阅读量:5
前言
如果您需要 Vue3 版本,请访问 这篇文章。
本文实现了 在 vue2 网站项目开发中,详解如何在网页中进行实时录音并上传到服务器功能,调用浏览器麦克风权限并开始录音,录制完毕后可进行播放试听,支持显示可视化波形,可输出 mp3 音频格式文件,兼容所有浏览器(手机网页 / 电脑网页),附带各种常见问题(本地运行、录音没反应、无法调起麦克风提示、录音报错无效、无法播放等)解决方案。
网上的教程太乱且各种无效,在本文您可以直接复制示例代码,功能完美强大。
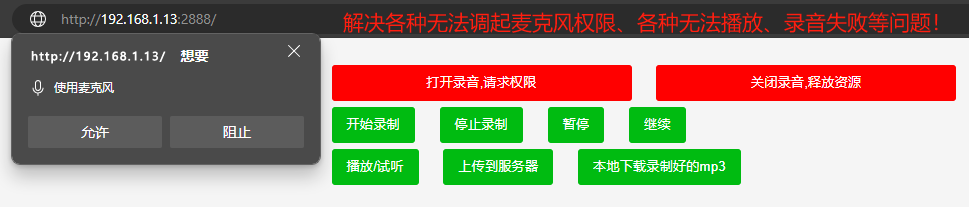
如下图所示,完成了各种常见录音功能示例,您可根据此示例改下样式、调用相关函数即可。
提供详细示例代码及注释,nuxt2.js | uniapp(vue2) 也可以用!