css
1,盒模型
2,如何实现一个最大的正方形
3,一行水平居中,多行居左
4,水平垂直居中
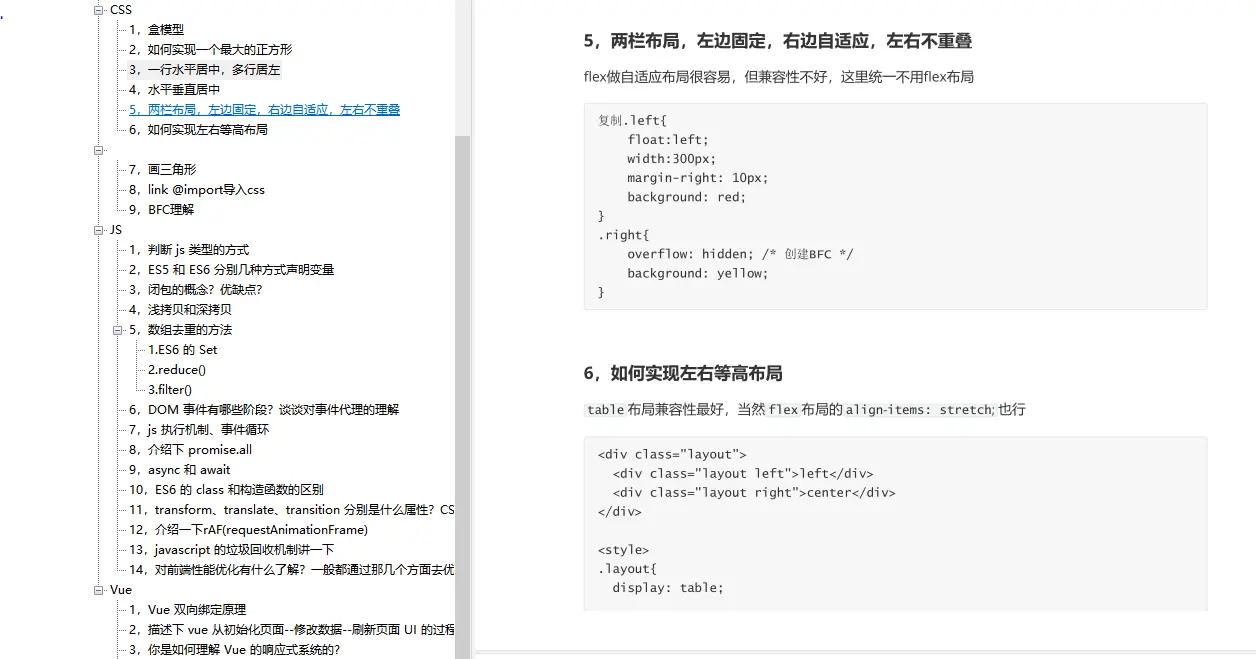
5,两栏布局,左边固定,右边自适应,左右不重叠
6,如何实现左右等高布局
7,画三角形
8,link @import导入css
9,BFC理解

js
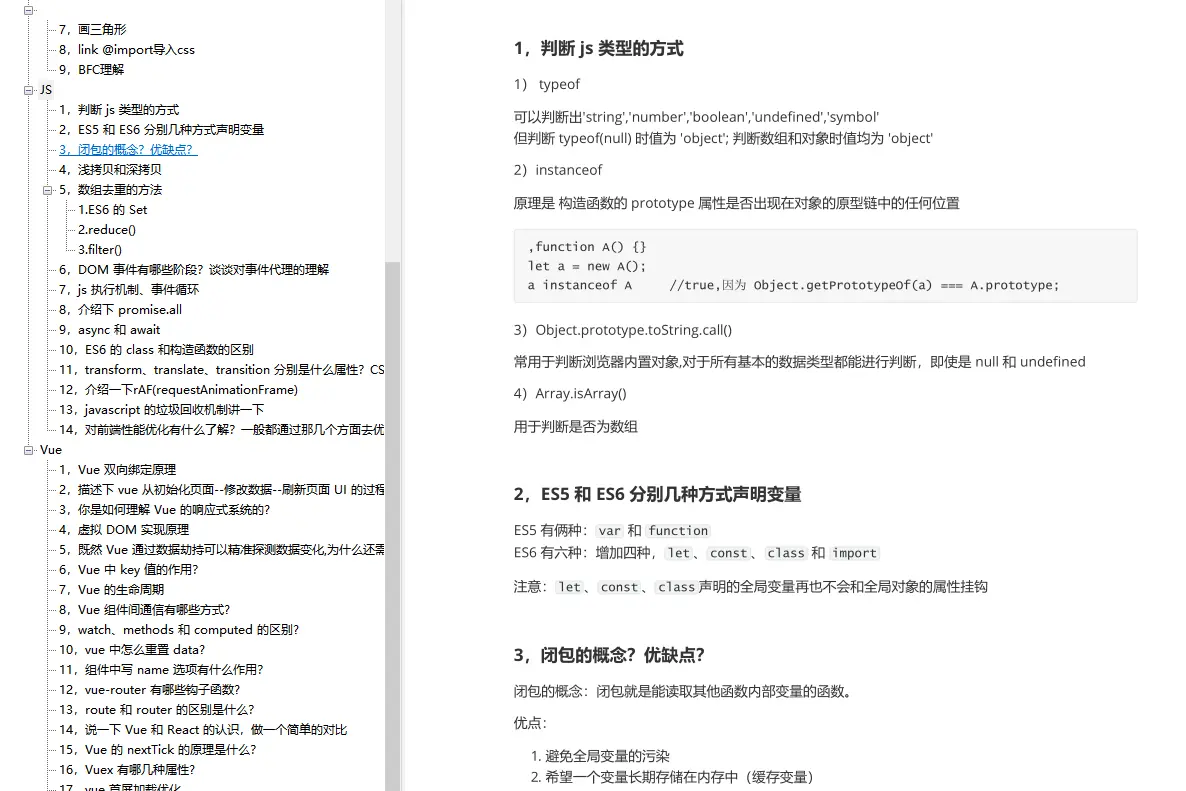
1,判断 js 类型的方式
2,ES5 和 ES6 分别几种方式声明变量
3,闭包的概念?优缺点?
4,浅拷贝和深拷贝
5,数组去重的方法
6,DOM 事件有哪些阶段?谈谈对事件代理的理解
7,js 执行机制、事件循环
8,介绍下 promise.all
9,async 和 await,
10,ES6 的 class 和构造函数的区别
11,transform、translate、transition 分别是什么属性?CSS 中常用的实现动画方式,
12,介绍一下rAF(requestAnimationFrame)
13,javascript 的垃圾回收机制讲一下,
14,对前端性能优化有什么了解?一般都通过那几个方面去优化的?

开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
1 背景**
“服务器推送技术”(ServerPushing)是最近Web技术中最热门的一个流行术语。它是继“Ajax”之后又一个倍受追捧的Web技术。“服务器推送技术”最近的流行跟“Ajax ”有着密切的关系。
随着 Ajax技术的兴起,让广大开发人员又一次看到了使用浏览器来替代桌面应用的机会,并且这次机会非常大。Ajax将整个页面的刷新变成页面局部的刷新,并且数据的传送是以异步方式进行,这使得网络延迟带来的视觉差异将会消失。
但是,在浏览器中的 Ajax应用中存在一个致命的缺陷无法满足传统桌面系统的需求。那就是“服务器发起的消息传递”(Server-Initiated Message Delivery)。在很多的应用当中,服务器软件需要向客户端主动发送消息或信息。因为服务器掌握着系统的主要资源,能够最先获得系统的状态变化和事件的发生。当这些变化发生的时候,服务器需要主动的向客户端实时的发送消息。例如股票的变化。在传统的桌面系统这种需求没有任何问题,因为客户端和服务器之间通常存在着持久的连接,这个连接可以双向传递各种数据。而基于HTTP协议的 Web应用却不行。
2 客户端得到通知的方式
图1 传统web 访问机制
我们知道, Web的访问机制天生是设计用来 pull数据的,如图 1,也就是只允许 Browser端主动发起请求,server是被动的响应,不允许Server向 Browser发出一个 connection请求,也就是说没有为server向 Browser push数据提供设计实现.虽然没有直接的实现方法,却可以使用一些变通的方式完成类似的功能。
2.1 传统轮询
在 Web早期,这一点常使用meta刷新实现。这将自动指示浏览器在指定秒数之后重新装载页面,从而支持简陋的轮询(polling)。例如在HTML文件中加入 ,实际上就是 HTTP 头标告知浏览器每 12 秒更新一次文档。
优点 :不需要服务器端的配置。
缺点 :
a) 糟糕的用户体验
b) 对服务器的压力很大,并且造成带宽的极大浪费。
2.2 Ajax 轮询
Ajax隔一段时间(通常使用JavaScript的setTimeout函数)就去服务器查询是否有改变,从而进行增量式的更新。但是间隔多长时间去查询成了问题,因为性能和即时性造成了严重的反比关系。间隔太短,连续不断的请求会冲垮服务器,间隔太长,务器上的新数据就需要越多的时间才能到达客户机。
优点:
a) 不需要太多服务器端的配置。
b) 降低带宽的负荷(因为服务器返回的不是完整页面)。
缺点:
a) 对服务器的压力并不会有明显的减少。
b) 实时性差,有一定的延迟。
应用: 这是一项非常常见的技术,例如,大多数 webmail应用程序就是通过这种技术在电子邮件到达时显示电子邮件的。
2.3 Comet
Comet方式通俗的说就是一种长连接机制(long lived http)。同样是由Browser端主动发起请求,但是Server端以一种似乎非常慢的响应方式给出回答。这样在这个期间内,服务器端可以使用同一个connection把要更新的数据主动发送给Browser。因此请求可能等待较长的时间,期间没有任何数据返回,但是一旦有了新的数据,它将立即被发送到客户机。Comet又有很多种实现方式,但是总的来说对Server端的负载都会有增加.虽然对于单位操作来说,每次只需要建议一次connection,但是由于connection是保持较长时间的,对于 server端的资源的占用要有所增加。
优点: 实时性好(消息延时小);性能好(能支持大量用户)
缺点: 长期占用连接,丧失了无状态高并发的特点。
应用: 股票系统、实时通讯。
2.4 Flash XML Socket
这种方案实现的基础是:一、Flash提供了 XMLSocket类。二、 JavaScript 和 Flash的紧密结合:在 JavaScript可以直接调用 Flash程序提供的接口。
缺点:
a) 因为XMLSocket没有HTTP隧道功能,XMLSocket类不能自动穿过防火墙;
b) 因为是使用套接口,需要设置一个通信端口,防火墙、代理服务器也可能对非HTTP通道端口进行限制;
应用: 网络聊天室,网络互动游戏。
2.5 Java Applet 套接口
最后
基础知识是前端一面必问的,如果你在基础知识这一块翻车了,就算你框架玩的再6,webpack、git、node学习的再好也无济于事,因为对方就不会再给你展示的机会,千万不要因为基础错过了自己心怡的公司。前端的基础知识杂且多,并不是理解就ok了,有些是真的要去记。当然了我们是牛x的前端工程师,每天像背英语单词一样去背知识点就没必要了,只要平时工作中多注意总结,面试前端刷下题目就可以了。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
司。前端的基础知识杂且多,并不是理解就ok了,有些是真的要去记。当然了我们是牛x的前端工程师,每天像背英语单词一样去背知识点就没必要了,只要平时工作中多注意总结,面试前端刷下题目就可以了。
