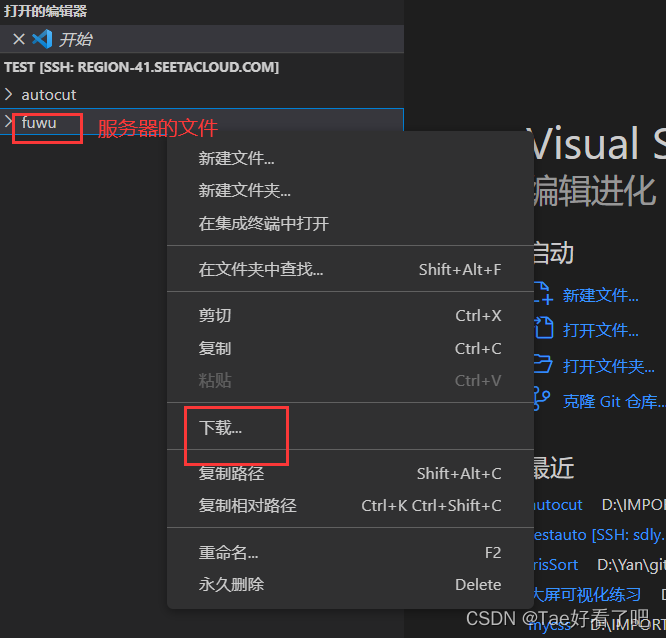
选择要下载的文件 右键下载/download

四、删除没用的远程服务器
在本地远程资源管理器中,还是点击这个工具图标,进入最初的那个config文件
把不用的服务器配置在文件里删除,然后保存文件。回去刷新


参考:
https://blog.csdn.net/xsh_roy/article/details/127402400