阅读量:0
方式一 hash模式
如果我们的站点根目录为 public , 我们访问的时候使用的是 http://www.abc.com/ 访问到了站点的根目当,现在我们要访问 http://www.abc.com/mysite/#/
配置如下
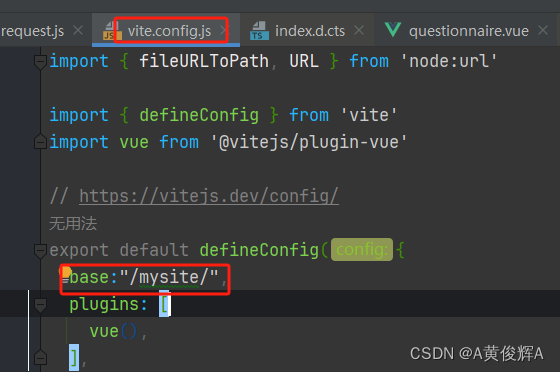
- 修改 vite.config.js base:“/mysite/”

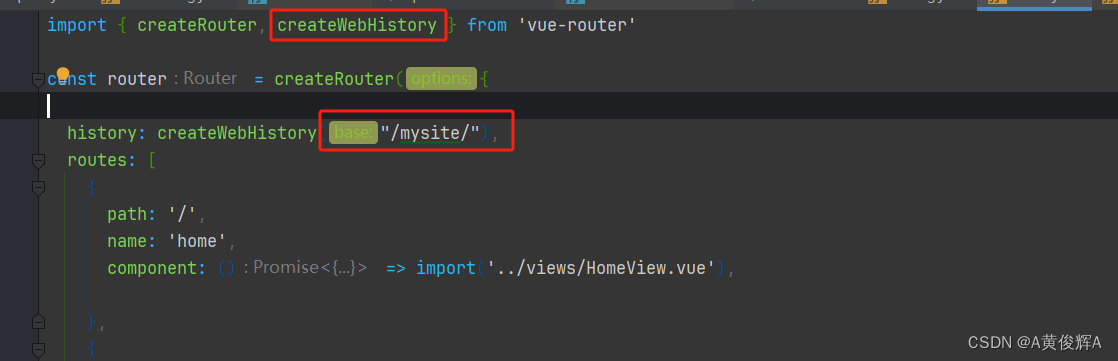
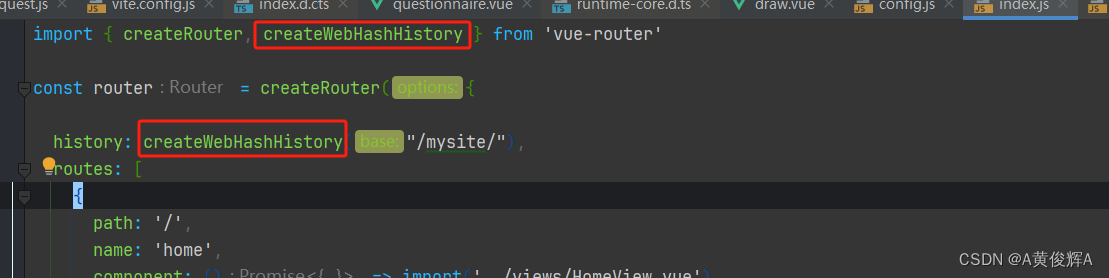
- 修改 router中的配置

上面的步骤完成,就可以 把 build的文件,放在 public/mysite/ 的目录下, 使用 http://www.abc.com/mysite/#/就可以访问了
方式二 history模式
- 同样是修改 vite.config.js 的base 属性

在history模式下, 如果用户刷新页面会出问题,所以我们在要 nginx上配置一下 location
location /mysite/ { try_files $uri $uri/ /mysite/index.html } 说明一下, hash 模式下的访问路径是:http://www.abc.com/mysite/index.html
history 模式下的访问路径是:http://www.abc.com/mysite/
在history模式下,使用 http://www.abc.com/mysite/index.html 来访问是错误的
