
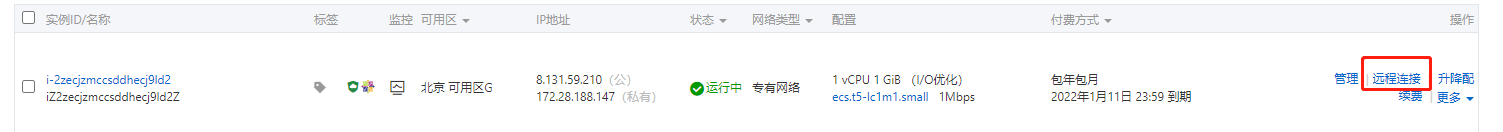
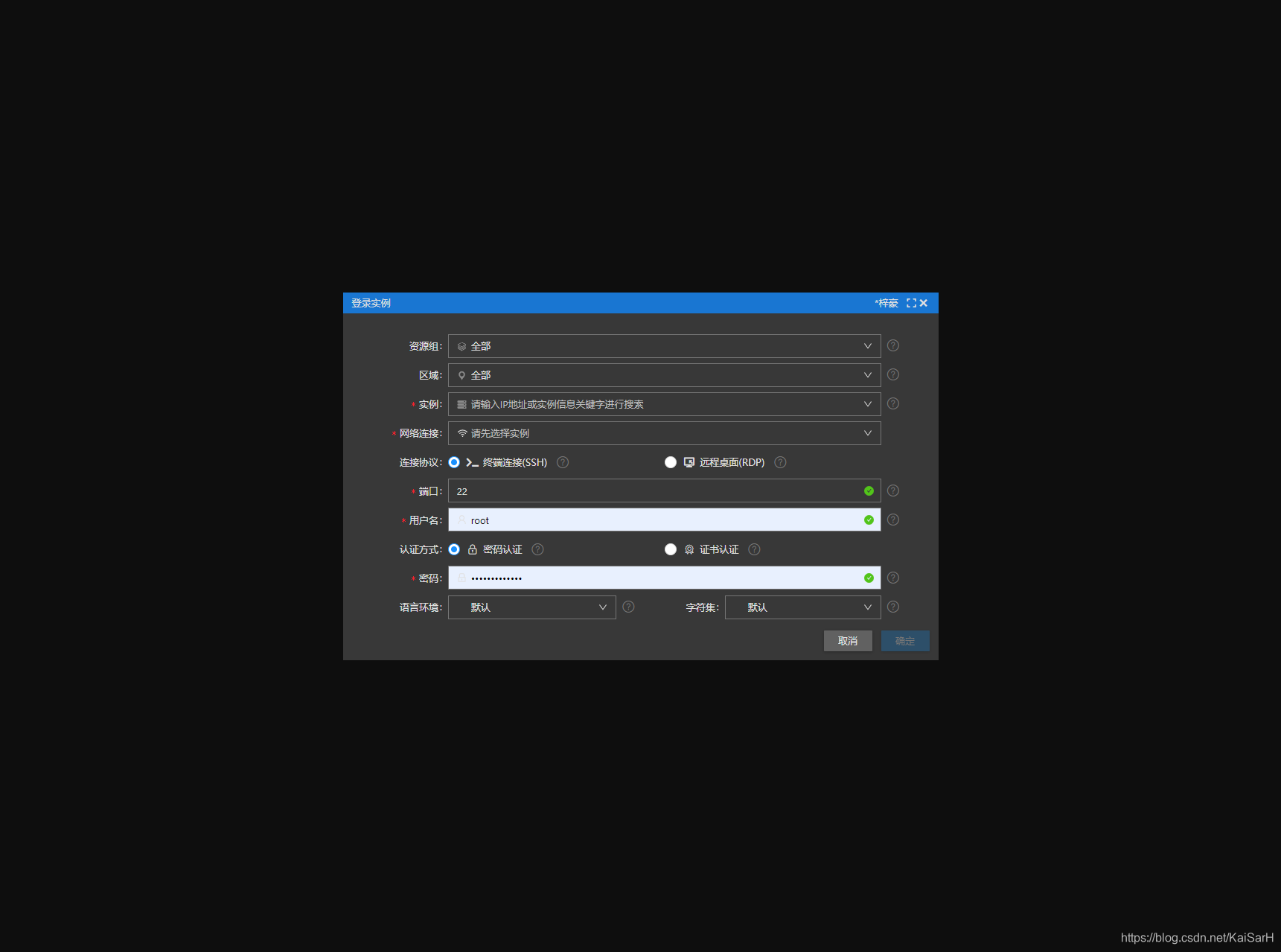
⑤、远程连接登陆即可


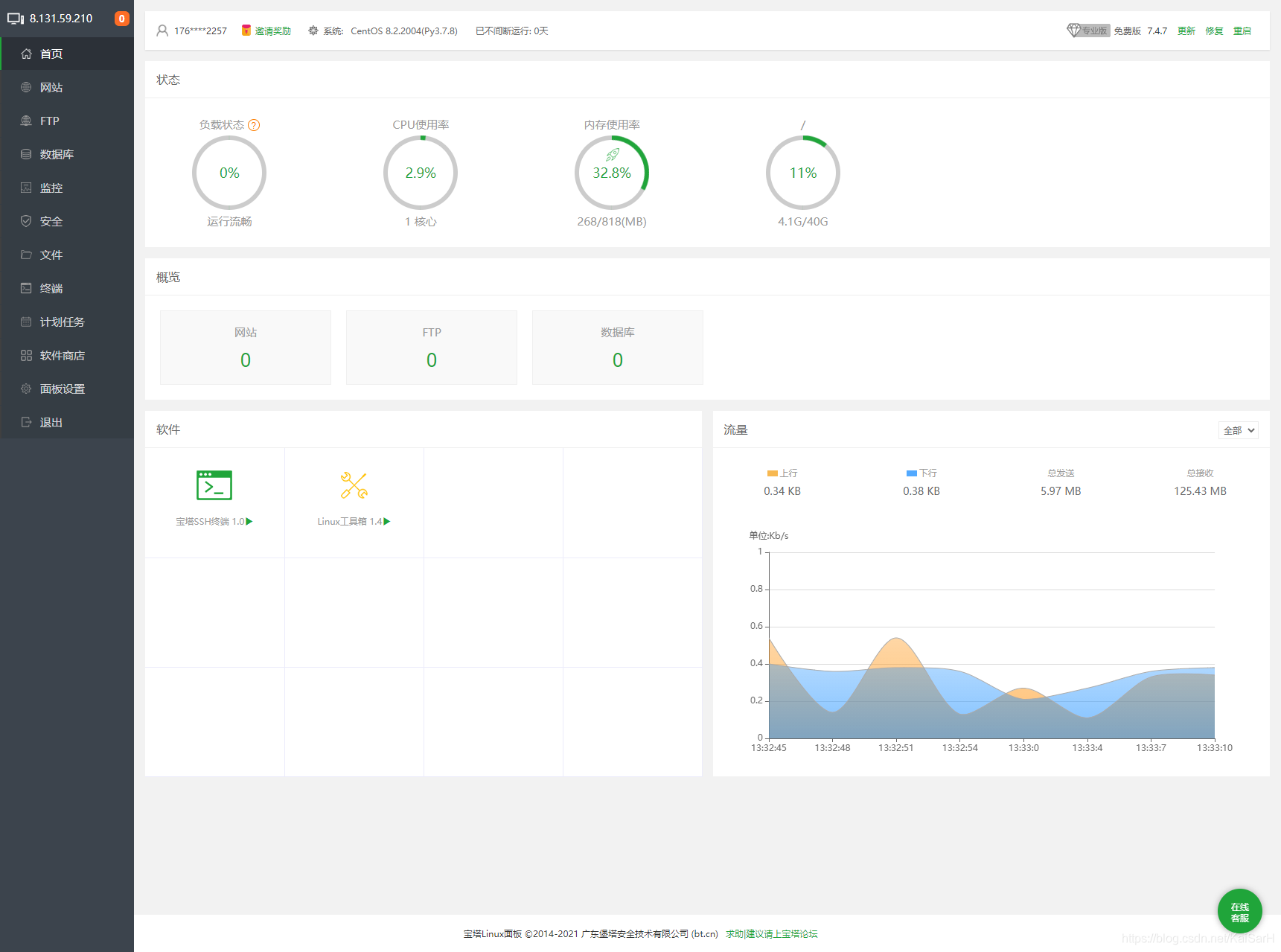
6. 登录成功
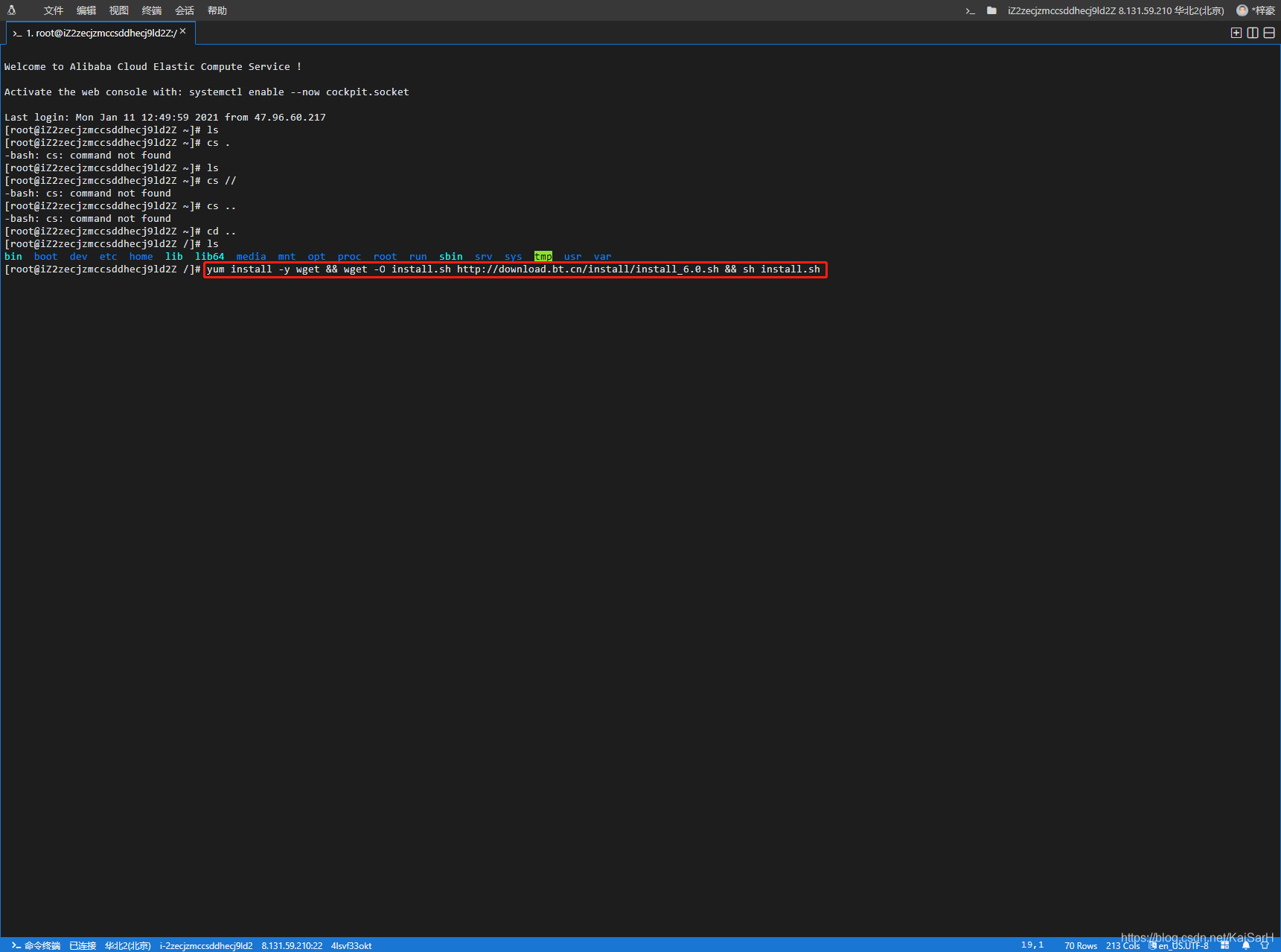
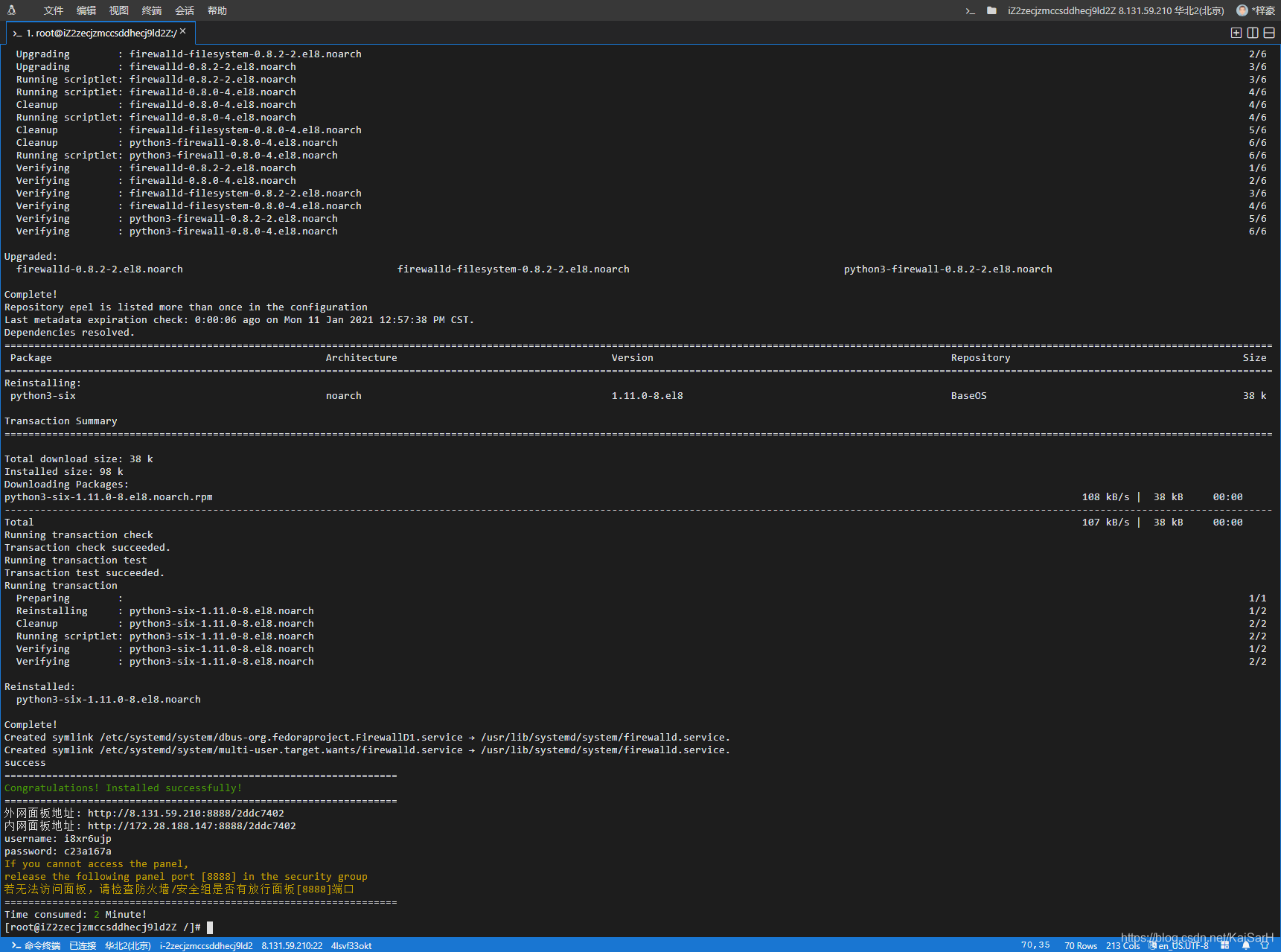
①、安装
安装对应版本


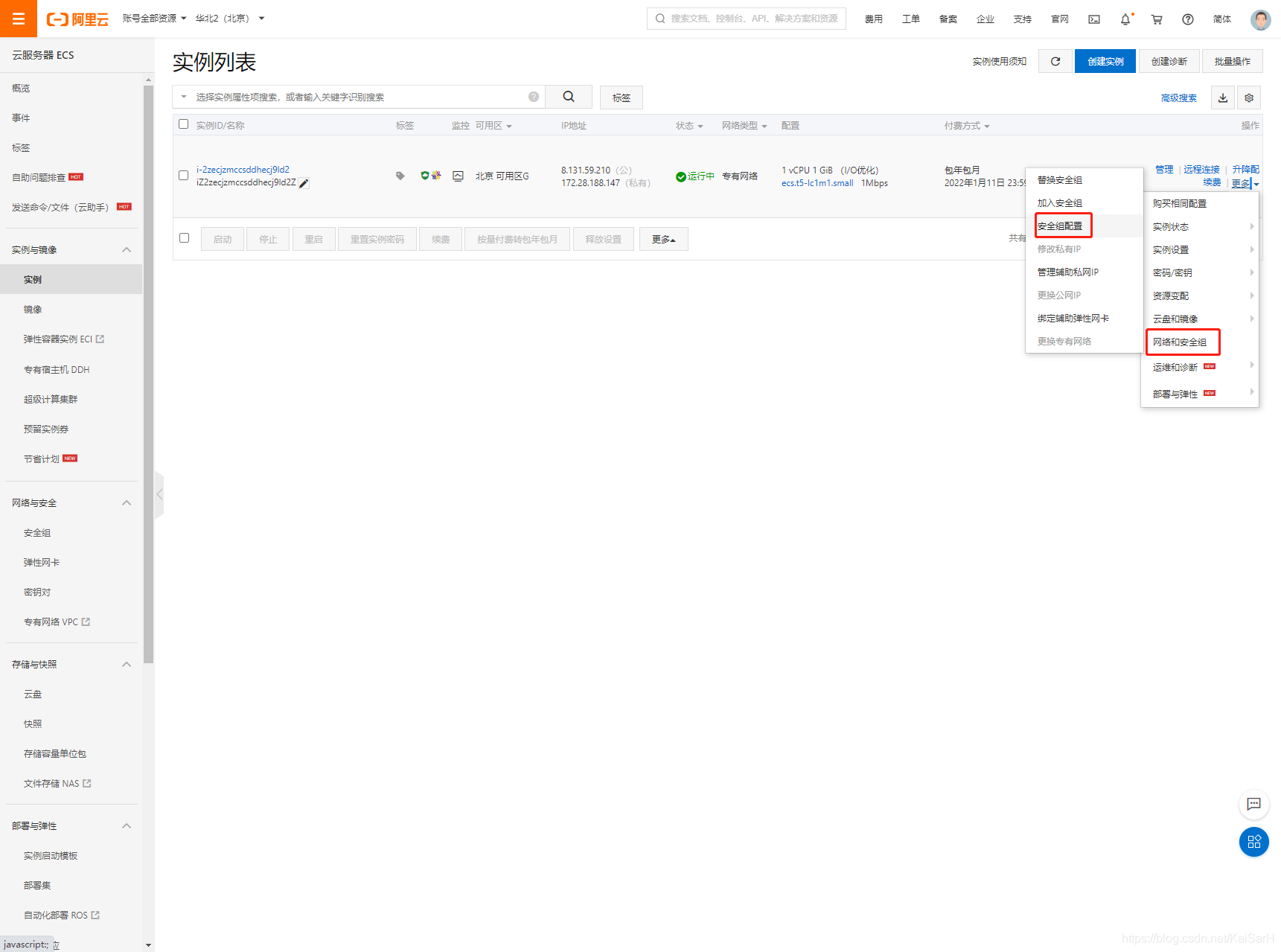
②、开放宝塔端口8888
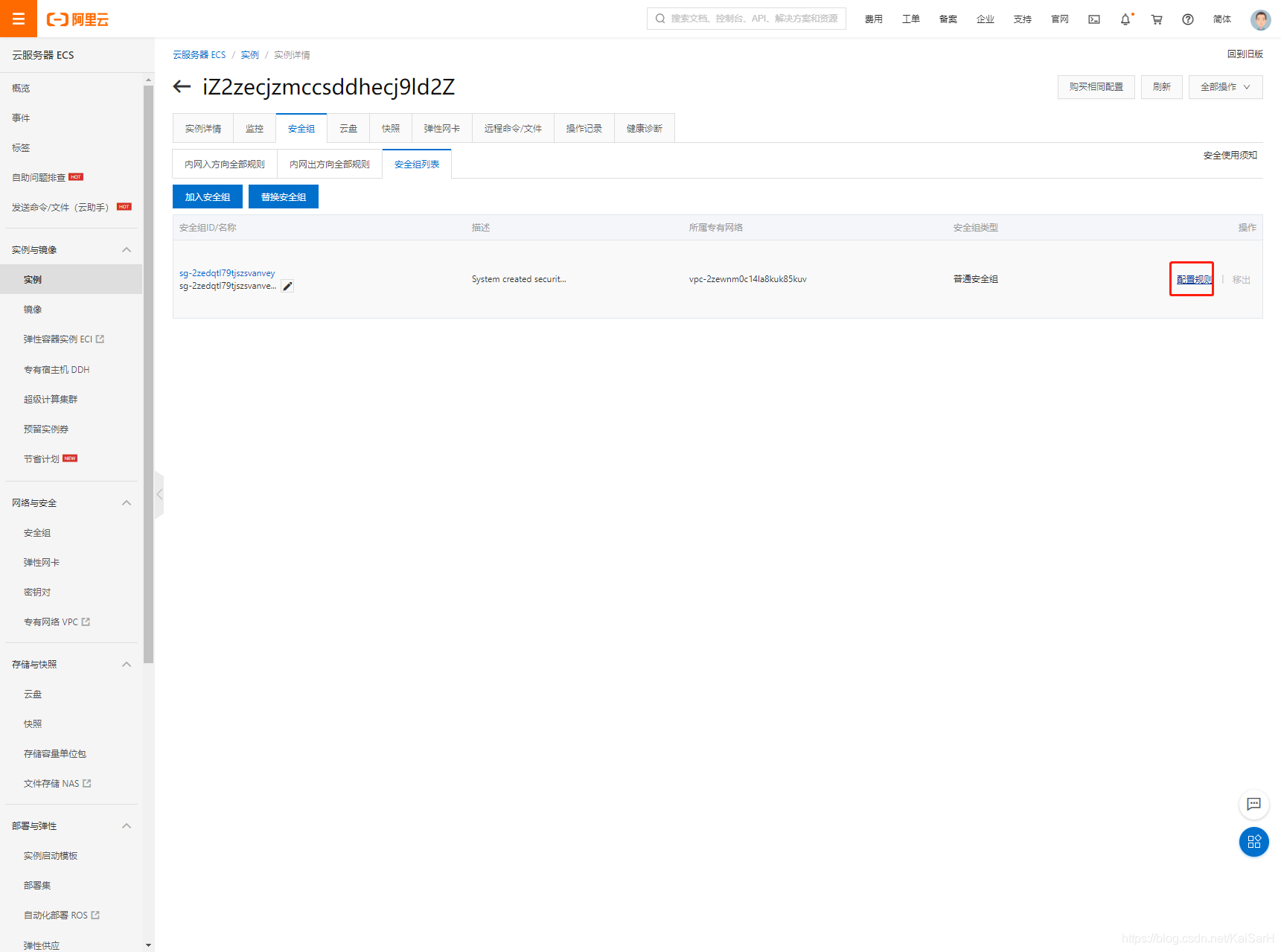
- 安全组配置

- 配置规则

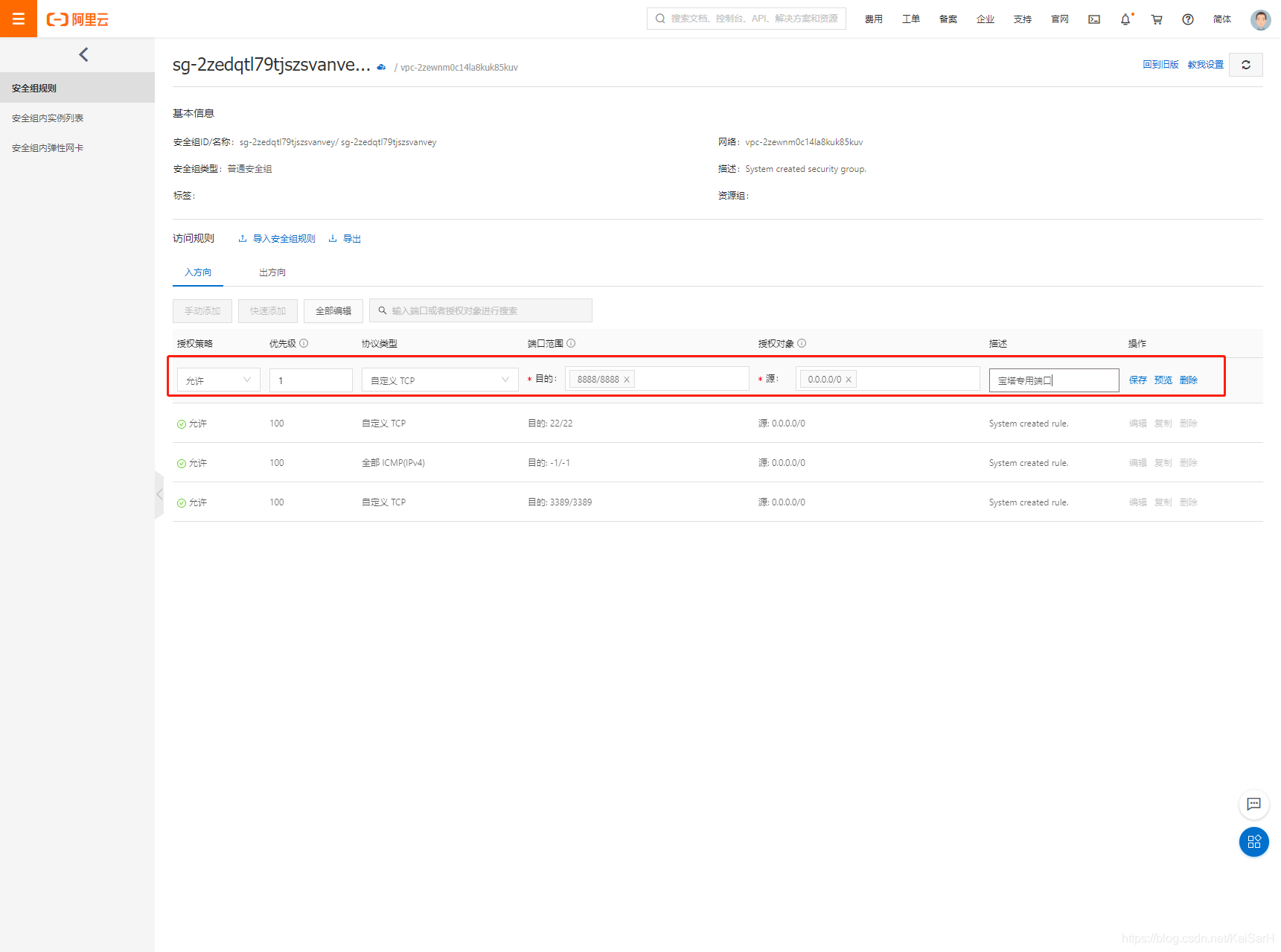
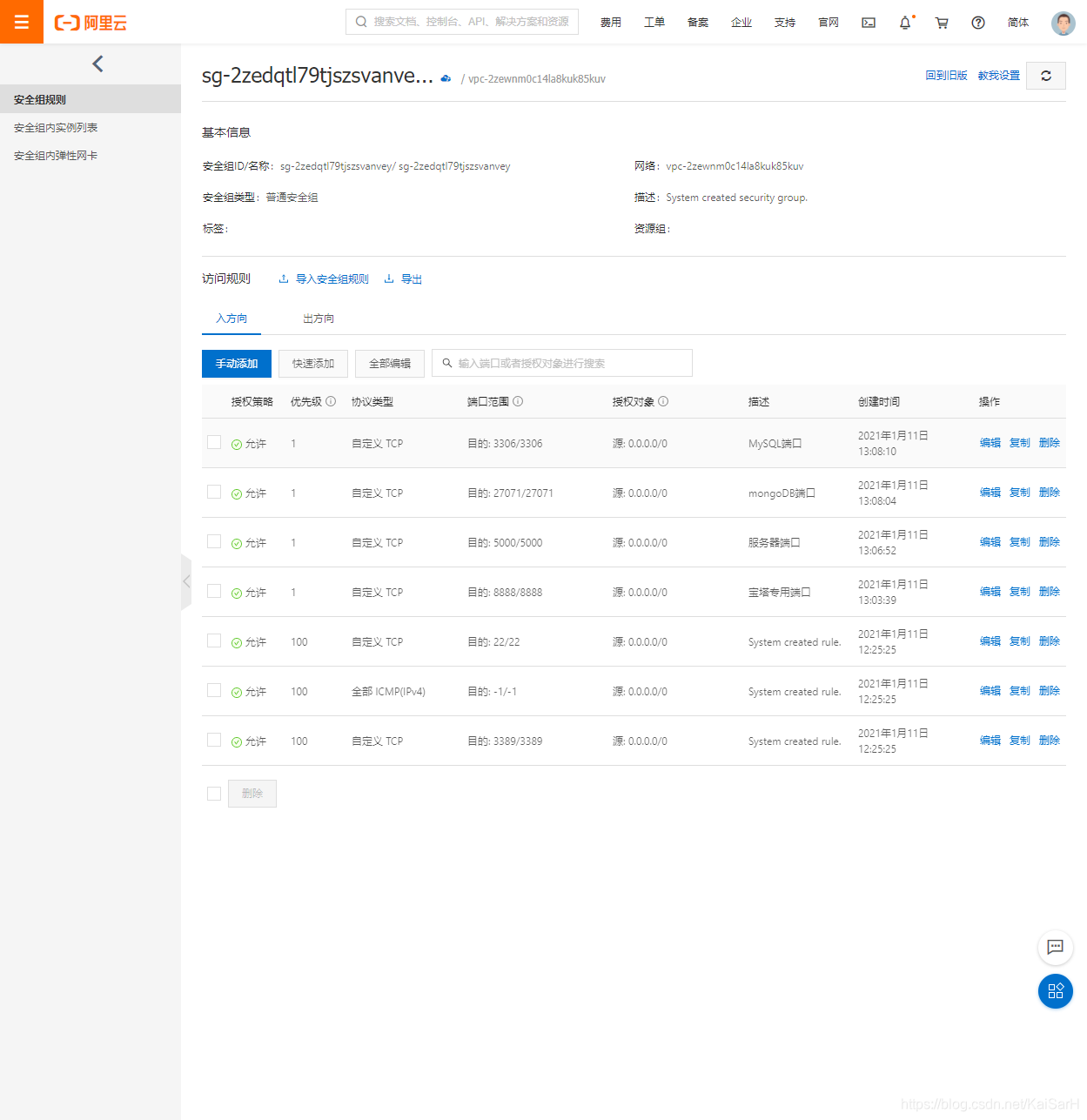
- 手动添加

开放8888


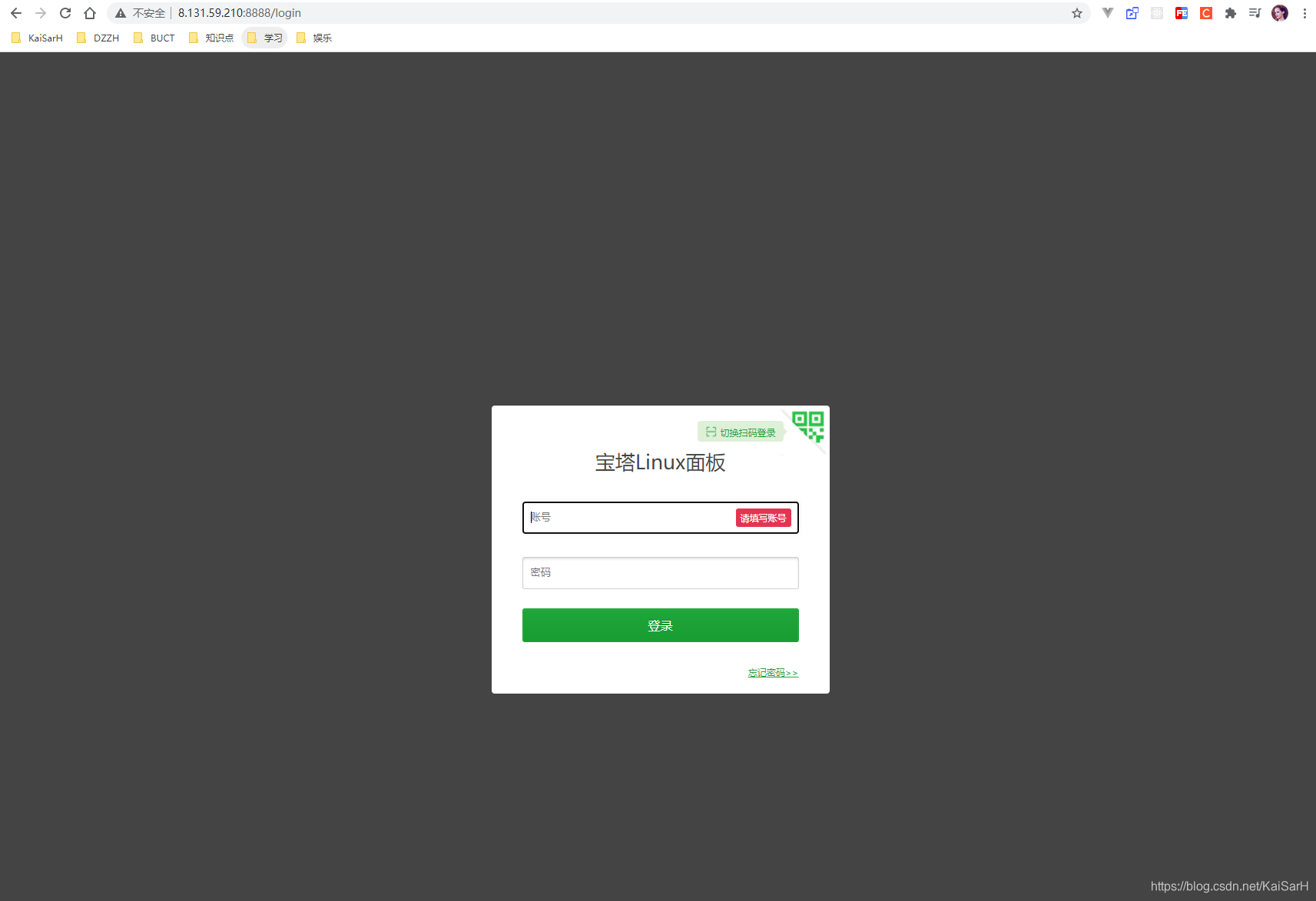
外网可以通过IP:8888访问
如果报错服务器运行rm -f /www/server/panel/data/admin_path.pl关闭安全即可
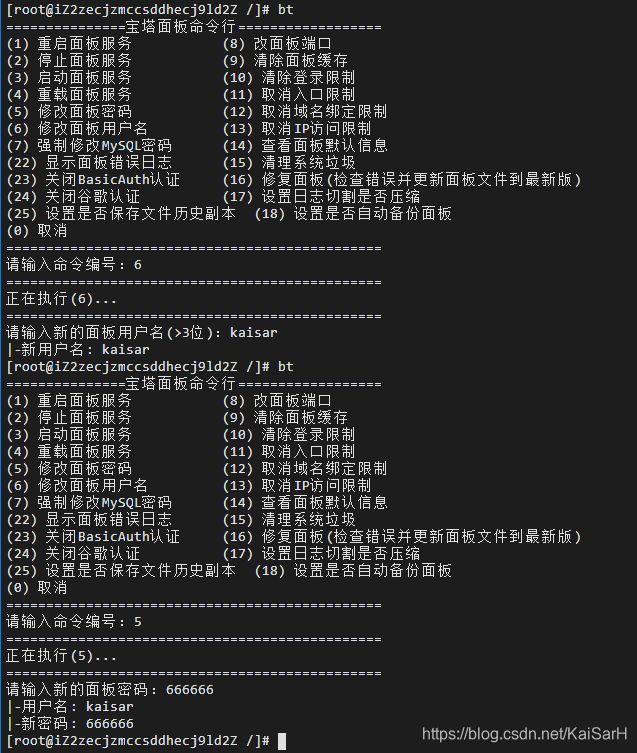
- 服务器通过bt命令,设置账号密码后登录

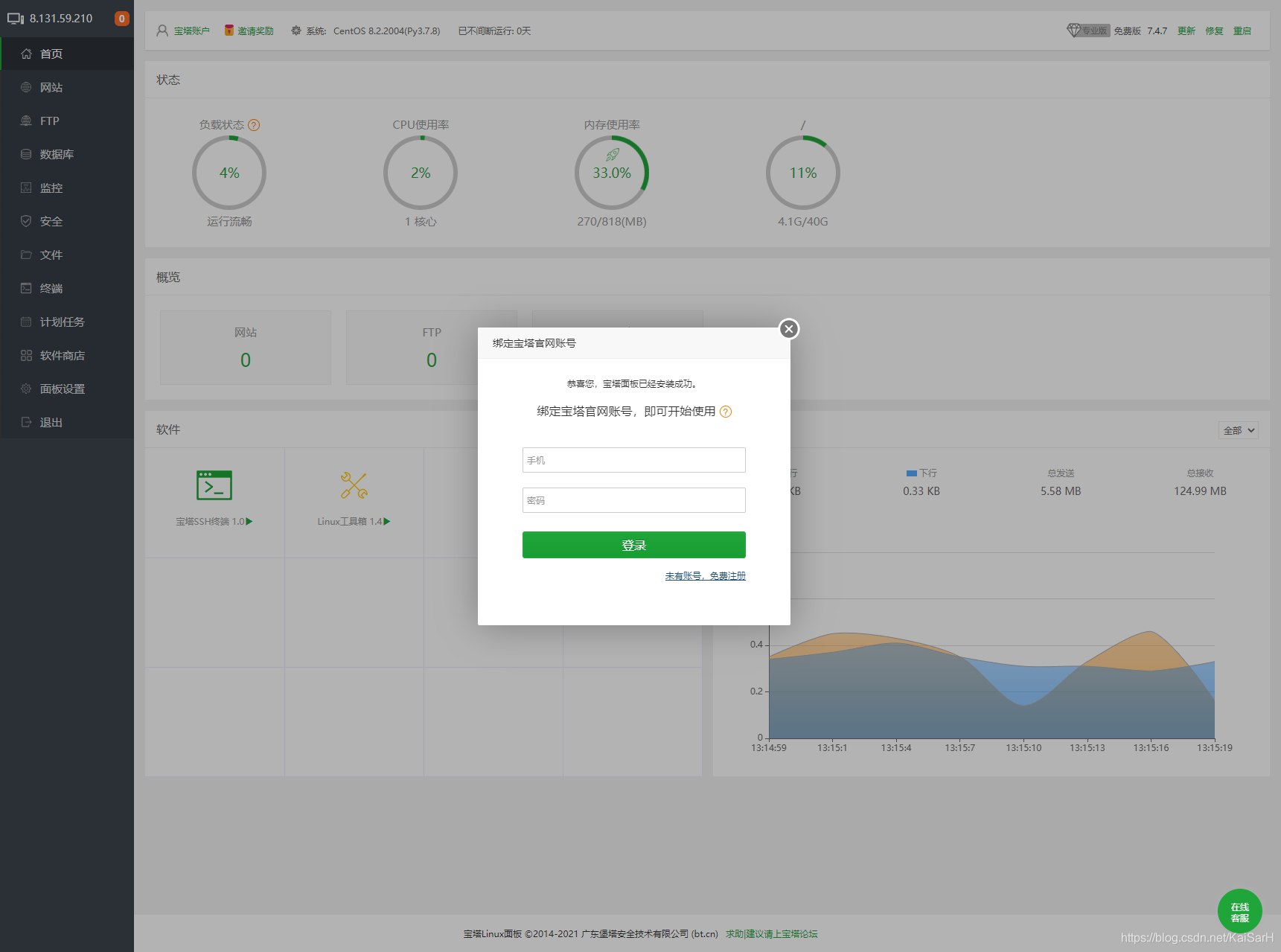
③、注册登录宝塔


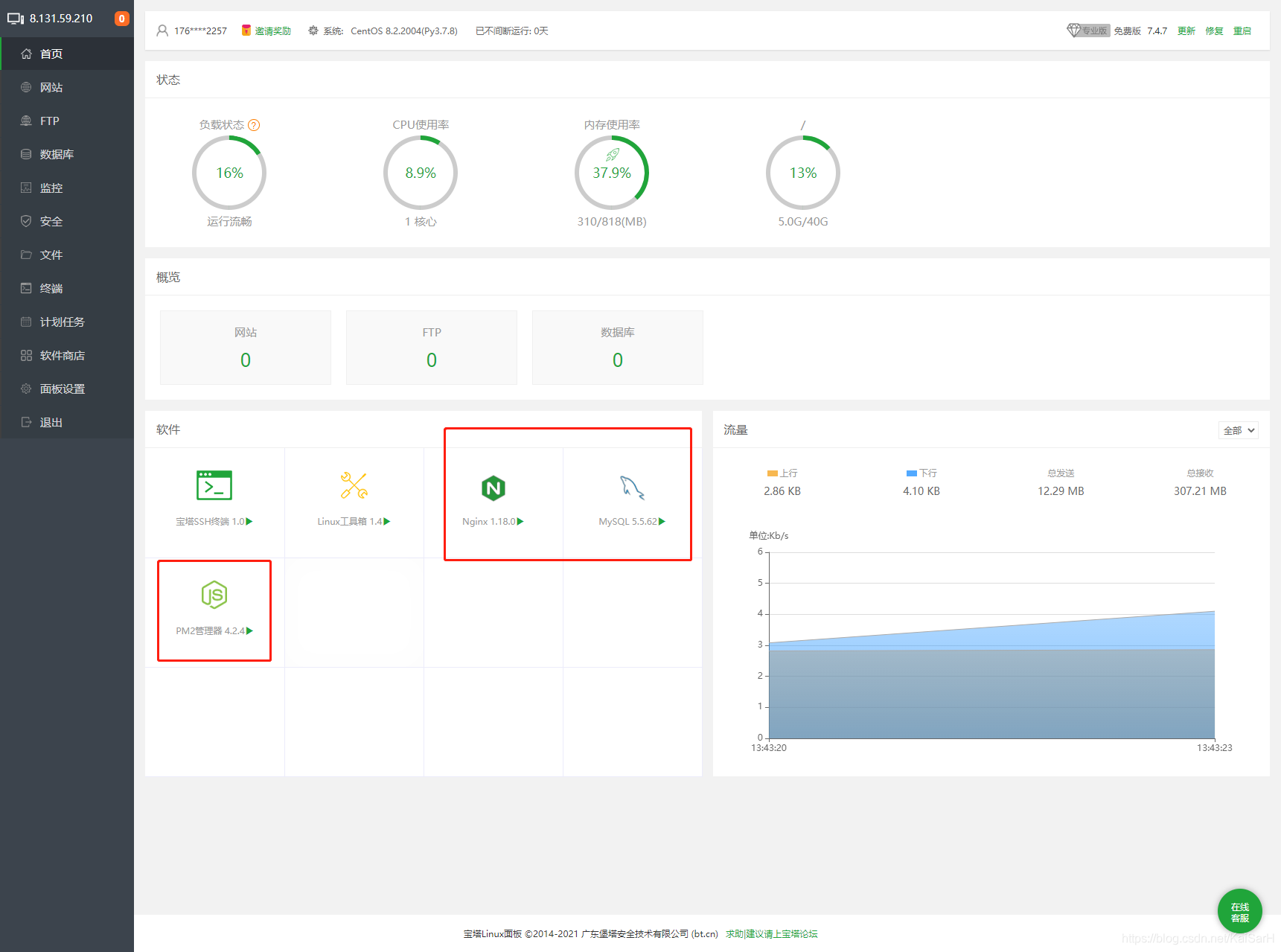
④、软件商店安装必要软件

①、后台管理系统
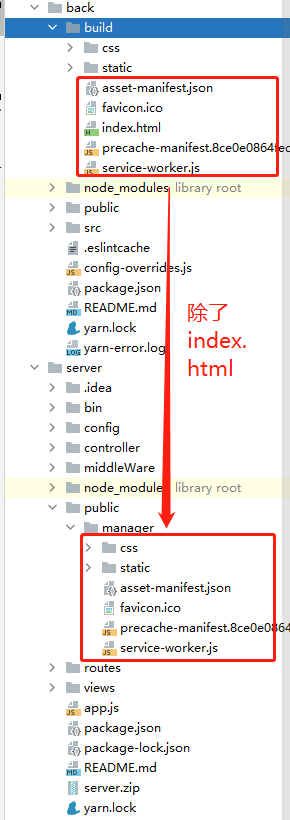
将react后台管理系统进行打包yarn build后,将build中的静态资源放到服务器中的public文件夹下的manager文件夹,index.html放到views中的manager中

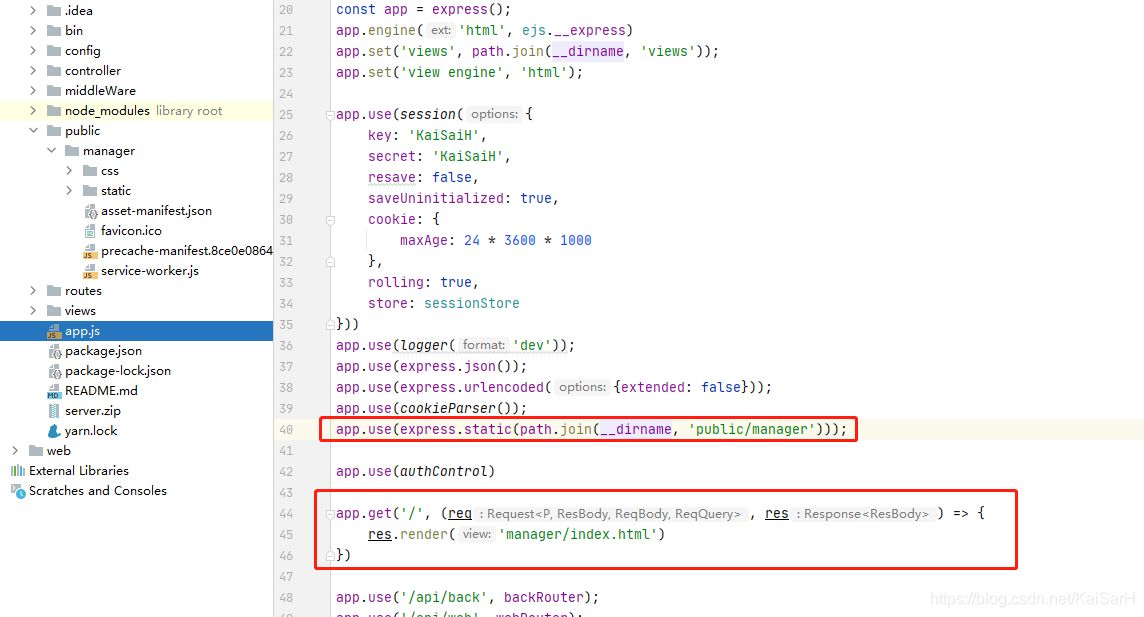
③、app.js中路由挂载路由,设置静态资源文件夹

④、所有内容打包压缩

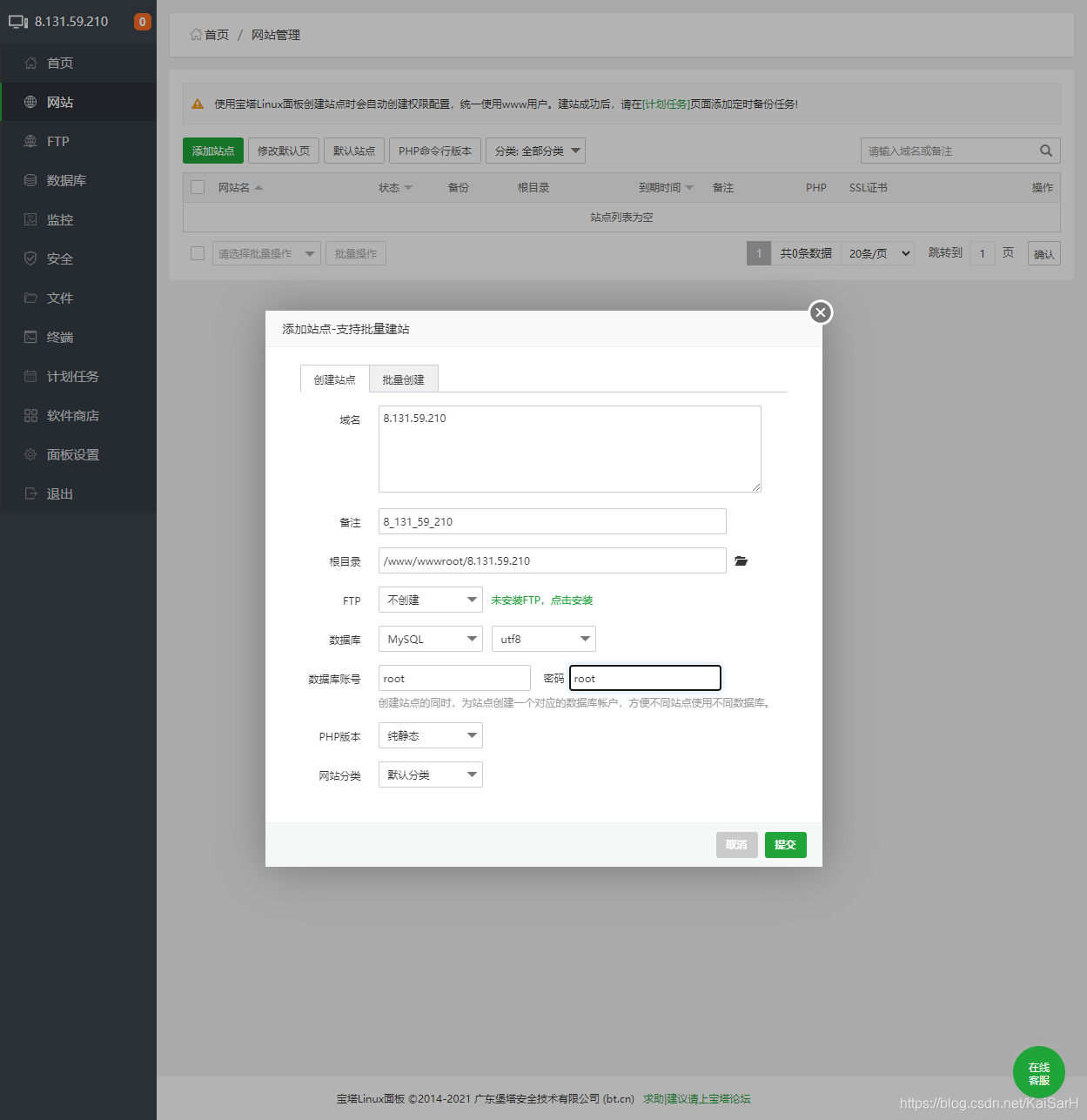
⑤、宝塔网站添加站点
- 添加网站

- 创建网站,域名有的话写域名,没有的话写IP地址

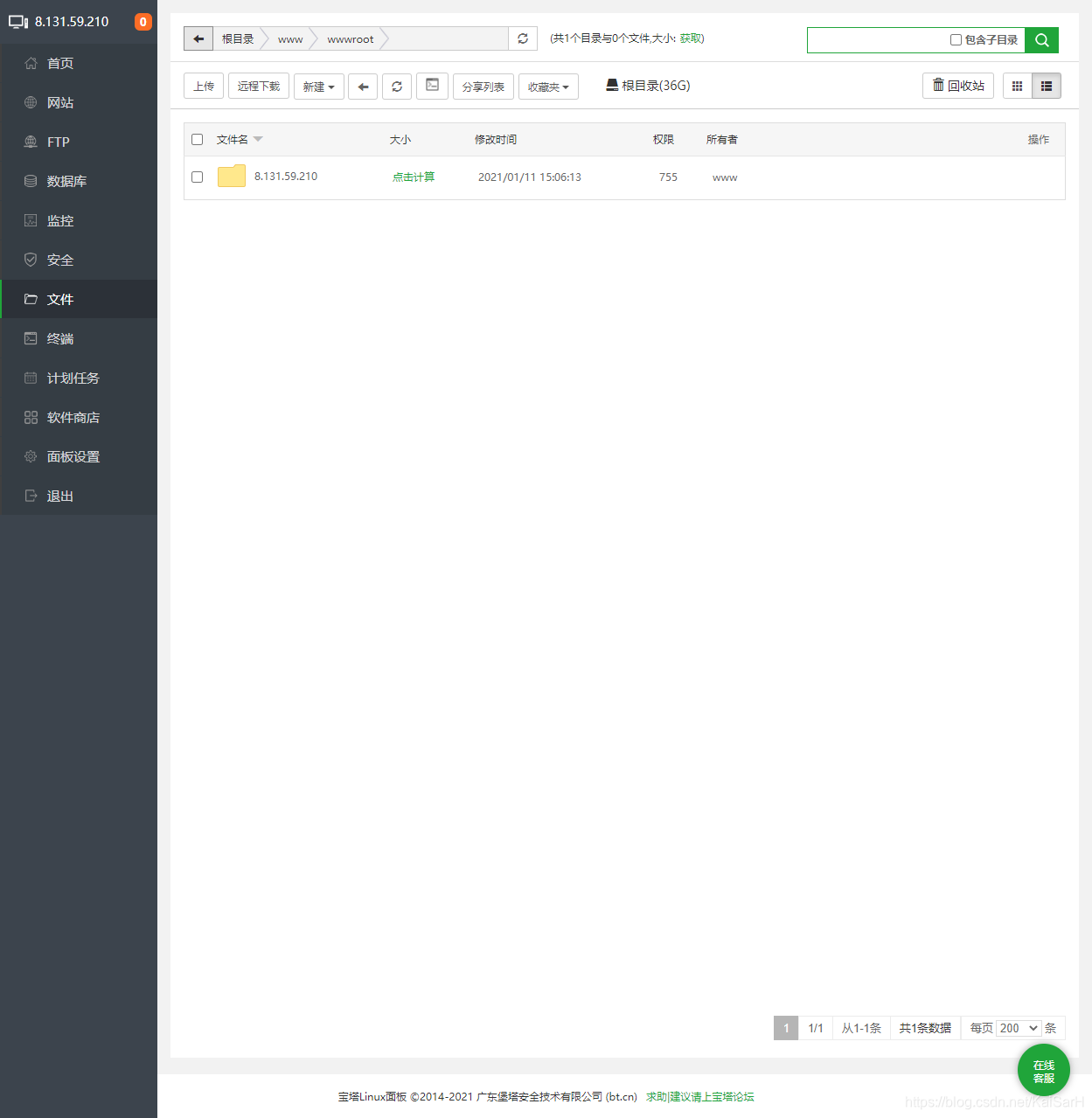
- 创建成功后文件目录下创建对应文件夹

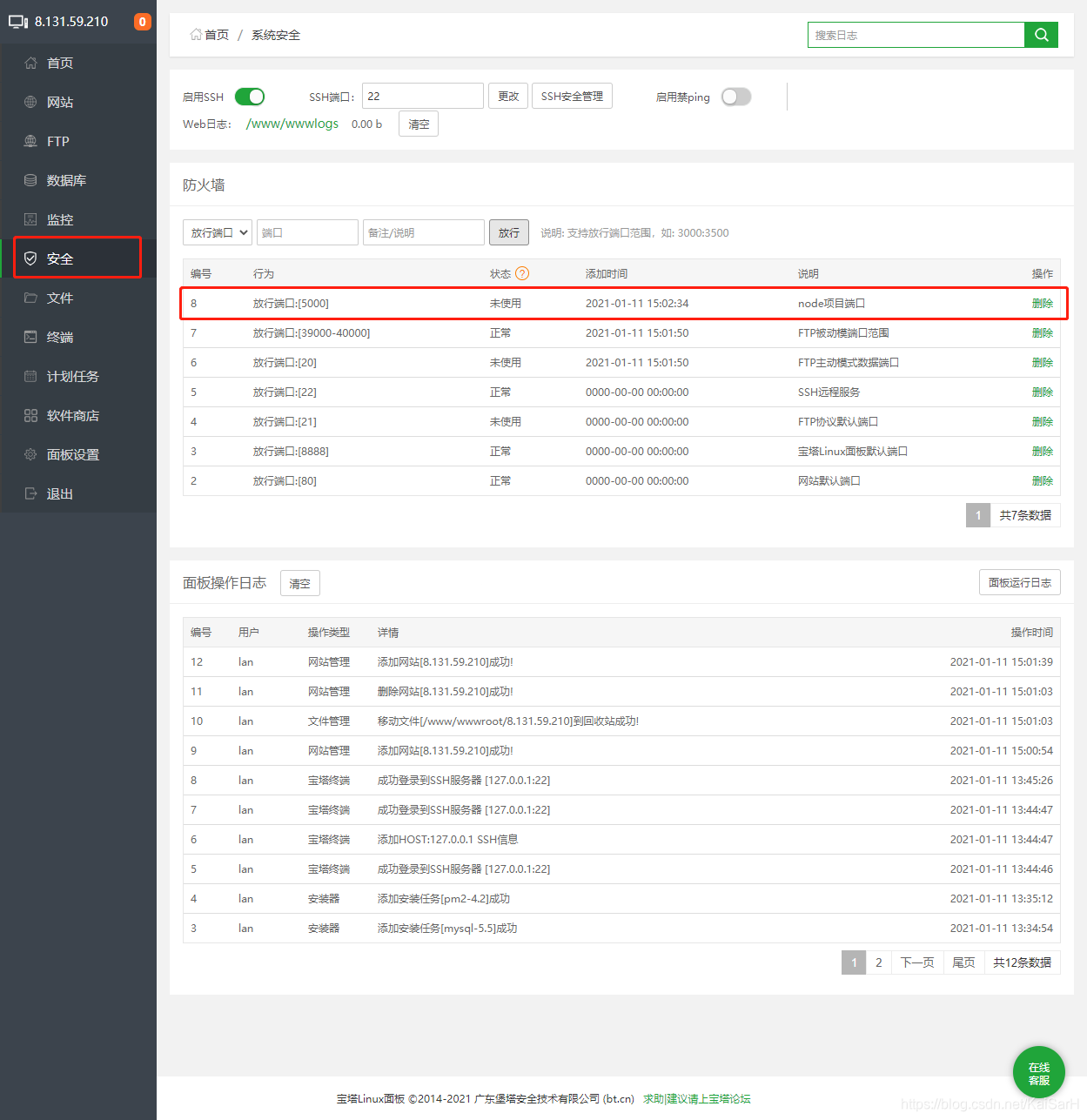
- 安全——端口放行

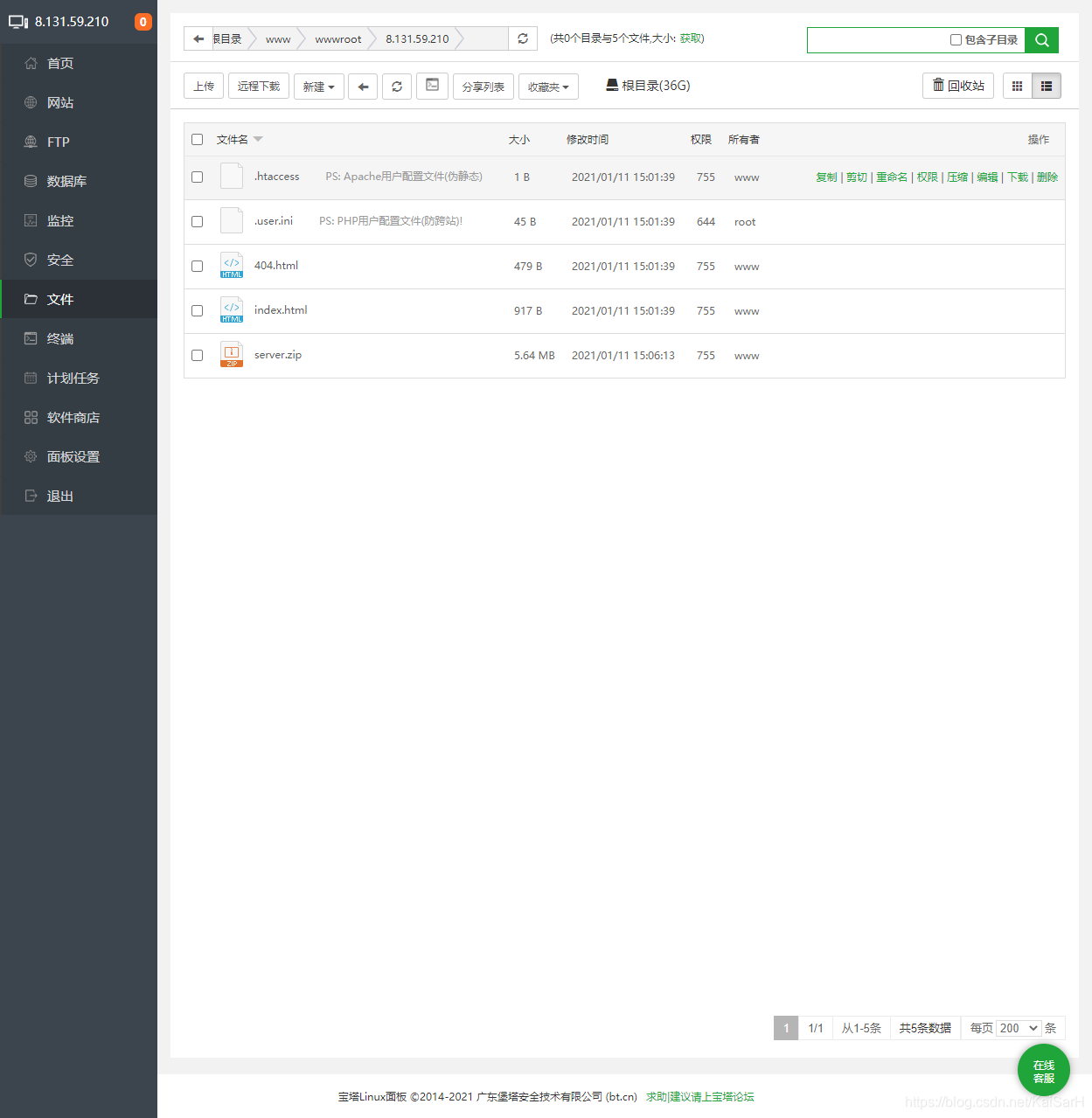
- 将文件在上传到对应目录

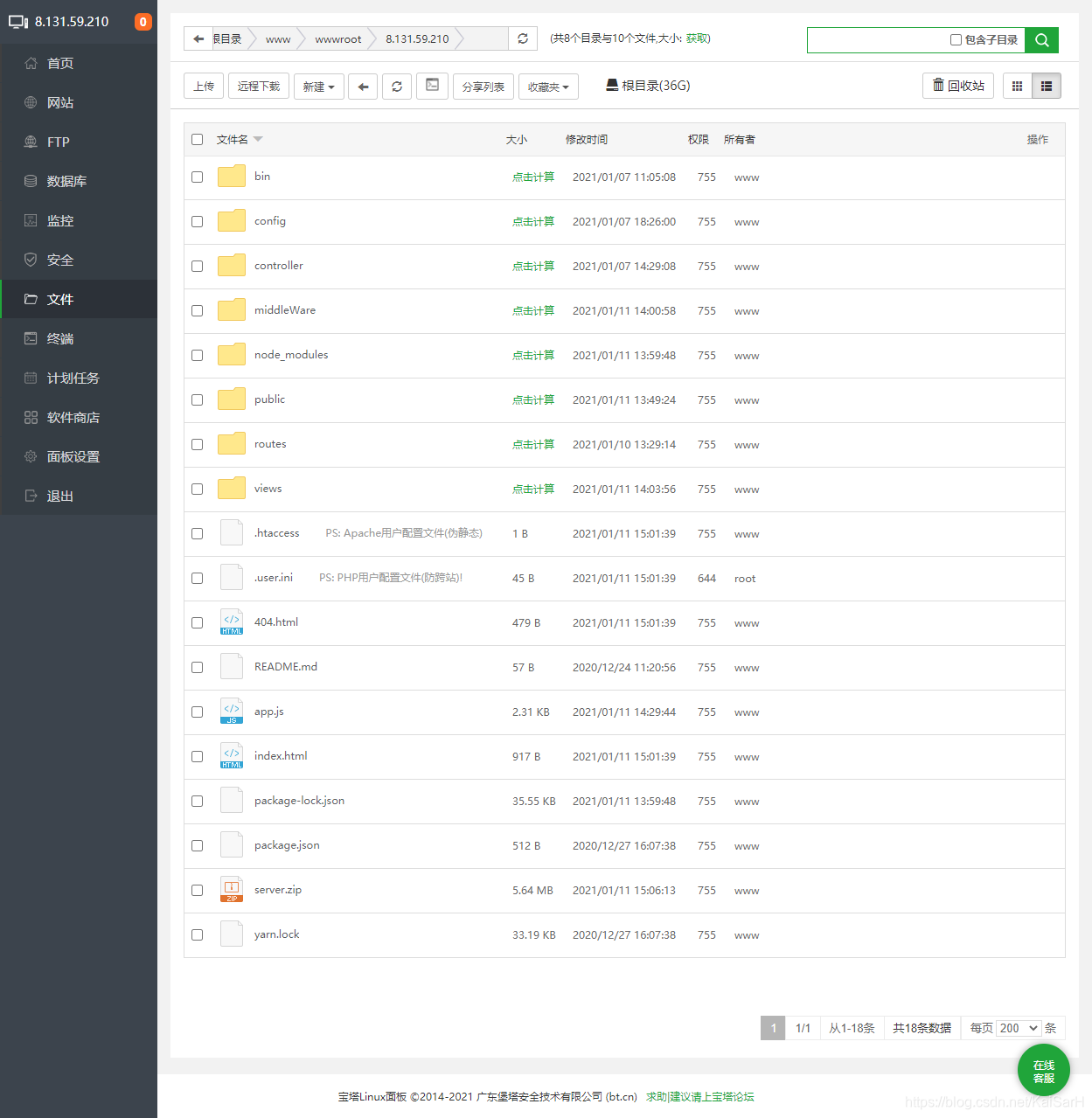
- 解压文件

⑥、数据库配置
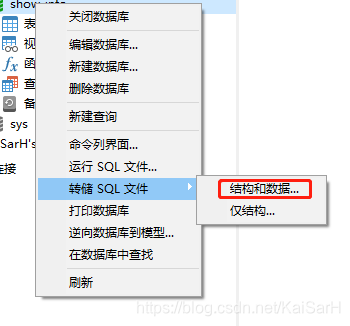
将数据库转出为SQL语句,在服务器端上传

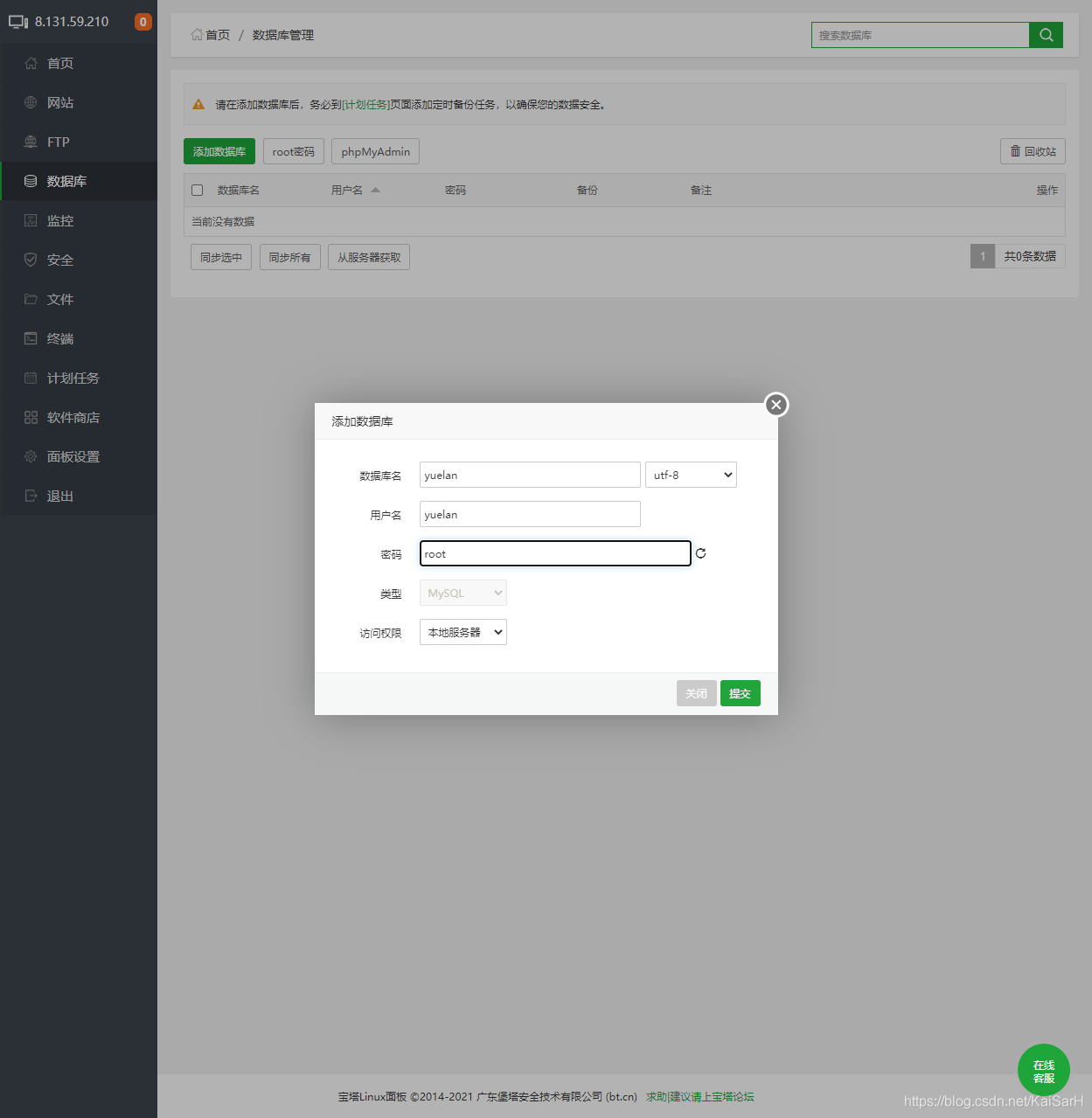
数据库配置——宝塔——添加数据库

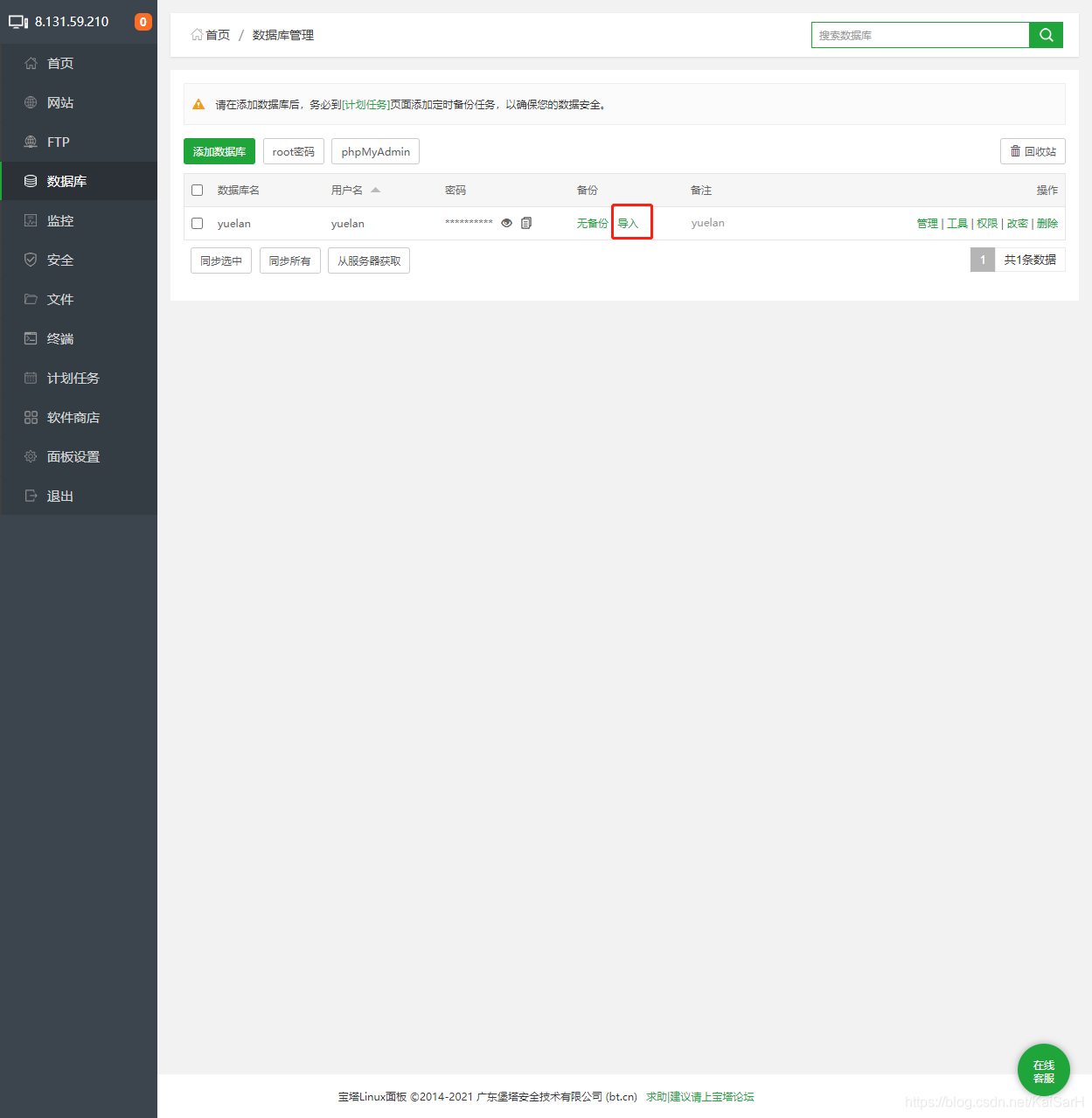
4. 导入

自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。


既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!

由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:前端)

最后
本人分享一下这次字节跳动、美团、头条等大厂的面试真题涉及到的知识点,以及我个人的学习方法、学习路线等,当然也整理了一些学习文档资料出来是附赠给大家的。知识点涉及比较全面,包括但不限于前端基础,HTML,CSS,JavaScript,Vue,ES6,HTTP,浏览器,算法等等
详细大厂面试题答案、学习笔记、学习视频等资料领取,点击资料领取直通车

前端视频资料:
是附赠给大家的。知识点涉及比较全面,包括但不限于前端基础,HTML,CSS,JavaScript,Vue,ES6,HTTP,浏览器,算法等等
详细大厂面试题答案、学习笔记、学习视频等资料领取,点击资料领取直通车
[外链图片转存中…(img-mgHNFwLr-1712712221796)]
前端视频资料: